前回の引き続きで今回はCSSのタグなどの使い方を説明したいと思います。
/*サンプル*/
.msample{
float:none;/*フロートの指定なし*/
clear:both;/*全ての回り込みを解除する*/
position:relative;/*ポジションを相対位置で指定*/
width:320px;/*幅320pxで表示*/
height:240px;/*高さ240pxで表示*/
}
.msample1{/*観光スポットのクラス名*/
position:absolute;/*relativeに対するポジションを絶対位置で指定*/
display:inline-block;/*ディスプレイをインラインブロックで表示する*/
top:0px;/*背景が青色で表示する文字の表示の位置を一番上(0px)から表示*/
left:0px;/*背景が青色で表示する文字の表示位置を一番左(0px)に指定*/
color:#fff;/*文字の色を白に指定*/
line-height:1.5em;/*青色で表示する文字の外の余白を1.5emで指定*/
padding: 0 5px 0 5px;/*文字を表示する開始位置と終わりのに5pxの余白を指定「上」「右」「下」「左」*/
background: rgba(66, 133, 244, 0.9);/*文字を表示する背景(青)にし、透明度を0.9にする*/
font-size: 15px;/*フォントサイズを15pxで表示*/
}
.msample2{
position:absolute;/*relativeに対するポジションを絶対位置で指定*/
bottom:1.7em;/*下から1.7emに表示*/
left:0px;/*左から0pxに表示*/
width:320px;/*背景画像を320pxで表示*/
text-align:center;/*テキストを中央に寄せる*/
color:#fff;/*文字色を白*/
line-height:2.5;/*背景が黒で表示する文字の外の余白を2.5emで指定*/
background: rgba(15, 15, 15, 0.8);/*背景を黒で透明度を0.8*/
font-size:18px;/*フォントサイズを18px*/
}
.msample img{
width:320px;/*イメージ画像の幅を320px*/
}
前回のHTMLのおさらいから
HTMLのおさらい
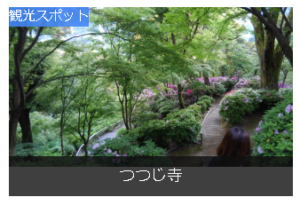
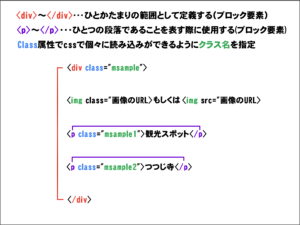
<div class="msample"> <img class="alignnone size-large wp-image-1838" src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" /> <p class="msample1">観光スポット</p> <p class="msample2">つつじ寺</p> </div>
最初に指定している<div>から最後の</div>までの間をひとつのかたまりとして表してましたね。
それで、CSSで読み込むクラス名を
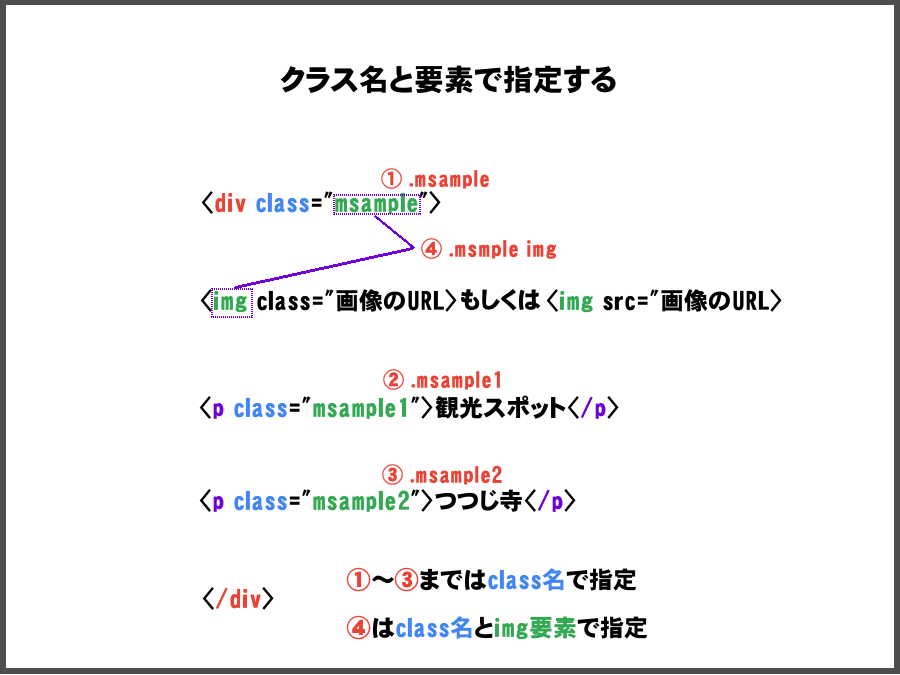
- .msample (クラス名)
- .msample1 (クラス名)
- .msample2 (クラス名)
- .msmple img (クラス名msampleの中にあるimg要素に適用されます。)
![]() クラス名の前には「.」を入れる。 クラス名と要素の間は半角スペースを入れる
クラス名の前には「.」を入れる。 クラス名と要素の間は半角スペースを入れる
下記画像を合わせて参考にしてください。

このように指定しスタイリストシートで読み込み可能なようにしてました。
それでは、今回の本題のCSSの記途の仕方について説明します。
最初に指定した.msamplはcssで読み込みを可能にするクラス名でしたね。
.msample {
float:none;/*フロートの指定なし*/
clear:both;/*全ての回り込みを解除する*/
position:relative;/*ポジションを相対位置で指定*/
width:320px;/*幅320pxで表示*/
height:240px;/*高さ240pxで表示*/
}
CSSの基本
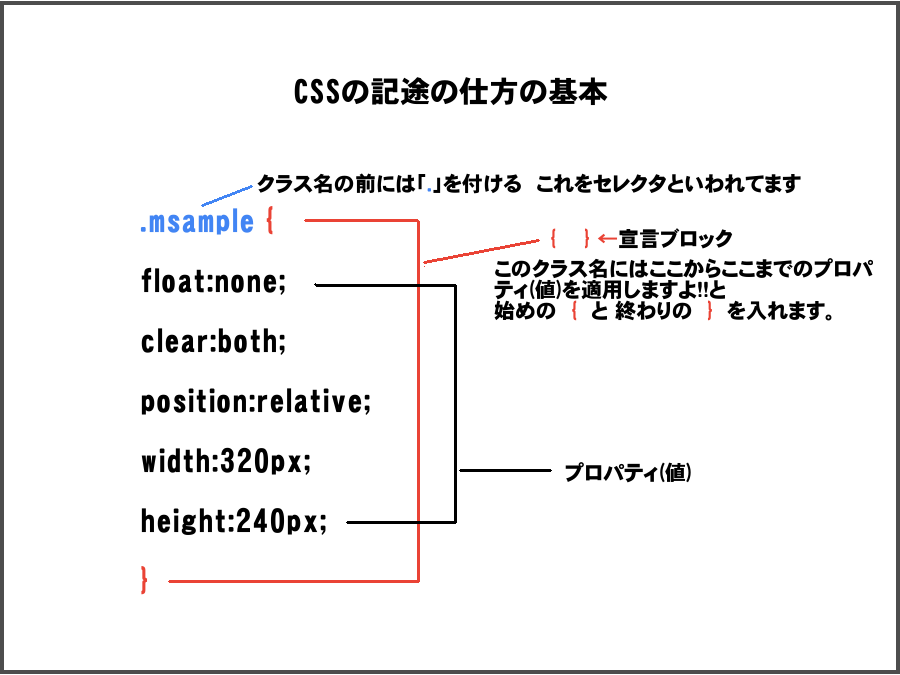
![]() .msample { ←この括弧は ” { ” 開始を宣言するもので、こから.mampleに対しては、次のプロパティ(値)を適用しますよ!と宣言しており、最後にプロパティ(値)を宣言し終えた後にはここで終わりですよ!!と ” } “で宣言します。
.msample { ←この括弧は ” { ” 開始を宣言するもので、こから.mampleに対しては、次のプロパティ(値)を適用しますよ!と宣言しており、最後にプロパティ(値)を宣言し終えた後にはここで終わりですよ!!と ” } “で宣言します。
下記画像を合わせて参考にして下さい。↓

.msample
.msampleはクラス名でしたね最初のおおもととなるクラス名とプロパティ(値)を宣言するために指定します。「.mampleにはこの値を適用すると宣言をします。」
float:none;
float:none;は、floatを指定しない。ときに使います。
float:プロパティは、指定された要素を左または右に寄せて配置する際に使用し、 後に続く内容は、その反対側に回り込みを設定するプロパティです。
今回は配置を指定しないのでfloat:none;で指定しています。
clear:both;
左寄せ・右寄せされた全ての要素に対する回り込みを解除するときに使います。
何故この設定が必要か?といいますと、画像や文字などを使って、CSSなどの読み込みに設定していたりすると、必然と回り込んだりしているときがあるので、設定をする前にこの設定をすることで、新たに、CSSの適用がスムーズにできるよう設定しています。
position:relative;
ポジションを指定することにより画像などの開始位置が指定できるプロパティで、相対位置指定で、基準が「現在の位置」が基準となります。
これに対し、absoluteは絶対的な位置指定です。そのため他の要素があろうと表示位置は親要素にぴったりくっき重なって表示されます。
この特性を生かして親要素をrelativeを設定しています。
width& height:
これは、説明するまでもなく、widthは、幅320px でheightは240pxで表示するように設定しました。
この幅と高さは、単純に4:3の比率で設定しているだけで私のサイドバーの幅に合うように設定していますので、お好みに合わせて設定してください。
次に.msample1のクラス名の内容を説明します。
.msample1
この.msample1は「観光スポット」を表示するためのクラス名です。
position:absolute;
まずは、この「観光スポット」の文字をpositionプロパティを使って親要素の「relative」にぴったりとくっつけて表示するために「absolute」を使って絶対位置を指定します。「top:0px;」「left:0px;」
内容は、親要素の一番上の一番左を基点として表示するように指定しています。
![]() 「posisition」と「top」・「left」はセットで使用します。
「posisition」と「top」・「left」はセットで使用します。
display:inline-block;
ここでなぜ「display:inline-block;」を指定するのかといいますと、
横に並ぶ要素。
幅や高さの指定ができる。
marginやpaddingを指定できる。
上記3点から選びました。
続いて、文字の色の指定をします。
color:fff;
line-height:
padding:


background:
.msample2
<p style="background-color: #ffff99; color: green; position: relative; line-height: 1.5em;">これはrelativeのp要素です</p> <p style="background-color: #ffff99; color: blue; position: absolute; line-height: 2.5em;">これはabsoluteのp要素です</p>
以下は、実際に上記を指定して表示しているのですが、p要素とp要素の間には空白ができてますね。↓
ちなみに、relativeはline-heightを1.5emで指定し、 absoluteは2.5emで指定しているので行間の高さの違いもはっきりわかると思います。
実際の表示↓
これはrelativeのp要素です
これはabsoluteのp要素です
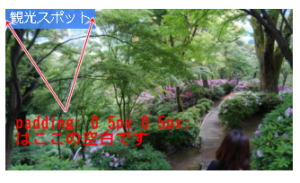
bottomを指定しない場合の表示は、下の画像のようにp要素の空白行が挿入されで位置がずれ文字の部分画像の下よりはみ出してしまいます。

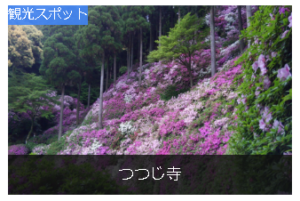
次につつじ寺の背景には、幅320pxを適用することにより画像の横幅とぴったりなのがわかると思います。
text-align:center
これは文字を中央に表示するときに使うタグです。
つつじ寺の文字が中央に表示されてますね。
つつじ寺の文字の背景に対しては文字間を2.5で表示しフォントサイズも少し大きめの18pxで指定しています。
それから、最後にimgの幅の設定をします。
.msample img
「.msample img」にwidth(幅)をmsampleと同じ320pxで指定します。



コメント