ブラウザ:Google Chrome Windows 版(10/8.1/8/7 64-bit)
MAMP:4.0.1
Atom:1.27.2
パスの書き換え
関連ファイル等のパスの書き換え
画像・・ /img〇〇.gif
CSS・・ /css/style.css
JS・・ /js/main.js
上記のようになっているファイルを
http://〇〇.com/wp-content/themes/mytheme/img/〇〇.gif
のようにフルパスに記述し直さないと表示されないので、赤文字の部分を吐き出すために以下のようなwordpressのコマンドを使います。
<?php echo get_template_directory_uri();?>
※末尾にスラッシュ( / )は含まれませんので必要に応じで補う必要があります。
header.phpにタグを挿入する
それでは、まずheader.phpのcssを
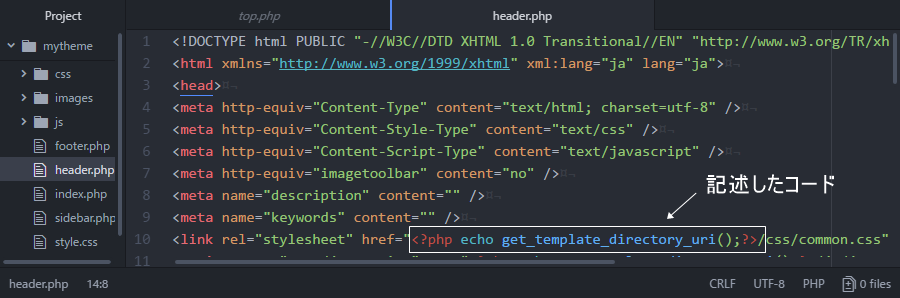
10行目の<link rel=”stylesheet” href=”css/common.css” type=”text/css” />
を<link rel=”stylesheet” href=”<?php echo get_template_directory_uri();?>/css/common.css” type=”text/css” />
以下のように末尾に( / )を含めて入力します。
次に
11行目の<script type=”text/javascript” src=”js/jquery.js”></script>
12行目の<script type=”text/javascript” src=”js/common.js”></script>
19行目の<img src=”images/logo.gif” alt=”” /></a>
26行目の<img src=”images/btn_access.gif” alt=”お問い合わせ” class=”rollover” />
にも先ほどと同じように
<?php echo get_template_directory_uri(); ?>/
を挿入します。
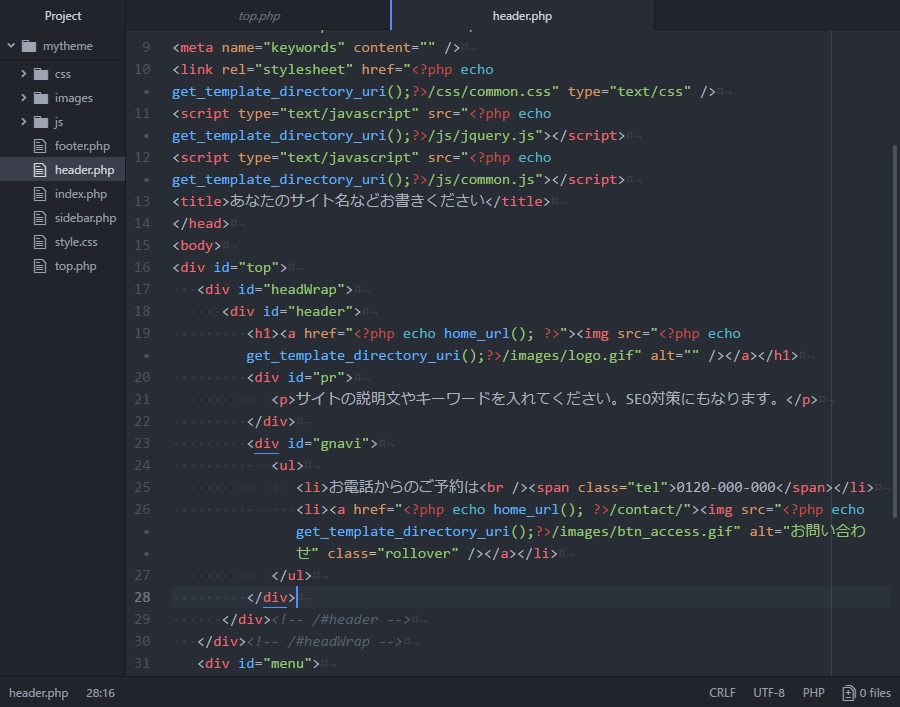
挿入後は以下の通りです。
※線で囲むと文字が見えづらくなるので今回は枠で囲っていません。
よく見比べてくださいね。
確認が終わりましたら ctrl+s で保存します。
それでは、サイトを表示してみましょう。
現時点では、サイトのロゴなどお問い合わせの画像も表示されました。
top.phpにタグを挿入する
それでは次にtop.phpにも同じように今のタグを挿入していきます。
挿入する場所は
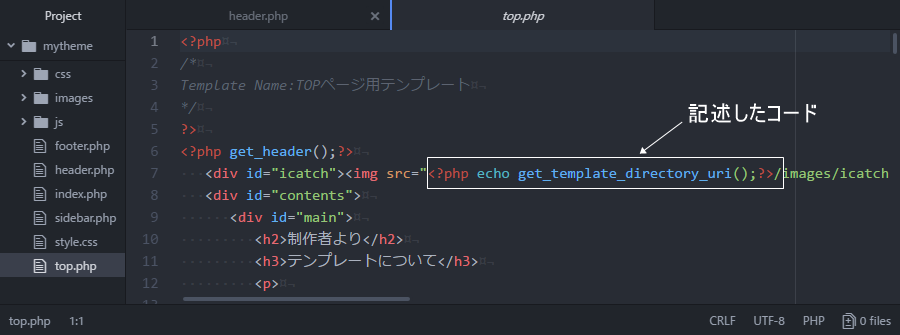
7行目の<img src=”images/icatch.jpg” alt=”” />
です。
<?php echo get_template_directory_uri(); ?>/
を挿入しましょう。
挿入が終わりましたら保存をして、以下の画像を右クリックしてディクスクップなどに保存します。
imgフォルダの中に上書きしてください。
フォルダの場所は
MAMP\htdocs\wordpress\wp\content\themes\mytheme\image
その中のicatch.jpgに上書きします。
※画像が黄色のままでよければ、そのままでもOKです。
上書きが終わりましたら、サイトを更新してみてください。
すると、今度はアイキャッチの画像と同じように表示されます。
サイト内リンクの書き換え
/insex.htmlのようになっているのを
http;//〇〇.com/about/
のようなフルパスに記述し直す必要があります。赤文字の部分を吐き出すために以下のようなwordpressのコマンドを使います。
<?php bloginfo(‘url’); ?>
※ドメインルートに展開している場合など書き直し不要な場合があります。
header.phpにタグを挿入する
Atomでheader.phpを開きます。
19行目にある<a href=”index.html“>はサイト内リンクですので、index.htmlの文字を削除して<?php echo home_url(); ?>を挿入します。
<a href=”<?php echo home_url(); ?>”> になります。
次に26行目の
<a href=”index.html“><img src=”<?php echo get_template_directory_uri();?>/images/btn_access.gif” alt=”お問い合わせ” class=”rollover” /></a>
はまず、index.htmlを削除し<?php echo home_url(); ?>/contact/
を挿入してください。固定ペーシのパーマリンクで設定したスラッグが入ります。
33行目の<a href=”index.html“>ホーム</a>
はindex.htmlを削除して<?php echo home_url(); ?>を挿入します
34行目の<a href=”sample.html“>新着情報</a>は
お問い合わせのときと同じように、スラッグが入りますので
<a href=”<?php echo home_url(); ?>/news/”>新着情報</a>
となります。
35行目の<a href=”index.html“>サービス・設備</a>
のスラッグはservise-facilityで設定してますので
<a href=”<?php echo home_url(); ?>/servise-facility/”>サービス・設備</a>
となります。
36行目の<a href=”index.html“>客室・料金</a>
のスラッグはroom-priceで設定していますので
<a href=”<?php echo home_url(); ?>/room-price/”>客室・料金</a>
となります。
37行目の<a href=”index.html“>料理</a>
のスラッグはfoodで設定していますので
<a href=”<?php echo home_url(); ?>/food/>料理</a>
となります。
38行目の<a href=”index.html“>アクセス</a>
のスラッグはaccessで設定していますので
<a href=”<?php echo home_url(); ?>/access/>アクセス</a>
となります。
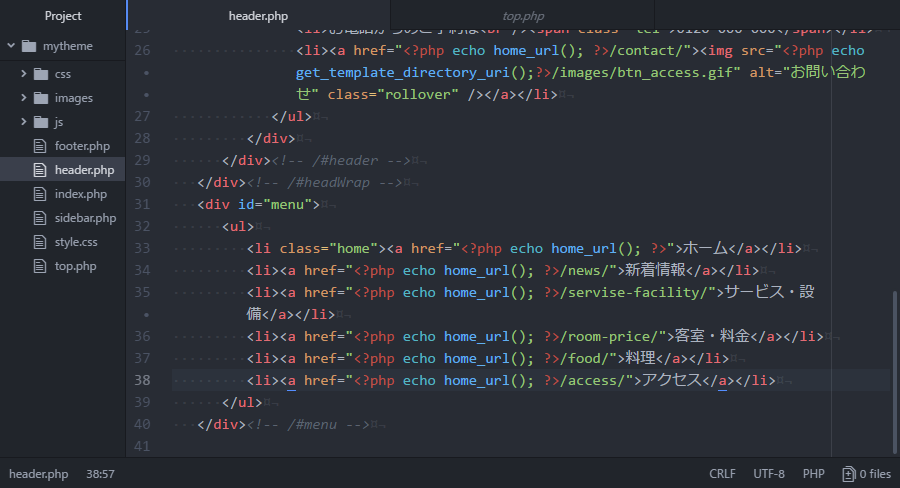
最終的には以下の画像のようになります。
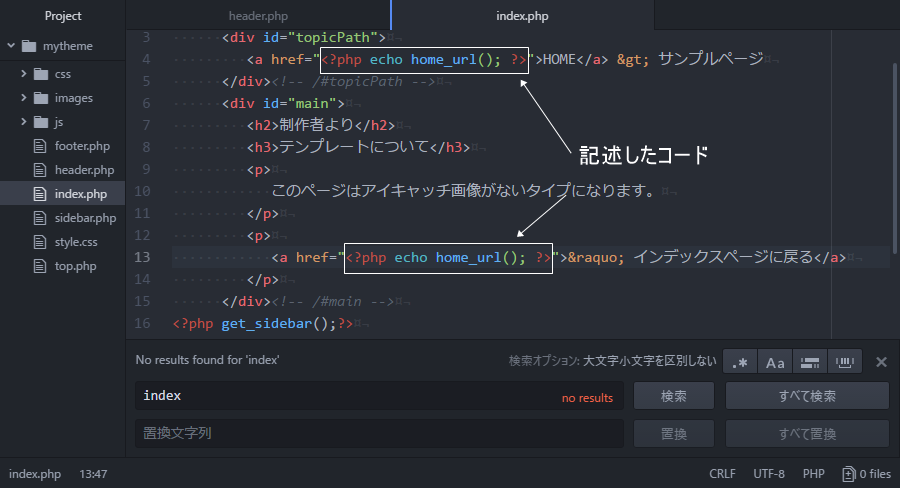
index.phpにタグを挿入する
前回同様、以下のindex.htmlを削除し <?php echo home_url();?> を挿入します。
4行目<a href=”index.html“>HOME</a> は
<a href=”<?php echo home_url(); ?>”>HOME</a> となります。
13行目<a href=”index.html“>» インデックスページに戻る</a> は
<a href=”<?php echo home_url(); ?>”>» インデックスページに戻る</a> となります。
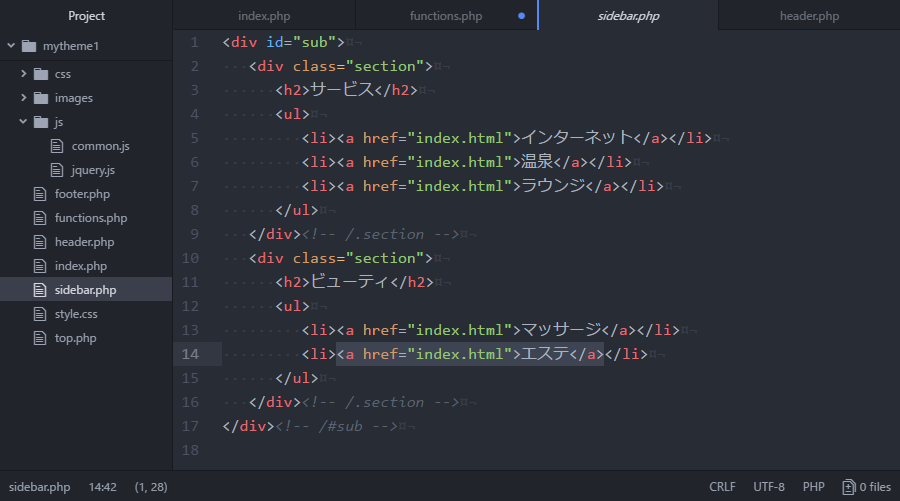
sidebar.phpにタグを挿入する
今度は、sidebar.phpの書き換えをしていきます。
書き替えをするのはaタグ内のindex.htmlを削除し以下のコードにスラッグを付与して書き換えましょう。
<?php echo home_url(); ?>/スラッグ/
以下の画像は書き換え前の画像です。
今回書き換えるのは以下のコードです。
5行目 <a href=”index.html“>インターネット</a> スラッグは internet
6行目 <a href=”index.html“>温泉</a> スラッグは hot-spring
7行目 <a href=”index.html“>ラウンジ</a> スラッグは lounge
13行目 <a href=”index.html“>マッサージ</a> スラッグは massage
14行目 <a href=”index.html“>エステ</a> スラッグは beauty
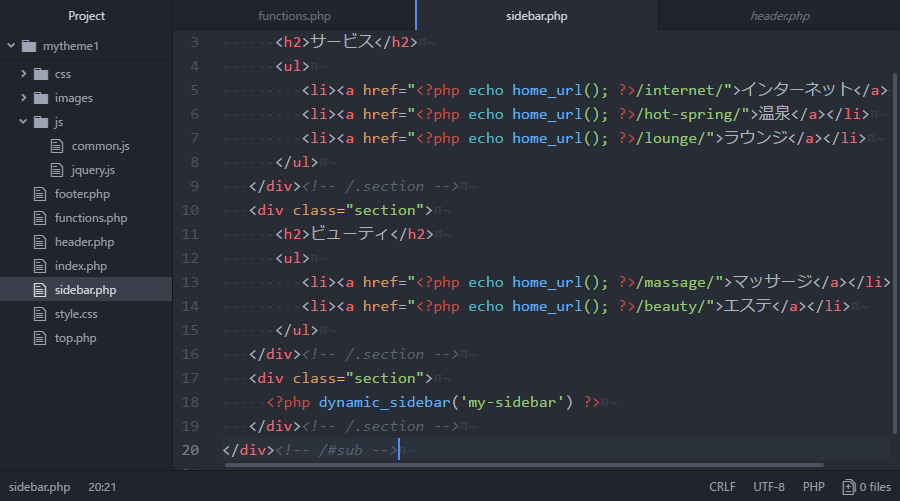
書き替え後のサンプルは以下の画像のようになります。
次回はwordpressで必須なダグとループ処理について解説します。
役に立ったら共有してね













コメント