ブラウザ:Google Chrome Windows 版(10/8.1/8/7 64-bit)
MAMP:4.0.1
Atom:1.27.2
WordPress必須タグを挿入する
wordpressのテンプレートを作成するときに必ず入れないといけないとされている必須のタグが3つあります。
| タグ | 用途 |
| <?php body_class(); ?> | <body>タグの中に入れる |
| <?php wp_head(); ?> | <head></head>タグの中に入れる |
| <?php wp_footer(); ?> | フッター内であればどこでもOK |
header.phpの<body>タグを編集する
bodyタグを入れればクラス属性として吐き出されますので、
特定のテンプレートやページだけにスタイルを適応することができます。
body_classは、他にもページの情報を確認したい時にも役に立つタグです。
bodyタグはhtmlが記述してある<body>タグ中に挿入するタグです。
それでは実際にタグを挿入しましょう
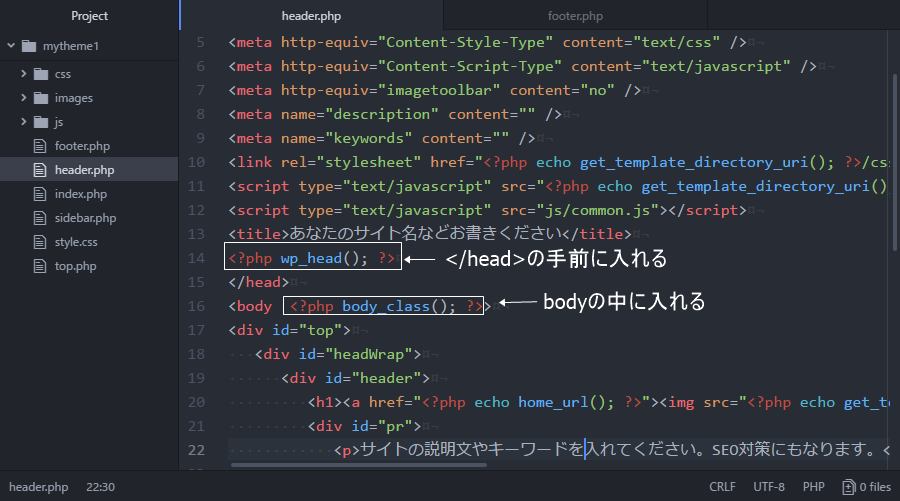
15行目の<body>タグの中に <?php body_class(); ?> を挿入します。
before <body>
After <body <?php body_class(); ?> >
※このページにだけCSSを適応させたい時は、
例・・・ .home(セレクタ名){(このペーシだけのルール)}
上記のような感じでCSSを反映させることができます。
header.phpの</head>タグを編集する
<head>と<footer>はwordpressのコアやプラグインと密接な関係があり、
ある特定のcssファイルやjsファイルを読み込むのに使ったり、何かの動作をするのタイミングとして使われたり、メタタグを吐き出すのに使われていますので<head><footer>がなければwordpressはうまく動作されないといわれてます。
それでは、14行目の</head>の直前に <?php wp_head(); ?> を挿入しましょう
挿入後は以下の画像のようになります。
footer.phpのどこかにタグを挿入する
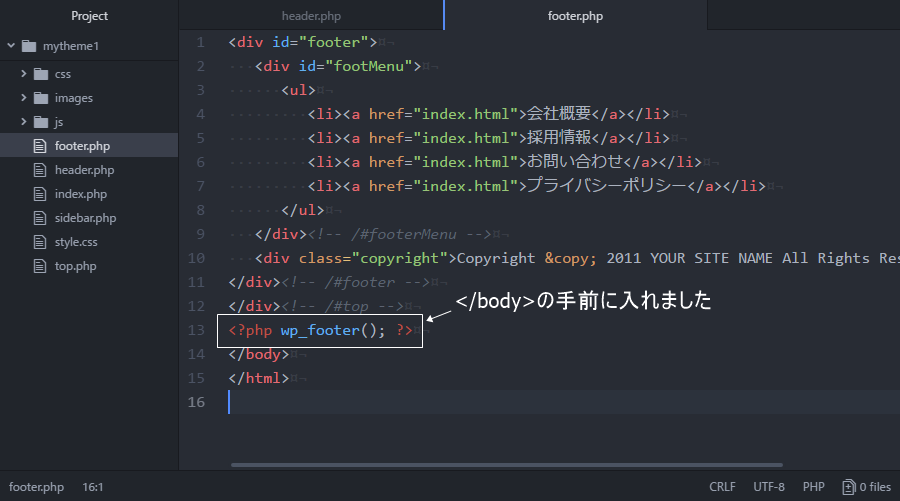
次に <?php wp_footer(); ?> を以下のように<body>~</body>の間に入れて保存してみましょう。
すると以下のようにwordpressの管理バーがでてきて、wordpressらしくなりましたね。
ループ処理
wordpressの記事の全てはデータベースに保存されていて、テンプレート内ではデーターベースから読み込まれた記事を展開してから出力します。
その際データベースから記事を取得するのがループ処理です。
page/php index.phpなどほとんどのテンプレートに必要です。
以下のコードはwordpressの基本となるループのコードで
WordPress Codex 日本語版にあります。
<?php
if(have_posts()){
while(have_posts()){
the_post();
?>
//ここにhtmlの記事が書いてあります
//
<?php
}//end while
}//end if
?>
index.phpにループを記述する
それでは、index.phpにループ処理を記述をしましょう。
Atomを開いてindex.phpを開きましょう!
まずindex.php内のhtmlを探します。
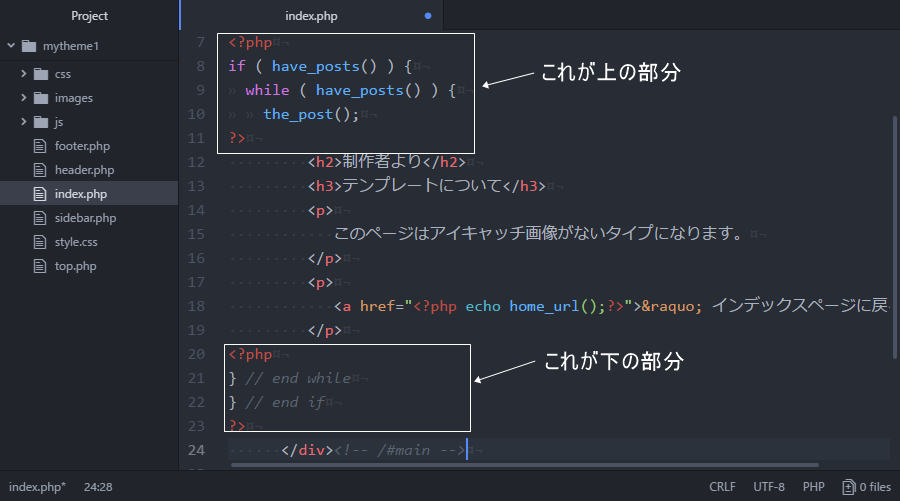
htmlの上に
<?php
if(have_posts()){
while(have_posts()){
the_post();
?>
htmlの下に
<?php
}//end while
}//end if
?>
を挿入します。
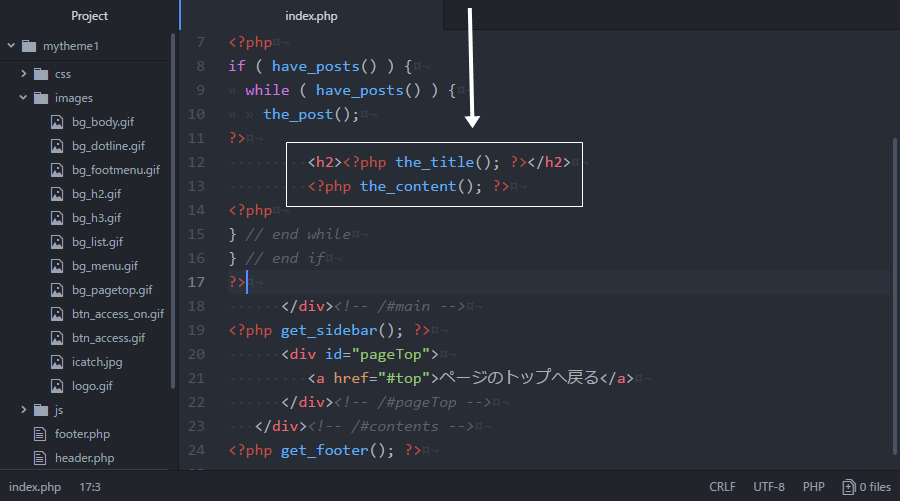
挿入後のサンプルは以下の通りです。
次にhtmlタグをテンプレートタグに置き換えていきます。
テンプレートタグのコードはこちらを参考にしてください。
まず<h2>製作者より</h2>のところはタイトルになりますので以下のように書き換えます。
<h2><?php the_title(); ?></h2>
次に11行目の<h3>から19行目の</p>タグまでは記事の中のマークアップになりますので全て削除しwordpress本文を吐き出すテンプレートタグに書き換えます。
タグは以下のタグです。
<?php the_content(); ?>
それでは、保存してリロードして見てみましょう!!
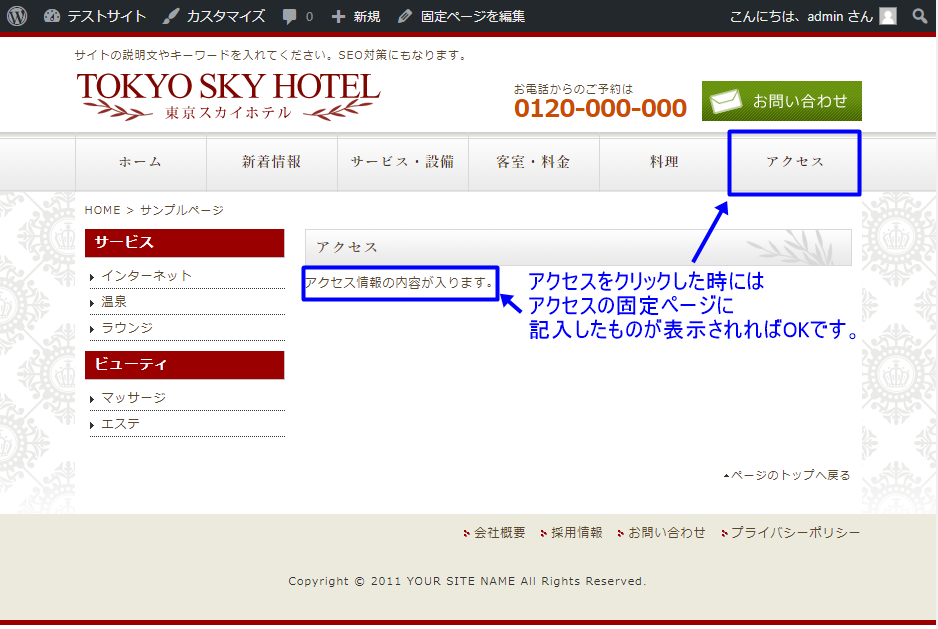
以下の画像のように新着情報・サービス・アクセスなどをクリックしたときに始めの段階で、ダミーの内容で記入した文字が出力されていればOKです。

次回は、ウィジェットとカスタムメニューに対応させていきたいと思います。
![]()
![]()
役に立ったら共有してね







コメント