先日、子テーマについて記載したのですが、本日は、子テーマの作成方法について記載したいと思います。
子テーマを何故作るのか?
親テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれませんが、子テーマを使用すれば親テーマがアップデートされても子テーマは確実に保持されますので、自分がカスタマイズした内容が保持できます。
1.子テーマの作り方
子テーマを作るのには、サーバーで直接作る方法とFFFTPソフトを使って作成する方法がありますが、今回はFFFTPソフトを使って作成する方法を記載します。
FFFTPソフトのイントール方法や初期設定がわからない方はsynclogue-navi.comさんに設定方法など記載がありますので参考にして下さい。
1-1.FFFTPソフトを使ってフォルダを作ります。
FFFTPソフトでサーバーに接続します。
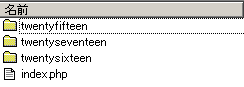
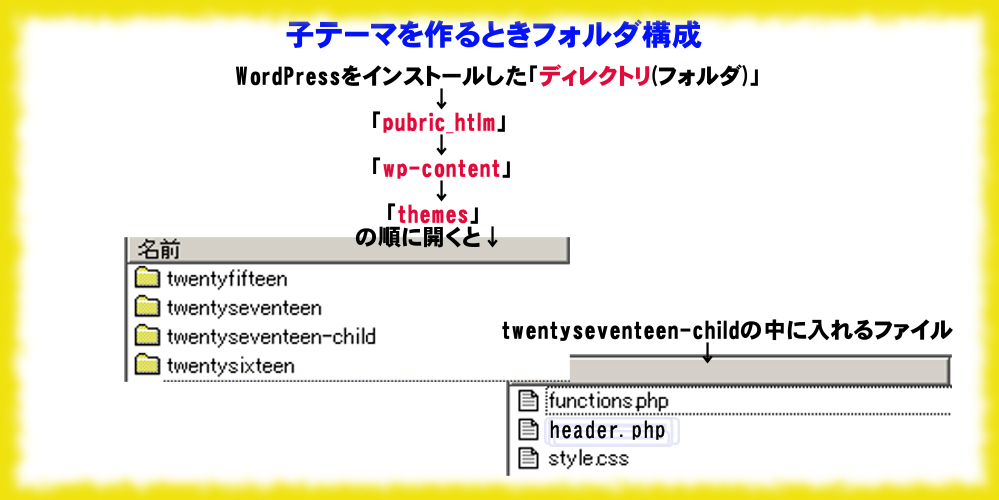
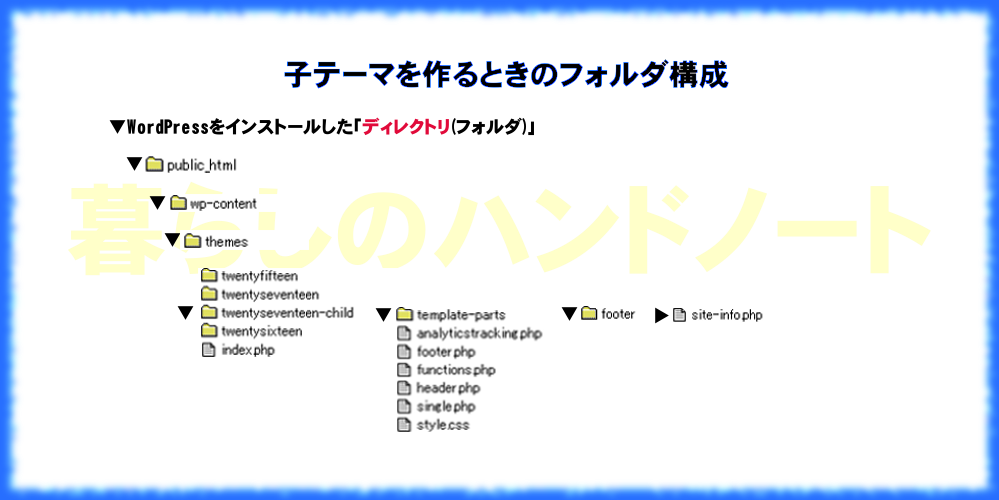
WordPressがインストールされているフォルダをダブルクリック→「Public_html」→「wp-content」→「themes」の順にダブルクリックすると以下のフォルダーが表示されます。

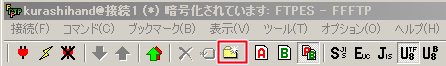
上の画像表示の状態でFFFTPソフトのツールバーの中にあるフォルダ作成をクリック↓

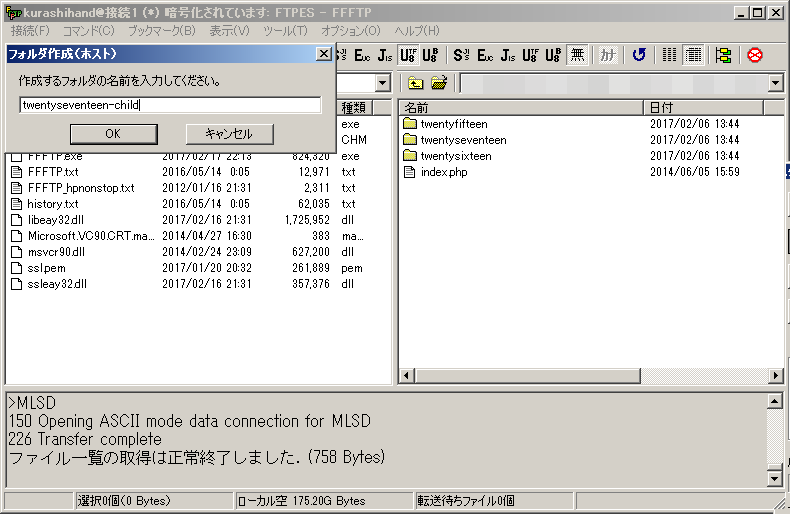
ポップアップ画面に「twentyseventeen-child」と入力し「OKをクリック」

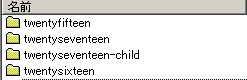
するとtwentyseventeenの下にtwentyseventeen-childのフォルダができます。

フォルダ作成はこれで完了です。
※子テーマディレクトリの名前には最後に ‘-child’ を付けることが推奨されますが、必須ではありません。
1-2.子テーマを有効にするため最低限のファイルを作る
子テーマを有効にする為にはstile.cssとfunctions.php
この2つのファイルが最低限必要です。
1-3.style.cssを作る
Search Console(旧:ウェブマスターツール)構造化エラーの対処方法でも記載しましたがSearch Consoleの構造化データーにエラーがでましたので
WordPress codex日本語版を参考にさせていただきました。
※style.cssに追加する場合以下のコードの後に記途してください。
/* Theme Name: twentyseventeen-child Theme URI: http://テーマのURL/ Description: twentyseventeen Child Theme Author: 子テーマの作者名 Author URI: http://←テーマ作者のサイト Template: twentyseventeen Version: 1.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. Text Domain: twentyseventeen-child */
Twenty Seventeen Version1.1をお使いの方でフォルダ名をtwentyseventeen-childと付けられた方は、
Theme URI: http://テーマのURL/
Author: 子テーマの作者名
Author URI: http://←テーマ作者のサイト
この3項目をご自分用に書きかえればOKです。
メモ帳に貼り付けて、ディスクトップなどわかりやすい場所に保存してください。
ファイルを保存する時の注意点
ファイル名・・「style.css」と入力
ファイルの種類・・「すべてのファイル」を選択
文字コード「UTF-8」を選択して保存

するとstyle.cssが下の画像のようにディスクトップにできているのが確認できます。
フォルダに保存した場合の画像
↓
![]()
ディスクトップに保存した場合の画像
↓

1-4.functions.phpを作る
functions.phpに、親テーマのスタイルシートを呼び出す記述を書き込みます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
※functions.phpに機能を追加する場合は、” ?> “の前に記途して下さい。
ファイルを保存するときの注意点
ファイル名・・「functions.php」と入力
ファイルの種類・・「すべてのファイル」を選択
文字コード「UTF-8」を選択して「保存」
注意:functions.phpに記途する場合空白があったり、編集を間違えると画面が真っ白になってしまいます。必ずバックアップを取って下さい。

フォルダに保存した場合の画像
↓
![]()
ディスクトップに保存した場合の画像
↓

2.ファイルをFFFTPソフトでアップロードする。

次に、作成したこの2つのファイルをFFFTPソフトを使ってアップロードしていきます。
・FFFTPソフトにサーバーに接続します。
・WordPressがインストールされているフォルダをダブルクリック→「Public_html」→「wp-content」→「themes」→「twentyseventeen-child」の順にダブルクリックします。
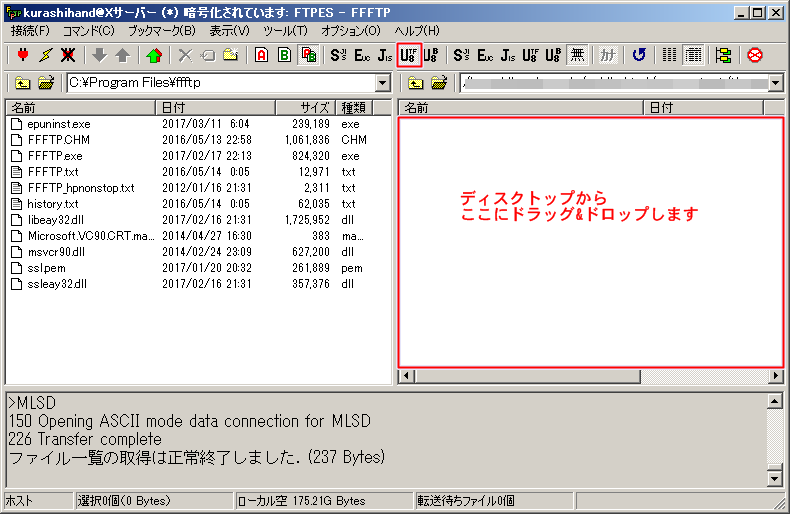
・FFFTPソフトのツールバーの「UTF-8」をクリック。
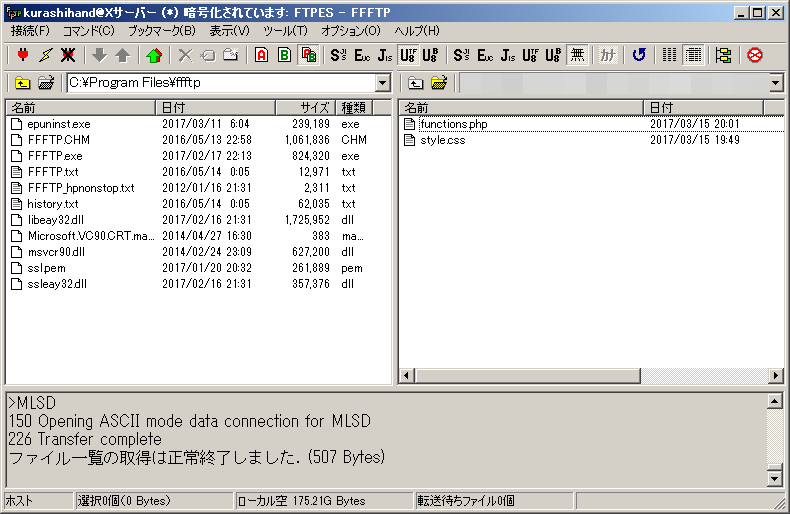
・下画像の右側(ホスト側)にstyle.cssとfunctions.phpのファイルをドラック&ドロップします。
ホスト側に下の画像のようにstyle.cssとfunctions.phpのファイルがアップロードされているのを確認します。

これでFFFTPソフトの使用は終わりです。
FFFTPソフトは使い終わったので閉じちゃってください。
これから最後の総仕上げ(^^♪もうちょっとだよ~!頑張って!!
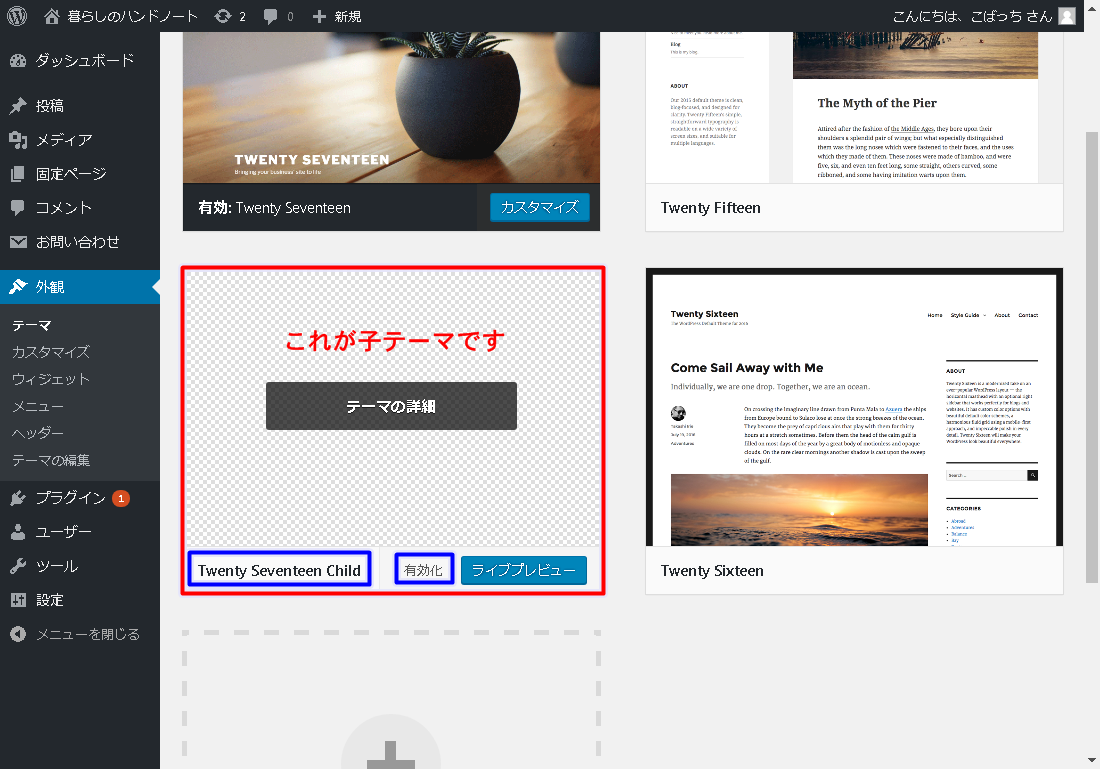
3.子テーマを有効化する
Word Press にログインし、「外観」→「テーマ」の順にクリックします。

これで終わりです。参考にしていただければ幸いです。



コメント