4月20日にWordPress4.7.4が公開されTwenty Seventeenも4月18日にVersion upの更新情報が届いてましたね。
さっそくWordPressと私が使っているTwenty Seventeenのテーマを最新バージョンに更新しました。
実は、このフォルダ階層でちょとはまりましたので記載します。
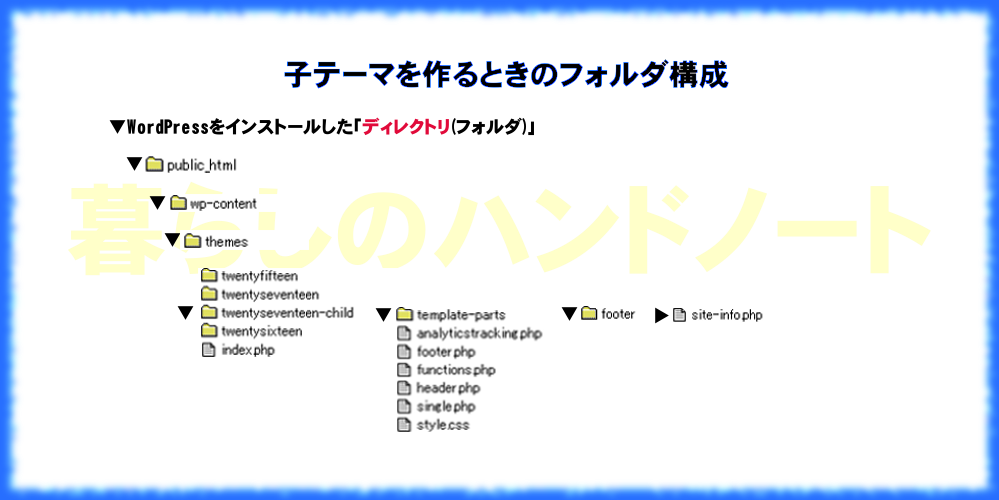
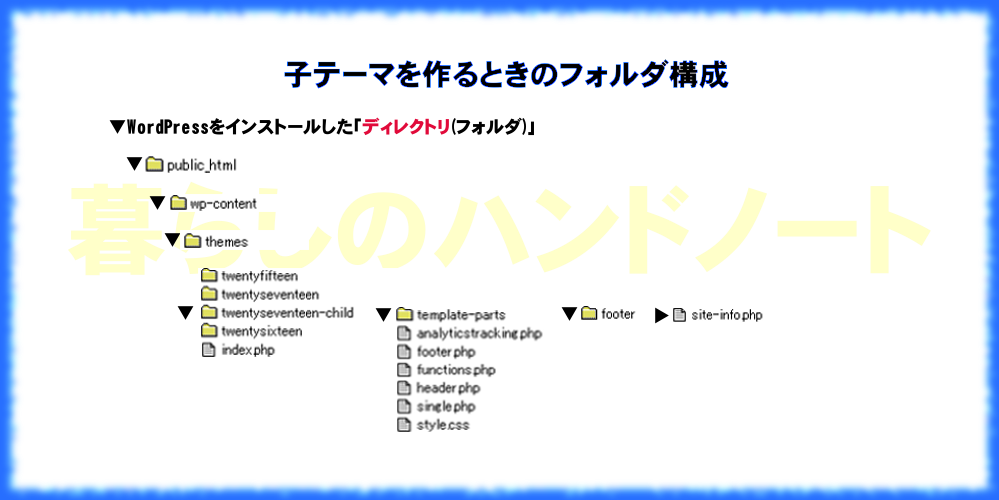
1.子テーマを作るときのフォルダ階層一覧

まず、FFFTPソフトでサーバーにアクセスするとご自分のドメインがあります。これがWordPressをインストールしたディレクトリです。
※フォルダの作成方法がわからない方はWordPress初心者向け「Twenty Seventeen子テーマの作り方」で紹介してますので参考にしてください。
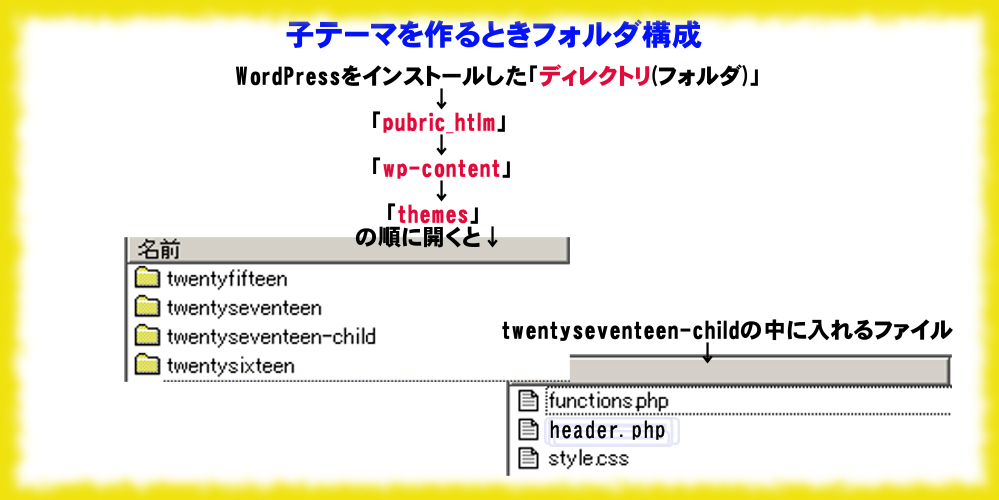
1-1.Twenty Seventeen-childのフォルダを作る
WordPressをインストールしたディレクトリ=「ご自分のドメイン名のディレクトリ(フォルダ)」→「Public_html」→「wp-content」→「themes」の順にタブルクリックします。

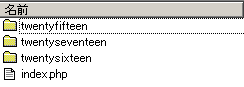
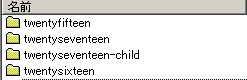
twentyseventeenのフォルダが表示されている状態でtwentyseventeen-childをつくります。

1-2.template-partsのフォルダとfooterのフォルダを作る
・twentyseventeen-childのフォルダをダブルクリックしてこの中に「template-parts」のフォルダを作ります。
・次にtemplate-partsをダブルクリックし「footer」のフォルダを作ります
これでフォルダ作成は終わりましたので次にファイルを作ります。
2.Twenty Seventeen-child子テーマのファイルを作る
前回の記事でも紹介しましたが、今回は、一覧として表示したいと思います。
2-1.基本となるstyle.cssを作る
まず、スタイリストシートの必須項目となる部分を作ります。
/* Theme Name: twentyseventeen-child Theme URI: http://テーマのURL/ Description: twentyseventeen Child Theme Author: 子テーマの作者名 Author URI: http://←テーマ作者のサイト Template: twentyseventeen Version: 1.2 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. Text Domain: twentyseventeen-child */
その次に追加したい項目があればこの後に記途します。
私が子テーマのスタイリストシートに追加したのは、
2-1-1.リンク色とホバー色の変更
これは、親テーマのlinksの部分のみをコピーして下記のように加工したものです。
・リンク色の変更
①文字の色を黒【color; #222】→青【color: #0000FF;】に変更
②下線の色を黒【rgba(15, 15, 15, 1);】→青【rgba(0, 0, 255, 1);】に変更
・ホバー色の変更
①【color: #000;】をオレンジ【color: #FF8000;】のタグに変更。
②【rgba(0, 0, 0, 1)】 の部分を同様のカラータグ【255, 128, 0, 1】にします。
/*--------------------------------------------------------------
10.0 Links
--------------------------------------------------------------*/
a {
color: #0000ff;
text-decoration: none;
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active {
color: #000;
outline: 0;
}
/* Hover effects */
.entry-content a,
.entry-summary a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 1);
box-shadow: inset 0 -1px 0 rgba(0, 0, 255, 1);
-webkit-transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out, -webkit-box-shadow 130ms ease-in-out;
}
.entry-title a,
.entry-meta a,
.page-links a,
.page-links a .page-number,
.entry-footer a,
.entry-footer .cat-links a,
.entry-footer .tags-links a,
.edit-link a,
.post-navigation a,
.logged-in-as a,
.comment-navigation a,
.comment-metadata a,
.comment-metadata a.comment-edit-link,
.comment-reply-link,
a .nav-title,
.pagination a,
.comments-pagination a,
.site-info a,
.widget .widget-title a,
.widget ul li a,
.site-footer .widget-area ul li a,
.site-footer .widget-area ul li a {
-webkit-box-shadow: inset 0 -1px 0 rgba( 0, 0, 255, 1);
box-shadow: inset 0 -1px 0 rgba(255, 255, 255, 1);
text-decoration: none;
-webkit-transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out, -webkit-box-shadow 130ms ease-in-out;
}
.entry-content a:focus,
.entry-content a:hover,
.entry-summary a:focus,
.entry-summary a:hover,
.widget a:focus,
.widget a:hover,
.site-footer .widget-area a:focus,
.site-footer .widget-area a:hover,
.posts-navigation a:focus,
.posts-navigation a:hover,
.comment-metadata a:focus,
.comment-metadata a:hover,
.comment-metadata a.comment-edit-link:focus,
.comment-metadata a.comment-edit-link:hover,
.comment-reply-link:focus,
.comment-reply-link:hover,
.widget_authors a:focus strong,
.widget_authors a:hover strong,
.entry-title a:focus,
.entry-title a:hover,
.entry-meta a:focus,
.entry-meta a:hover,
.page-links a:focus .page-number,
.page-links a:hover .page-number,
.entry-footer a:focus,
.entry-footer a:hover,
.entry-footer .cat-links a:focus,
.entry-footer .cat-links a:hover,
.entry-footer .tags-links a:focus,
.entry-footer .tags-links a:hover,
.post-navigation a:focus,
.post-navigation a:hover,
.pagination a:not(.prev):not(.next):focus,
.pagination a:not(.prev):not(.next):hover,
.comments-pagination a:not(.prev):not(.next):focus,
.comments-pagination a:not(.prev):not(.next):hover,
.logged-in-as a:focus,
.logged-in-as a:hover,
a:focus .nav-title,
a:hover .nav-title,
.edit-link a:focus,
.edit-link a:hover,
.site-info a:focus,
.site-info a:hover,
.widget .widget-title a:focus,
.widget .widget-title a:hover,
.widget ul li a:focus,
.widget ul li a:hover {
color: #FF8000;
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(0, 0, 0, 1);
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(255, 128, 0, 1);
}
/* Fixes linked images */
.entry-content a img,
.widget a img {
-webkit-box-shadow: 0 0 0 8px #fff;
box-shadow: 0 0 0 8px #fff;
}
.post-navigation a:focus .icon,
.post-navigation a:hover .icon {
color: #222;
}
a {
color: #0000FF;
text-decoration: none;
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active {
color: #000;
outline: 0;
}
/* Hover effects */
.entry-content a,
.entry-summary a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 1);
box-shadow: inset 0 -1px 0 rgba(0, 0, 255, 1);
-webkit-transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out, -webkit-box-shadow 130ms ease-in-out;
}
.entry-title a,
.entry-meta a,
.page-links a,
.page-links a .page-number,
.entry-footer a,
.entry-footer .cat-links a,
.entry-footer .tags-links a,
.edit-link a,
.post-navigation a,
.logged-in-as a,
.comment-navigation a,
.comment-metadata a,
.comment-metadata a.comment-edit-link,
.comment-reply-link,
a .nav-title,
.pagination a,
.comments-pagination a,
.site-info a,
.widget .widget-title a,
.widget ul li a,
.site-footer .widget-area ul li a,
.site-footer .widget-area ul li a {
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 255, 1);
box-shadow: inset 0 -1px 0 rgba(255, 255, 255, 1);
text-decoration: none;
-webkit-transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out, -webkit-box-shadow 130ms ease-in-out;
}
.entry-content a:focus,
.entry-content a:hover,
.entry-summary a:focus,
.entry-summary a:hover,
.widget a:focus,
.widget a:hover,
.site-footer .widget-area a:focus,
.site-footer .widget-area a:hover,
.posts-navigation a:focus,
.posts-navigation a:hover,
.comment-metadata a:focus,
.comment-metadata a:hover,
.comment-metadata a.comment-edit-link:focus,
.comment-metadata a.comment-edit-link:hover,
.comment-reply-link:focus,
.comment-reply-link:hover,
.widget_authors a:focus strong,
.widget_authors a:hover strong,
.entry-title a:focus,
.entry-title a:hover,
.entry-meta a:focus,
.entry-meta a:hover,
.page-links a:focus .page-number,
.page-links a:hover .page-number,
.entry-footer a:focus,
.entry-footer a:hover,
.entry-footer .cat-links a:focus,
.entry-footer .cat-links a:hover,
.entry-footer .tags-links a:focus,
.entry-footer .tags-links a:hover,
.post-navigation a:focus,
.post-navigation a:hover,
.pagination a:not(.prev):not(.next):focus,
.pagination a:not(.prev):not(.next):hover,
.comments-pagination a:not(.prev):not(.next):focus,
.comments-pagination a:not(.prev):not(.next):hover,
.logged-in-as a:focus,
.logged-in-as a:hover,
a:focus .nav-title,
a:hover .nav-title,
.edit-link a:focus,
.edit-link a:hover,
.site-info a:focus,
.site-info a:hover,
.widget .widget-title a:focus,
.widget .widget-title a:hover,
.widget ul li a:focus,
.widget ul li a:hover {
color: #FF8000;
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba( 0, 0, 0, 1);
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 1px 0 rgba(255, 128, 0, 1);
}
/* Fixes linked images */
.entry-content a img,
.widget a img {
-webkit-box-shadow: 0 0 0 8px #fff;
box-shadow: 0 0 0 8px #fff;
}
.post-navigation a:focus .icon,
.post-navigation a:hover .icon {
color: #222;
}
※この部分の変更はTwenty Seventeen のリンク色を変更する方法で詳しく記載しています。
ご自身に会う色で変更してください。
2-1-2.ページサイズを1200幅に変更
/*--------------------------------------------------------------
11.0 ページのサイズを1200に変更
--------------------------------------------------------------*/
@media screen and (min-width: 48em) {
.wrap {
max-width: 1200px;/*記事・サイドバー・余白の全幅*/
padding-left: 2em;/*記事の左余白*/
padding-right: 2em;/*サイドバーの右余白*/
}
.has-sidebar:not(.error404) #primary {
float: left;
width: 67%;/*記事幅*/
}
.has-sidebar #secondary {
float: right;
padding-top: 0;
width: 29%;/*サイドバー幅*/
}
.navigation-top .wrap {
max-width: 1200px;/*メニューバー幅*/
padding: 0.75em 3.4166666666667em;
}
.site-content {
padding: 2.5em 0 0;/*メニューバーと記事の間隔*/
}
}
2-1-3.<h2>見出しの装飾
左に青の下線が入り見出しの背景に少し色を入れたパターンです。
↓ ↓

CSSを追加した後に投稿ページで下記2パータンのいずれかで入力。
①ビジュアルモードで「段落」からh2を選択する
②テキストモードで<h2>ここに文字を入れる</h2>
.entry-content h2 {
border-left: 5px solid #205a97;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 28px;
background-color: #f6f6f6;}
2-1-4.<h3>タグを使った見出しの装飾
下に青の下線が入ったタイプです。
↓ ↓

CSSを追加した後に投稿ページで下記2パータンのいずれかで入力。
①ビジュアルモードで「段落」からh3を選択する
②テキストで<h3>ここに文字を入れる</h3>
.entry-content h3 {
border-bottom: 2px solid #205a97;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 25px;
background-color: #fff;}
※保存場所は「twentyseventeen-child」フォルダの中です。
2-2.functions.phpを作る
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
注意:functions.phpに記途する場合空白があったり、編集を間違えると画面が真っ白になったり、RSSなどうまく機能しなくなったりしますので気をつけてください。
※保存場所は「twentyseventeen-child」フォルダの中です。
2-3.header.phpを作る
Search ConsoleHTMLタグ、Adsenseのコードなどを親テーマに入力している場合は親テーマのhwader.phpをコピーして子テーマに保存します。
<?php /** * The header for our theme * * This is the template that displays all of the <head> section and everything up until <div id="content"> * * @link https://developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?><!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js no-svg"> <head> //ここにAdsenseのショートコードを入力 //Search ConsoleのHTML タグを入力 <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div id="page" class="site"> <a class="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyseventeen' ); ?></a> <header id="masthead" class="site-header" role="banner"> <?php get_template_part( 'template-parts/header/header', 'image' ); ?> <?php if ( has_nav_menu( 'top' ) ) : ?> <div class="navigation-top"> <div class="wrap"> <?php get_template_part( 'template-parts/navigation/navigation', 'top' ); ?> </div><!-- .wrap --> </div><!-- .navigation-top --> <?php endif; ?> </header><!-- #masthead --> <?php // If a regular post or page, and not the front page, show the featured image. if ( has_post_thumbnail() && ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) ) : echo '<div class="single-featured-image-header">'; the_post_thumbnail( 'twentyseventeen-featured-image' ); echo '</div><!-- .single-featured-image-header -->'; endif; ?> <div class="site-content-contain"> <div id="content" class="site-content">
※保存場所は「twentyseventeen-child」フォルダの中です。
2-4.site-info.phpを作る
フッターのproudly powered by wordpress表記をCopyright (C)にカスタマイズしたデータを保存する時に使用しますが、
元のデータは
<?php /** * Displays footer site info * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <div class=”site-info”> <a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentyseventeen’ ) ); ?>”><?php printf( __( ‘Proudly powered by %s’, ‘twentyseventeen’ ), ‘WordPress’ ); ?></a> </div><!– .site-info –>
となっており13~14行目を削除しこれをコピーライトに変更する時に使用します。
<?php /** * Displays footer site info * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <div class="site-info"> Copyright (C) <a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( '暮らしのハンドノート', 'display' ) ); ?>" rel="home"><?php bloginfo( '暮らしのハンドノート' ); ?> </a>All Rights Reserved. </div><!-- .site-info -->
※このファイルの保存場所は、「twentyseventeen-child」→「template-parts」→「footer」のフォルダの中に「site-info.php」のファイルを保存してください。
次回は、タイトル見出しの装飾方法を子テーマを使用して解説します。



コメント