 Excel
Excel 初心者でも簡単Excelの表を色付けしたままWordPressの記事に投稿する方法
WordPressで表を作る時間がもったいないと思ったことありませんか? Excelからhtmlに出来ればできれば簡単なのでhtmlやcssの知識がなくても大丈夫!(^^)! 今回は、Excelの機能とWordPressの機能をそのまま使っ...
 Excel
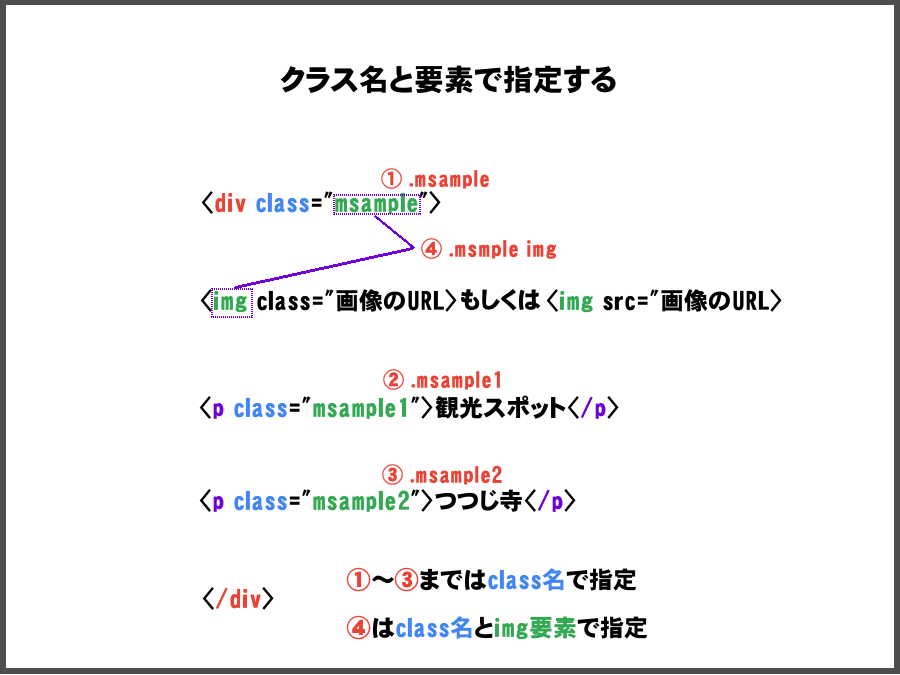
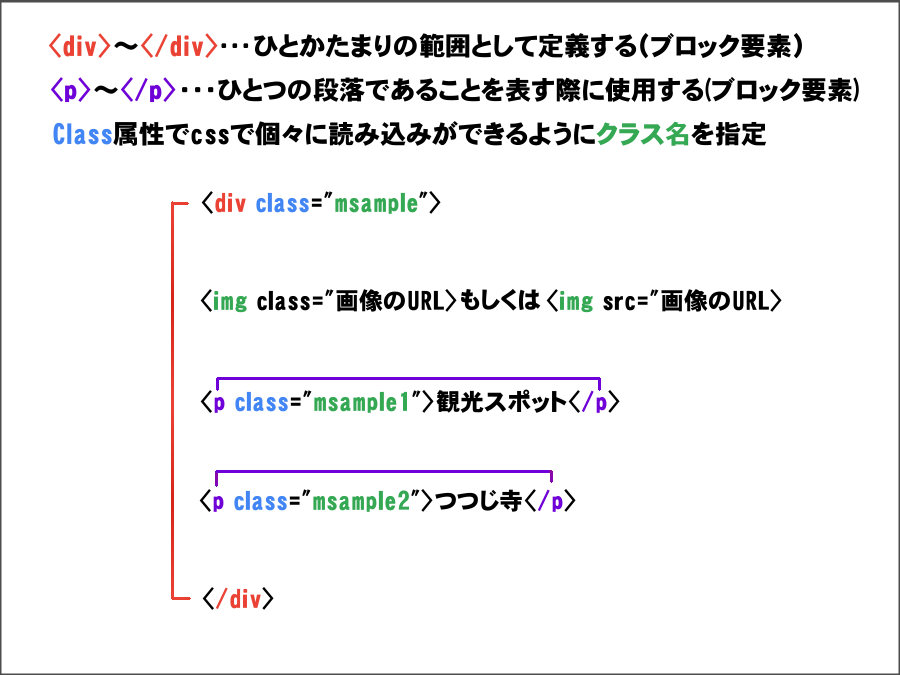
Excel  css
css  css
css  css
css  css
css