CSSのカスタマイズ機能が備わったTwenty Seventeen
CSS初心者でもわかりやすい、Twenty Seventeenの「追加CSS」の使い方をword press初心者の方向けに解説します。
※ウィジェットにカスタマイズしたい画像などを使って「追加CSS」を使用すると、保存をしない状態でも、表示が変わるので、リアルタイムに変更が表示されてとても便利です。
CSS初心者の方には、特にオススメです。
1.Twenty Seventeenの「追加CSS」の使い方
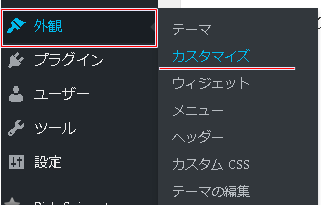
wordpressの「ダッュボード」→「外観」→「カスタマイズ」の順にクリックします。

すると次のように左下に追加CSSがありますので「追加CSS」をクリックします。

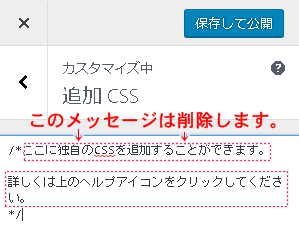
すると左側次の画面になりCSSがカスタマイズでるるようになります。初期状態では以下のように表示されていると思います。

CSSでは、/*○○○○○ */間に記載する文字はコメントと認識され、CSSの表示には影響ありませんので、自分のわかりやすい説明などを記入することをお勧めします。
/*=コメントの開始を表します。
*/=コメントの終了を表します。
補足・・・” { ” が足りなかったりして、 記途が間違っていれば下記のように表示されますので、そのときは再度確認してください。

訂正すると上記のメッセージの表示はなくなります。
それでは、実際に追加CSSに記途してみます。
まずは、下記のコードをそのままコピペしてください。
/*サンプル*/
.msample{
float:none;
clear:both;
position:relative;
width:320px;
height:240px;
}
.msample1{
position:absolute;
display:inline-block;
top:0px;
left:0px;
color:#fff;
line-height:1.5em;
padding: 0 5px 0 5px;
background: rgba(66, 133, 244, 0.9);
font-size: 15px;
}
.msample2{
position:absolute;
bottom:1.7em;
left:0px;
width:320px;
text-align:center;
color:#fff;
line-height:2.5;
background: rgba(15, 15, 15, 0.8);
font-size:18px;
}
.msample img{
width:320px;
}
コピペが終わりましたら、保存して公開をクリックします。
2.Twenty Seventeenの追加CSSで画像に文字を重ねて表示してみる。
2-1.クラス名を指定する。
「ダッシュボード」→「投稿」→「新規追加」の順にクリックすると新規の投稿ができるようになりますね。
テキストモードにして下記のコードをコピペします。
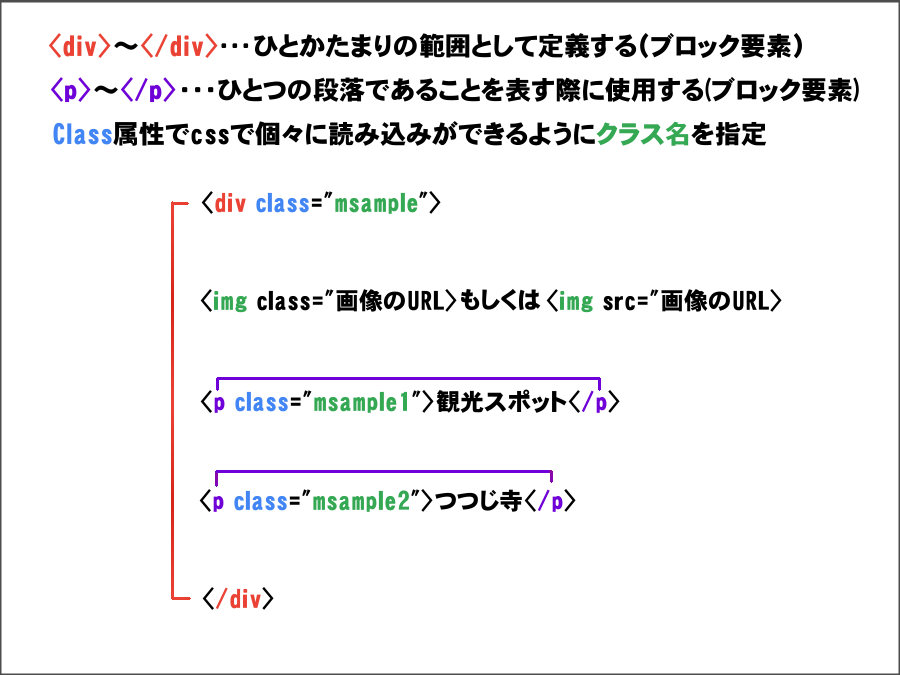
<div class="msample"> </div>
2-2.表示したい画像を追加する
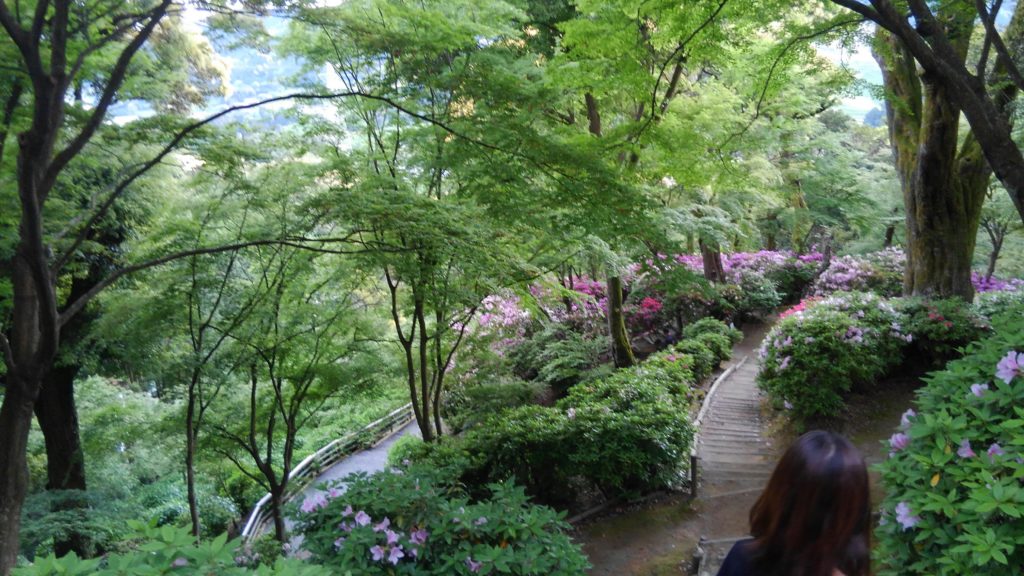
<div class="msample"> <img src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" class="alignnone size-large wp-image-1838" /> </div>
</div>の直前に画像を追加します。
投稿画面左上にある「メディア追加」から追加します。

一度ビジュアルモードにし、その後テキストモードに変更すると下記のように表示が変わっていると思います。
imgのクラス名の位置がかわってますね。 これでOKです。
<div class="msample"> <img class="alignnone size-large wp-image-1838" src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" /> </div>
次に画像に重ねる文字を入力します。
2-3.画像の左上に重ねる文字を入力する
まず画像の左上に表示させる文字を</div>の前に入力します。
<p class="msample1">観光スポット</p>/*←観光スポットの文字を任意の文字にしてください。*/
これまでのまとめ
<div class="msample"> <img class="alignnone size-large wp-image-1838" src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" /> <p class="msample1">観光スポット</p> </div>

観光スポット
次に画像の下に重ねる文字を入力する
2-4.画像の下に重ねる文字を入力する
先ほどの2-3.のまとめの</div>の前に下記を入力します。
<p class="msample2">つつじ寺</p>
これまでのそうまとめ↓
<div class="msample"> <img class="alignnone size-large wp-image-1838" src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" /> <p class="msample1">観光スポット</p> <p class="msample2">つつじ寺</p> </div>
最終仕上がりはこんな感じです。↓

観光スポット
つつじ寺
次回は、この記事のCSSの内容を説明します。



コメント
お伺いします。Twenty Seventeen
の追加CSSを削除したい場合はどうすればいいのですか?
★追加cssに記途した内容を消したいということなら下記の①か②で消してください。
①削除したいCSSにカーソルを合わせてdeleteキーを押す。
②削除したい範囲をドラッグ&ドロップで選択すると、選択した範囲が青くなりますので青くなった状態でdeleteキーを押せば消したい範囲をまとめて削除できます。
★Twenty Seventeen追加CSSの機能そのものを無効化する方法は残念ながらわかりません。
WordPress supportで質問してみてはいかがですか?→https://wordpress.org/support/