Twenty Seventeenのリンク色を管理画面からカスタマイズする方法
WordPress 4.7.3 Twenty Seventeen1.1でカスタマイズしています。
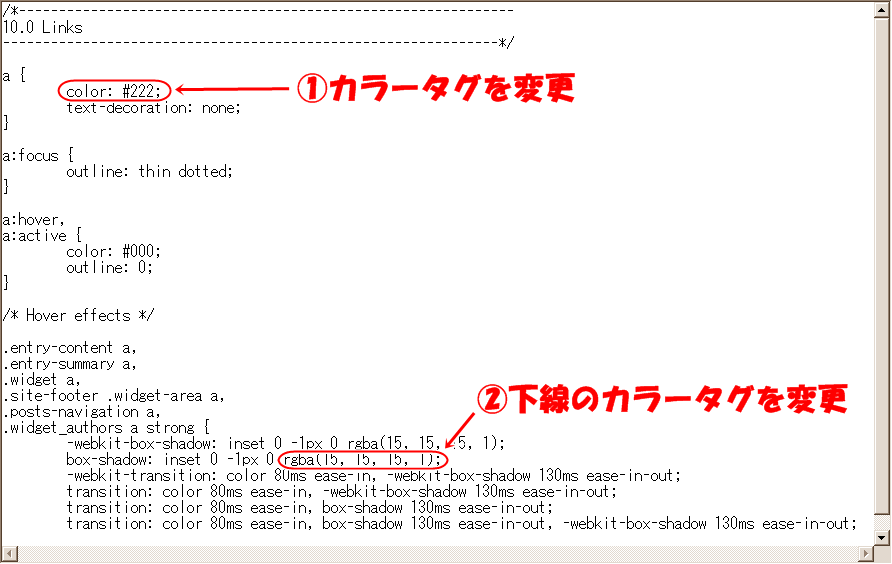
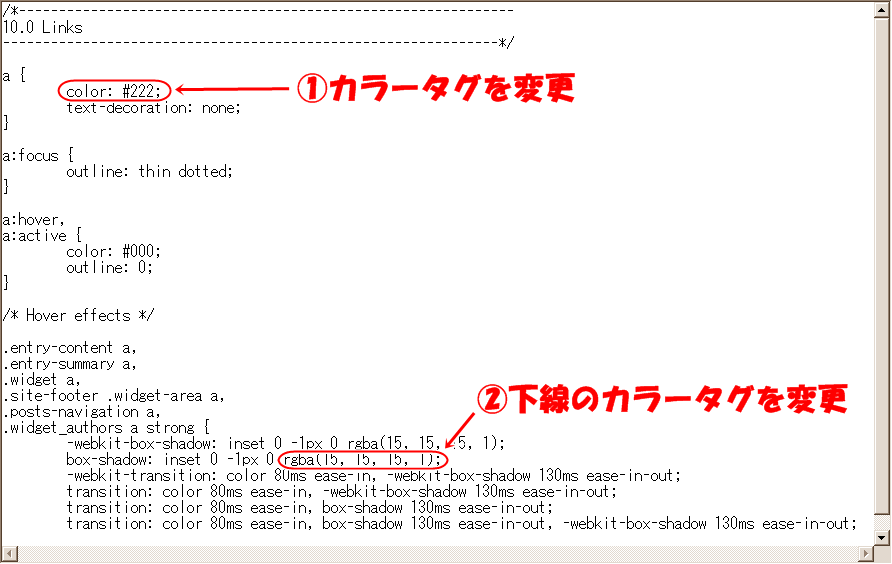
管理画面>テーマの編集>スタイルシート(style.css)の画面で
Ctrl+Fを押し右上に出てきた検索画面にHover effectsと入力すると 探しやすいです。

これでリンクの色は青になりましたが、リンクの下の線がありません。
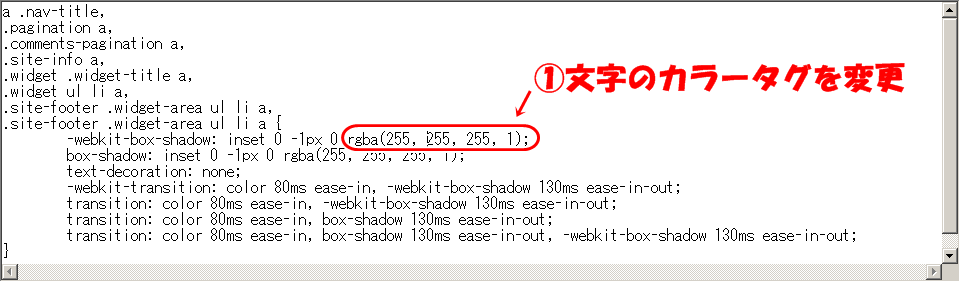
もう少し下にスクロールすると
↓ ↓

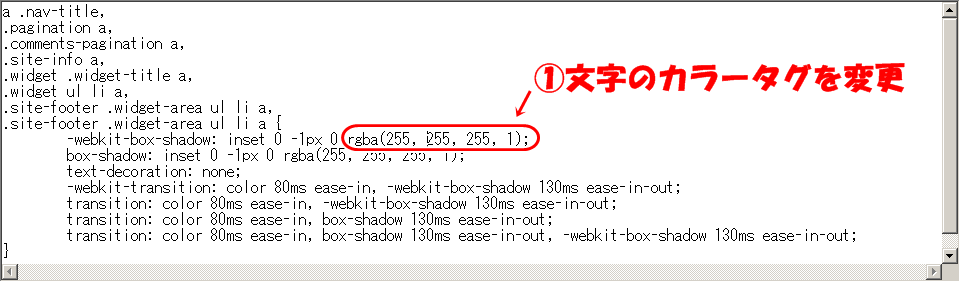
reba(255, 255, 255, 1)になってます。これは白なのでこのタグも変更します。
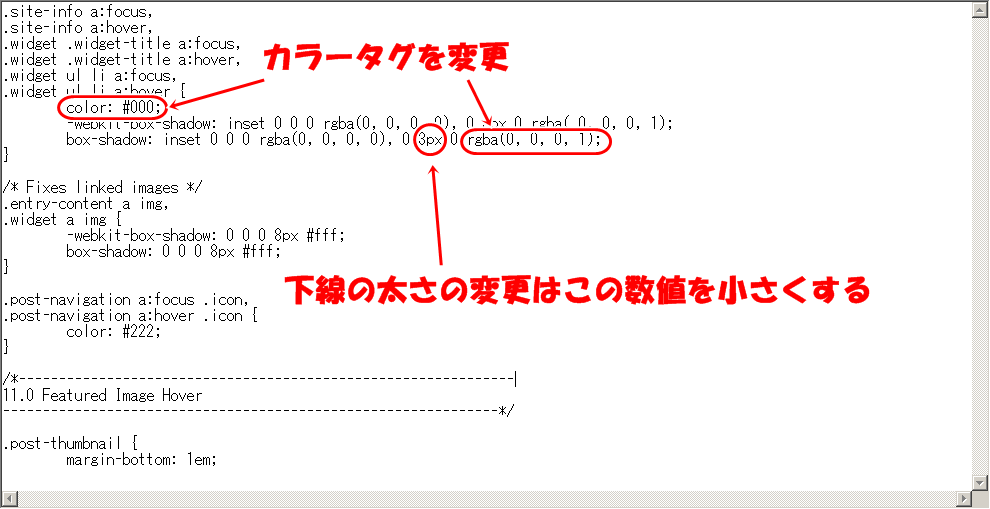
Twenty Seventeenのホバー色を管理画面からカスタマイズする方法
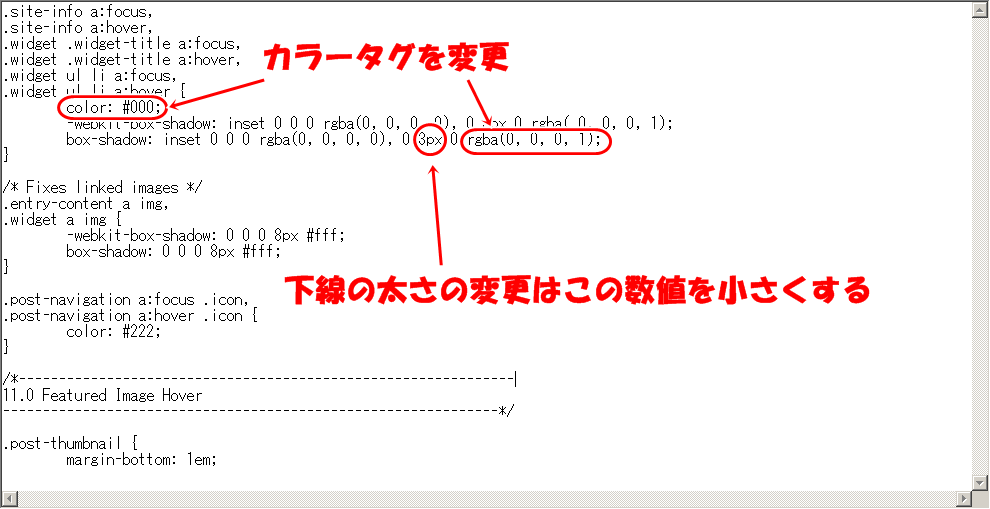
Twenty Seventeenのホバー色は黒系でオレンジ系の色に変更しました。
11.0 Featured Image Hoverのすぐ上にあるタグを探して

ご参考にして頂ければ幸いです。




.png)

コメント