前回、Twenty Seventeenの「追加CSS」の使い方を説明した際に画像と文字を重ねたのですが、今回はそのhtmlとcssを詳しく説明します。
<div class="msample"> <img class="alignnone size-large wp-image-1838" src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" /> <p class="msample1">観光スポット</p> <p class="msample2">つつじ寺</p> </div>

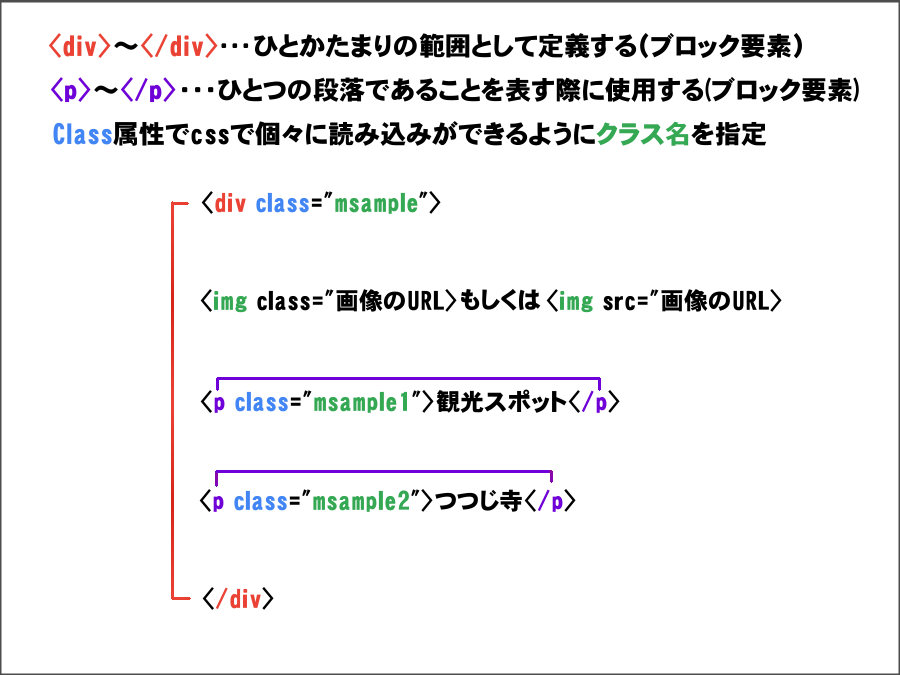
htmlに指定した「div」「p」「class」について説明します。
divとは・・
<div>~</div>の間に記途した部分をひとかたまりの範囲として定義するブロック要素です。
ここから<div>~ここまで</div>はひとつのかたまりですよ!!と宣言しているのです。
![]() div要素の特徴は、前後に改行が入りますが、空白行は入りません。
div要素の特徴は、前後に改行が入りますが、空白行は入りません。
ブロック要素に関して定義できる詳細は下記の4.displayを参照して下さい。

pとは・・・
<p>~</p>の間に記途した部分をひとつの段落であることを表す際に使用するブロック要素です。
![]() p要素の特徴は、改行された後に1行の空白が入ります。
p要素の特徴は、改行された後に1行の空白が入ります。
文章で説明してもわかりづらいと思いますので、実際に記途してみますね。
HTML側↓
<div style="background-color: #d1e9ed;">/*div要素の全体がわかりやすいように背景に色をつける*/ <div style="color:green;">これはHTMLのdiv要素です</div> <div style="color:blue;">これはHTMLのdiv要素です</div> <p style="color:red;">これはHTMLのP要素です</p> <p style="color:black;">これはHTMLのP要素です</p> </div>
実際の表示↓
これはHTMLのP要素です
これはHTMLのP要素です
div要素では改行のみですがP要素とP要素の間下に空白行が入って表示されているのがこれでわかると思います。
![]()
P要素とP要素の間には、空白行が入る。
cssで表示位置を指定する際にP要素の空白部分が必要になってきますので、覚えておきましょう。
classとは・・
class属性で、要素に対してクラス名(分類名)を付けて特定のクラス名に対して、cssを適用する場合に使います。
今回実際に使用したのは、div classですが、div id
div class とdiv id の違い
今回指定したdiv classの他にも div idがありますが、
div class=1ページ内で何度も使える。
div id=1ページ内で一度しか使えない。
と上記の違いがあります。
div classを指定した場合のHTMLとCSS書き方
HTML側 <div class=msample>
CSS側 .msample{ } とクラス名の前に「.」を付けます。
div idを指定した場合のHTMLとCSSの書き方
HTML側 <div id=msample1>
msampe名は同じページで一度しか使えないので
msample1
msample2
などのように記途します。
CSS側 #msample{ } とクラスIDの前に「#」を付けます。
#msample1{ }
#msample2{ }
class名やid名の付け方
今回私は「msample」を名前に付与したのですが、CSSなどで指定していない(かぶらない)名前を任意でつけることができます。
これで、htmlとcssの記途の仕方は理解できたと思います。
今回表示するのに当ブログで使用したclass名は
- .msample
- .msample1
- .msample2
- .msmple img
上記の4点です。
それでは、最後にimgについて説明したいと思います。
WordPressでは、画像の挿入方法が2通りあります。
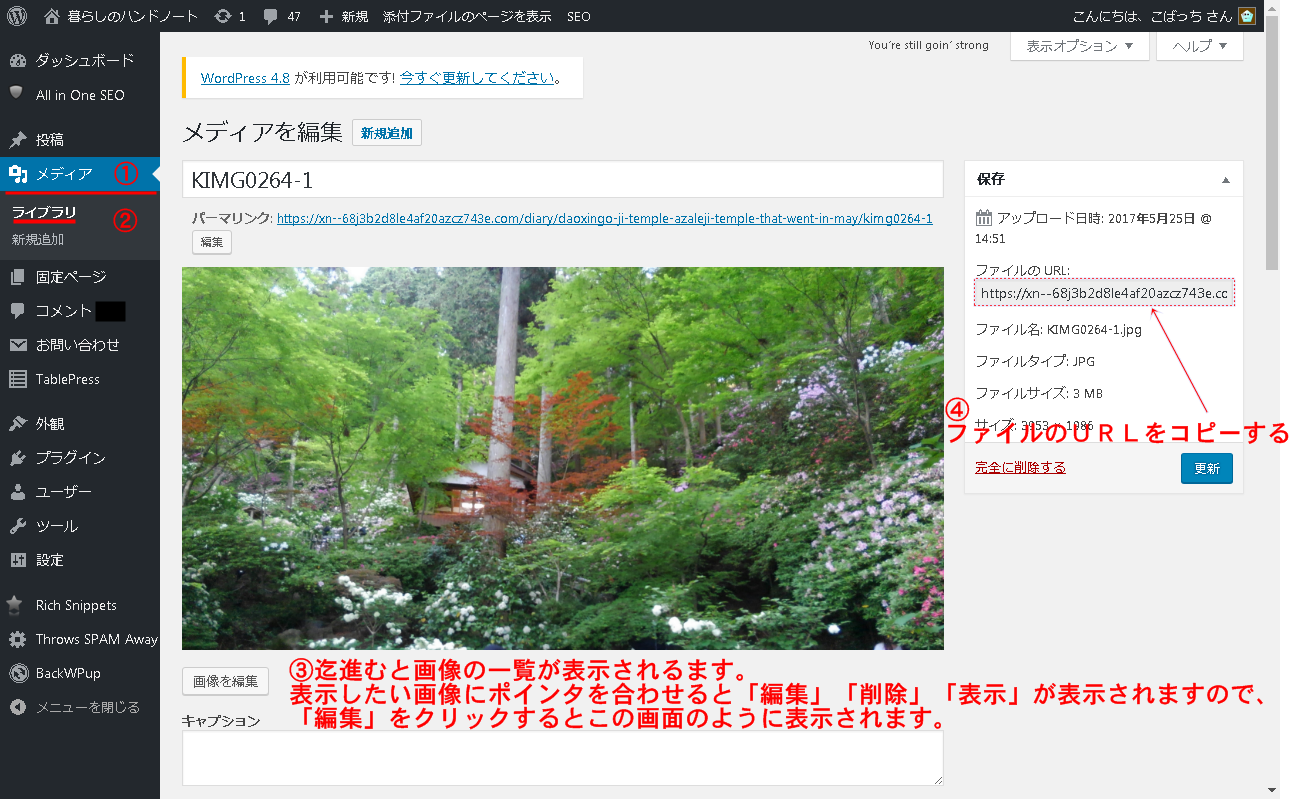
1.メディアファイルから画像のURLをコピーして挿入する
例・・・https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/06/画像のURL.pngを
<img src=”画像のURL”>
の中にいれてテキストモードで投稿記事を編集すると・・下記のように画像が表示されます。メディアからも画像のURLがわかりますね。

2.投稿記事からメディアを追加する

投稿記事のメディア追加から画像を選んで投入すると画像がビジュアルモードでは、そのまま画像が表示され、テキストモードでは
<img class=”alignnone size-full wp-image-2081″ src=”画像のURL alt=”” width=”1289″ height=”799″ />
上記のような感じでclass名や画像のURL サイズの指定が自動でされているのがわかると思います。
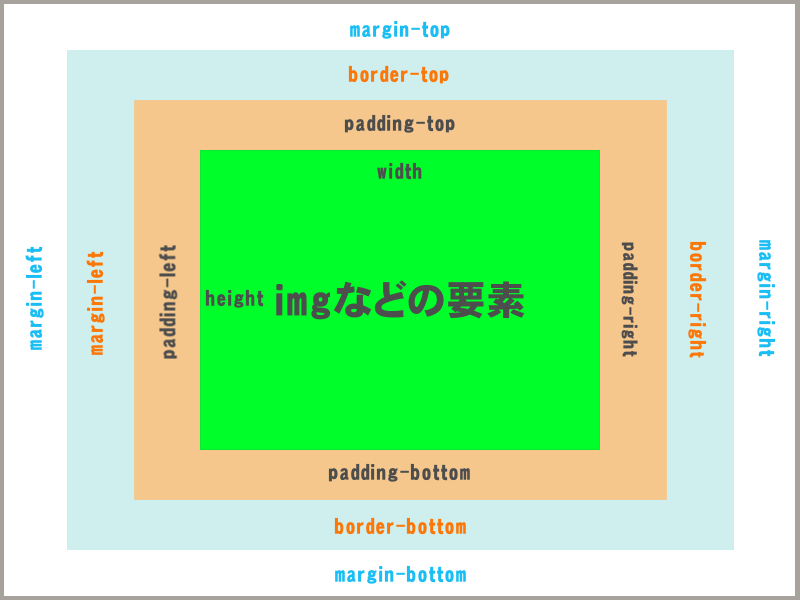
最後にimg画像を挿入すると自動で付与されるclassを簡単に説明したいと思います。
WordPressで記事に画像を挿入すると自動的に付与されるclassについて
WordPressでは記事に画像を挿入すると自動的に下記のようなタグが出力されますね。
<img src="https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024x576.jpg" alt="" width="525" height="295" class="alignnone size-large wp-image-1838" />
まずこの上記のタグについて説明します。
- <img src=は画像を表示するhtmlタグ
- “https://xn--68j3b2d8le4af20azcz743e.com/wp-content/uploads/2017/05/KIMG0257-1024×576.jpg”は画像のURLで.jpgはファイルの拡張子
- alt=””は画像の説明文
- width=”525″ height=”295″は横幅と高さのサイズ
- class=”alignnone size-large wp-image-1838″ />は、投稿画面左上のメディアを追加した際に出力される画像の配置位置です。
alignnone は画像の配置はなし。
size-largeはサイズ大
wp-image-数値は画像のidを表します。

長くなりましたので下記のCSSの使い方の説明は次回にします。
/*サンプル*/
.msample{
float:none;/*フロートの指定なし*/
clear:both;/*全ての回り込みを解除する*/
position:relative;/*ポジションを相対位置で指定*/
width:320px;/*幅320pxで表示*/
height:240px;/*高さ240pxで表示*/
}
.msample1{/*観光スポットのクラス名*/
position:absolute;/*relativeに対するポジションを絶対位置で指定*/
display:inline-block;/*ディスプレイをインラインブロックで表示する*/
top:0px;/*背景が青色で表示する文字の表示の位置を一番上(0px)から表示*/
left:0px;/*背景が青色で表示する文字の表示位置を一番左(0px)に指定*/
color:#fff;/*文字の色を白に指定*/
line-height:1.5em;/*青色で表示する文字の外の余白を1.5emで指定*/
padding: 0 5px 0 5px;/*文字を表示する開始位置と終わりのに5pxの余白を指定「上」「右」「下」「左」*/
background: rgba(66, 133, 244, 0.9);/*文字を表示する背景(青)にし、透明度を0.9にする*/
font-size: 15px;/*フォントサイズを15pxで表示*/
}
.msample2{
position:absolute;/*relativeに対するポジションを絶対位置で指定*/
bottom:1.7em;/*下から1.7emに表示*/
left:0px;/*左から0pxに表示*/
width:320px;/*背景画像を320pxで表示*/
text-align:center;/*テキストを中央に寄せる*/
color:#fff;/*文字色を白*/
line-height:2.5;/*背景が黒で表示する文字の外の余白を2.5emで指定*/
background: rgba(15, 15, 15, 0.8);/*背景を黒で透明度を0.8*/
font-size:18px;/*フォントサイズを18px*/
}
.msample img{
width:320px;/*イメージ画像の幅を320px*/
}


コメント