前回に引き続き子テーマを使ったTwenty Seventeenのカスタマイズ方法を記載します。
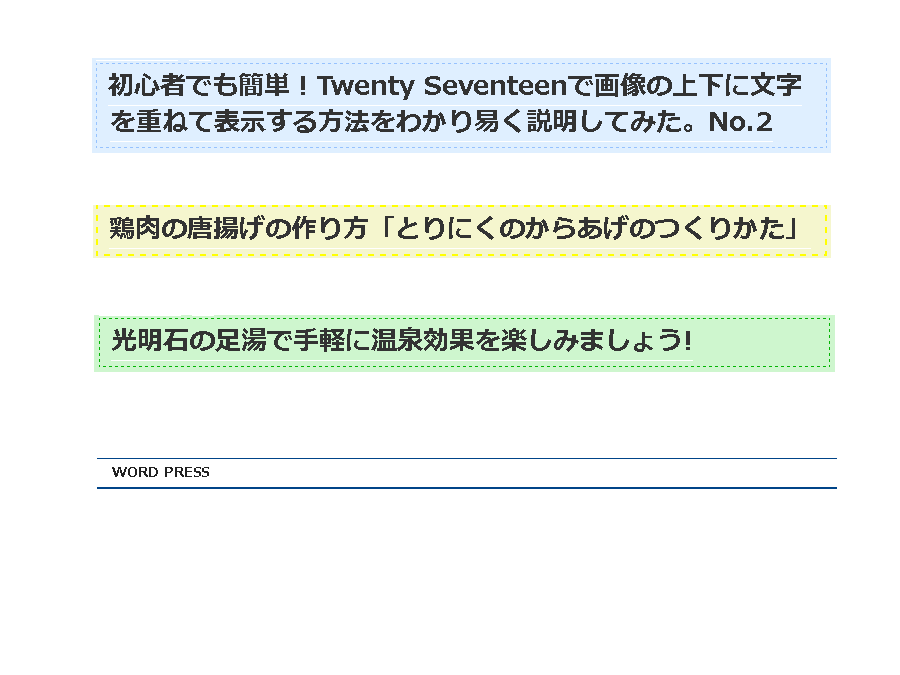
カテゴリーから選択した時に一覧で表示されるtitleと本文との境目がわかりずらかったので装飾してみました。
投稿記事のtitleや固定ページの記事titleをtemplate-partsを使ってカスタマイズします。
1.投稿記事タイトルを子テーマを使ってカスタマイズします
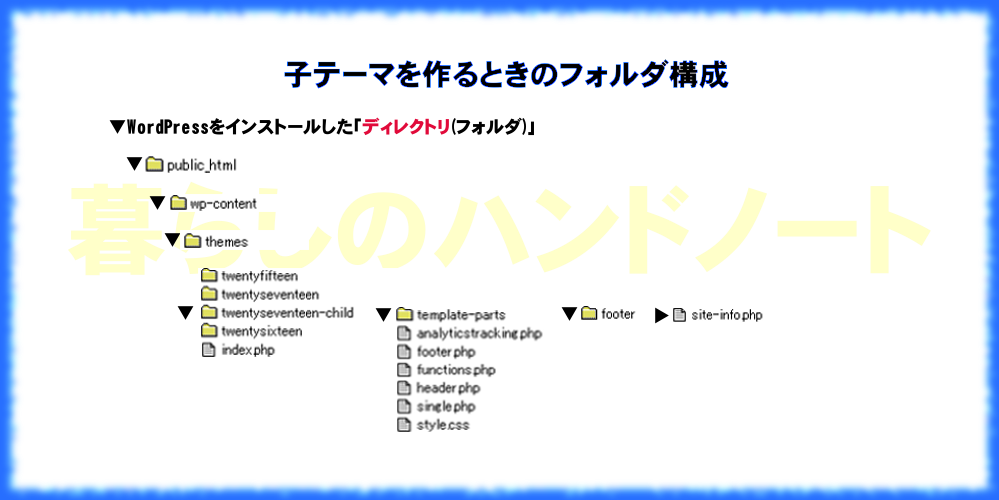
WordPressをインストールしたディレクトリ=「ご自分のドメイン名のディレクトリ(フォルダ)」→「Public_html」→「wp-content」→「themes」→「twentyseventeen」→「template-parts」→「page」の順にタブルクリックします。すると、content-front-page.phpのファイルの中に下記のように記途されていると思います。
親テーマの34行目の
<?php the_title( ‘<h2 class=”entry-title”>’, ‘</h2>’ ); ?>
の部分にcssで装飾できるように<span>タグを使って囲みます。
↓Before
<?php /** * Displays content for front page * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <article id="post-<?php the_ID(); ?>" <?php post_class( 'twentyseventeen-panel ' ); ?> > <?php if ( has_post_thumbnail() ) : $thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' ); $post_thumbnail_id = get_post_thumbnail_id( $post->ID ); $thumbnail_attributes = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' ); // Calculate aspect ratio: h / w * 100%. $ratio = $thumbnail_attributes[2] / $thumbnail_attributes[1] * 100; ?> <div class="panel-image" style="background-image: url(<?php echo esc_url( $thumbnail[0] ); ?>);"> <div class="panel-image-prop" style="padding-top: <?php echo esc_attr( $ratio ); ?>%"></div> </div><!-- .panel-image --> <?php endif; ?> <div class="panel-content"> <div class="wrap"> <header class="entry-header"> <?php the_title( '<h2 class="entry-title">', '</h2>' ); ?> <?php twentyseventeen_edit_link( get_the_ID() ); ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ), get_the_title() ) ); ?> </div><!-- .entry-content --> </div><!-- .wrap --> </div><!-- .panel-content --> </article><!-- #post-## -->
↓After
<?php /** * Displays content for front page * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <article id="post-<?php the_ID(); ?>" <?php post_class( 'twentyseventeen-panel ' ); ?> > <?php if ( has_post_thumbnail() ) : $thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' ); $post_thumbnail_id = get_post_thumbnail_id( $post->ID ); $thumbnail_attributes = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'twentyseventeen-featured-image' ); // Calculate aspect ratio: h / w * 100%. $ratio = $thumbnail_attributes[2] / $thumbnail_attributes[1] * 100; ?> <div class="panel-image" style="background-image: url(<?php echo esc_url( $thumbnail[0] ); ?>);"> <div class="panel-image-prop" style="padding-top: <?php echo esc_attr( $ratio ); ?>%"></div> </div><!-- .panel-image --> <?php endif; ?> <div class="panel-content"> <div class="wrap"> <header class="entry-header"> <?php the_title( '<h2 class="entry-title"><span>', '</span></h2>' ); ?> <?php twentyseventeen_edit_link( get_the_ID() ); ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ), get_the_title() ) ); ?> </div><!-- .entry-content --> </div><!-- .wrap --> </div><!-- .panel-content --> </article><!-- #post-## -->
1-1.ファイルをメモ帳などに一旦保存します。
ファイルをメモ帳に保存する時の注意点
ファイル名・・「content-front-page.php」と入力
ファイルの種類・・「すべてのファイル」を選択
文字コード「UTF-8」を選択して保存
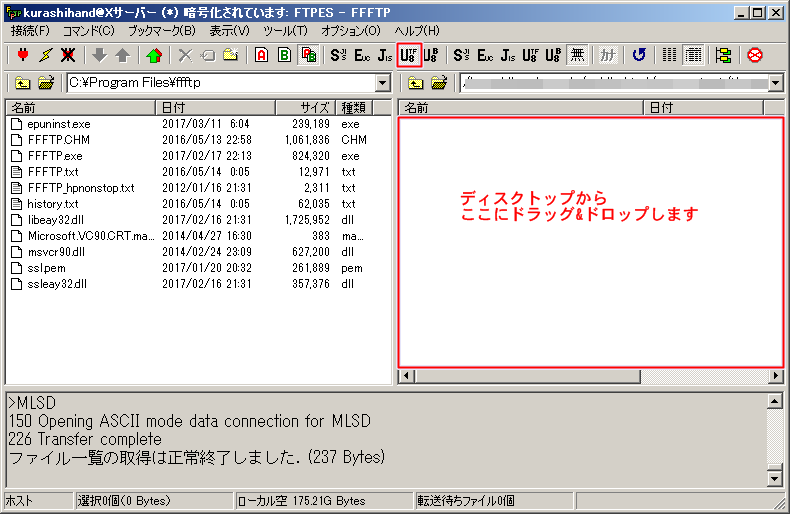
1-2.FFFTPソフトで子テーマにアップロードします。
・FFFTPソフトのツールバーの「UTF-8」をクリック。
・下画像の右側(ホスト側)に「content-front-page.php」のファイルをドラッグ&ドロップしてアップロードします。
・アップロードする場所は、WordPressをインストールしたディレクトリ=「ご自分のドメイン名のディレクトリ(フォルダ)」→「Public_html」→「wp-content」→「themes」→「twentyseventeen-child」→「template-parts」→「page」フォルダの中です。
1-3.子テーマのスタイルシート(style.css)に追記します。
「外観」→「テーマの編集」からstyle.cssをカスタマイズ
/*--------------------------------------------------------------
12.0 投稿ページのtitleを装飾
--------------------------------------------------------------*/
h2.entry-title {
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
}
↓仕上がりの画像はこんな感じです。

配色は、ご自分のサイトに合わせてカスタマイズして下さい。
最後に更新を押して終了です。
2.固定ページの記事タイトルを子テーマを使ってカスタマイズします
WordPressをインストールしたディレクトリ=「ご自分のドメイン名のディレクトリ(フォルダ)」→「Public_html」→「wp-content」→「themes」→「twentyseventeen」→「template-parts」→「post」の順にタブルクリックします。するとcontent.phpのファイルの中に下記のコードの記途があると思います。
これも先ほどと同じように親テーマの35行目の
the_title( ‘<h1 class=”entry-title”>’, ‘</h1>’ );
の部分にcssで装飾できるように<span>タグを使って囲みます。
↓Before
<?php
/**
* Template part for displaying posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) :
echo '<div class="entry-meta">';
if ( is_single() ) :
twentyseventeen_posted_on();
else :
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
endif;
echo '</div><!-- .entry-meta -->';
endif;
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</header><!-- .entry-header -->
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
?>
</div><!-- .entry-content -->
<?php if ( is_single() ) : ?>
<?php twentyseventeen_entry_footer(); ?>
<?php endif; ?>
</article><!-- #post-## -->
↓After
<?php
/**
* Template part for displaying posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) :
echo '<div class="entry-meta">';
if ( is_single() ) :
twentyseventeen_posted_on();
else :
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
endif;
echo '</div><!-- .entry-meta -->';
endif;
if ( is_single() ) {
the_title( '<h1 class="entry-title"><span>', '</span></h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</header><!-- .entry-header -->
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
?>
</div><!-- .entry-content -->
<?php if ( is_single() ) : ?>
<?php twentyseventeen_entry_footer(); ?>
<?php endif; ?>
</article><!-- #post-## -->
2-1.ファイルをメモ帳などに一旦保存します。
ファイルをメモ帳に保存する時の注意点
ファイル名・・「content.php」と入力
ファイルの種類・・「すべてのファイル」を選択
文字コード「UTF-8」を選択して保存
2-2.FFFTPソフトで子テーマにアップロードします。
・FFFTPソフトのツールバーの「UTF-8」をクリック。
・下画像の右側(ホスト側)に「content.php」のファイルをドラッグ&ドロップしてアップロードします。
・アップロードする場所は、WordPressをインストールしたディレクトリ=「ご自分のドメイン名のディレクトリ(フォルダ)」→「Public_html」→「wp-content」→「themes」→「twentyseventeen-child」→「template-parts」→「post」フォルダの中です。
2-3.子テーマのスタイルシート(style.css)に追記します。
「外観」→「テーマの編集」からstyle.cssをカスタマイズします。
/*--------------------------------------------------------------
13.0 固定ページのtitleを装飾
--------------------------------------------------------------*/
h1.entry-title {
border-top:1px solid #004488;
border-bottom:2px solid #004488;
padding: 0 0 0 15px ;
line-height: 2;
}
↓仕上がりはこんな感じで上に細いラインと下に少し太めのラインを入れてシンプルに仕上げてみました。

3.カテゴリー別に記事タイトルをカスタマイズする
カテゴリー別にしたいときは、子テーマのCSSに追記します。
.category-46 .entry-title {
background: #F8ECE0;
box-shadow: 0px 0px 0px 5px #F8ECE0;
border: dashed 1px #B45F04;
padding: 0.2em 0.5em;
}
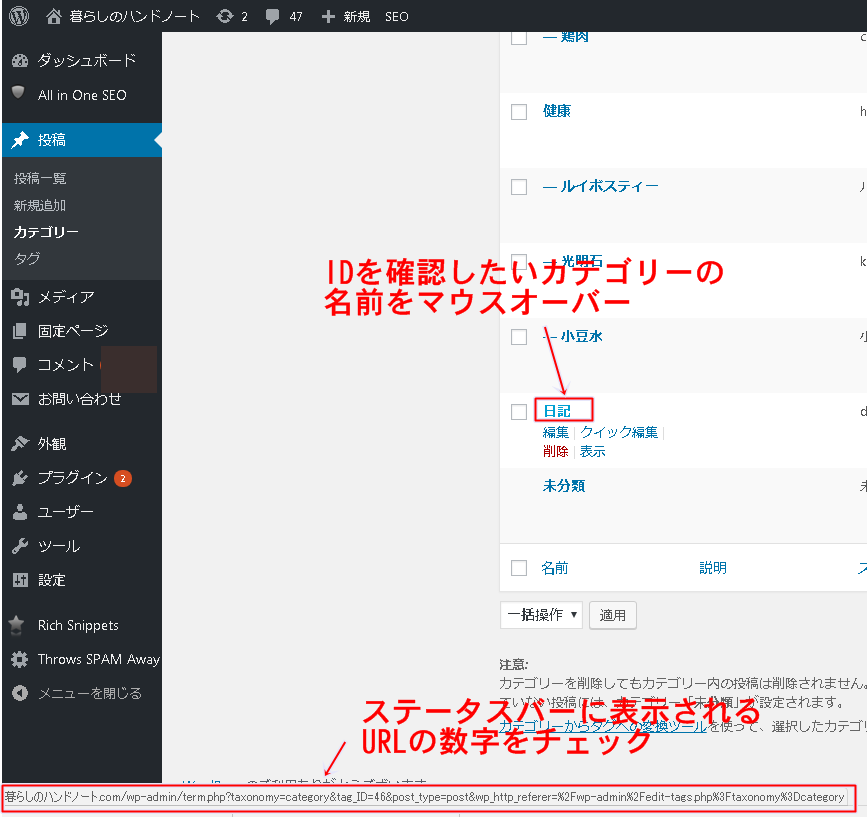
.category-46→この数字はカテゴリーのIDです。
投稿→カテゴリーをクリックするとこれまで作成したカテゴリー一覧が表示されます。
IDを確認したいカテゴリータイトルをマウスオーバー(マウスカーソルを上に重ねる)してみましょう。すると、ブラウザのステータスバーにURLが表示されます。
このURLの中にある、ID=46&postの部分の数字が、このカテゴリーのIDになります。
※ステータスバーが表示されないとき
ブラウザの種類や設定内容によっては、ステータスバーが表示されない場合があります。そのときは、カテゴリー一覧画面でカテゴリーの名前をクリックして、カテゴリーの編集画面を開いてみましょう。このとき、ブラウザのアドレスバーに表示されるURLの中にあります。
Twenty Seventeenコピペで実装できるサンプル集
https://暮らしのハンドノート.com/study/html/even-beginners-at-wordpress-can-easily-do-title-title-sample-collection-22-selection
https://暮らしのハンドノート.com/study/html/wp-sample-to-attach-an-ornamental-frame-to-1-article-for-beginners





コメント