最近サイトの表示速度がかなり遅いと思いPageSpeed Insightsで調べてみるとモバイルでは19点とかなり悲惨な結果が表示されました。
そこで、今回は2週間程色々試してみた結果プラグインを使わずXサーバーのmod_pagespeed設定&SSL化&.htaccessファイル編集で高速化を図りました。
現在の使用している環境は、
- Xサーバー
- WordPress4.7.4
- テーマは Twenty Seventeen1.2を使用しています。
修正が必要とされる項目としては
- 画像を最適化する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- サーバーの応答時間を短縮する
この4項目です。
1.Xサーバーでmod_pagespeed設定をする
1-1.mod_pagespeed設定とは
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能のことで以下の高速化が期待されます。
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
- CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
1-2.mod_pagespeed設定方法
Xサーバーのmod_pagespeed設定にも記載がありますが、手順を記載しておきます。
- Xサーバーのサーバーパネルにログイン
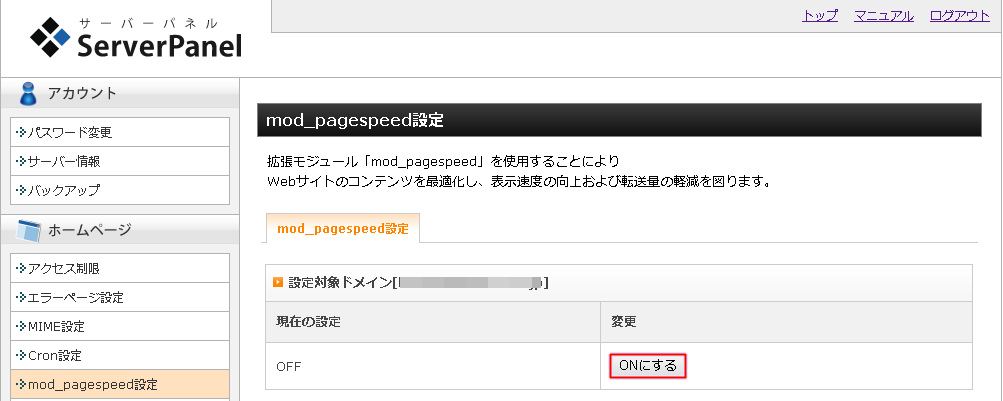
- mod_pagespeed設定をクリック
- mod_pagespeed設定を行う対象ドメインを選ぶと現在の設定が「OFF」表示されますので、ONにするをクリックしてください。
- mod_pagespeed設定の変更が完了しましたのメッセージが表示されますので、戻るをクリックします。
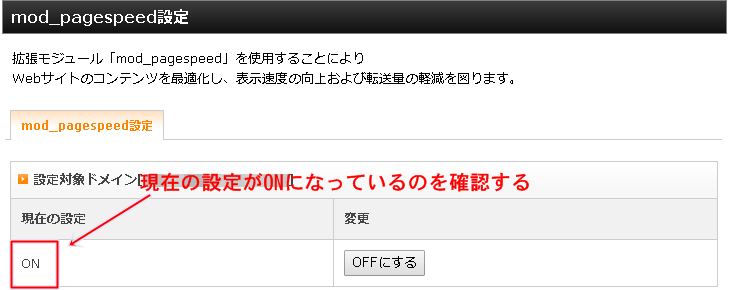
- 最後にmod_pagespeed設定が変更になっているか確認してください。
Xサーバーのmod_pagespeed設定はこれで終わりです。
参考の為、この設定で、モバイルの設定は19点→34点になりました。
次に、キャッシュ設定をします。
2.htaccess編集でキャッシュの設定をする
2-1.htaccess編集する前の注意事項
- .htaccessのファイルのテキストエディタなどを使用し現在の.htaccessのバックアップを必ずとってください。参考の為に・・私がWordPressをmod_pagespeed設定をする前はこんな感じでした。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# BEGIN EWWWIO
# END EWWWIO
これは、WordPressのパーマリンク設定で利用しているmod_rewriteです。
2-1-1.WordPressのパーマリンク設定の mod_rewrite内容
<IfModule mod_rewrite.c>
これは利用環境でmod_rewriteが利用できるかどうかを確認しています。「もし、mod_rewriteが利用できる時は下記を実行してください。」
RewriteEngine On
これはmod_rewriteの機能を有効化するという記述になります。
RewriteBase /
これはRewrite処理後にベースとなるURLの指定しています。
RewriteCond %{REQUEST_FILENAME} !-f
「%{REQUEST_FILENAME}」というものが、「!-f」という条件を満たしていれば真となります。
「!-f」の場合はファイル以外の場合は、真を返し、ファイルの場合は偽を返します。
RewriteCond %{REQUEST_FILENAME} !-d
また、先ほどと同じような記述がされていて、条件の部分のみ変更されています。
「-d」と記述されていますが、これはディレクトリかどうかの確認を行います。
RewriteRule . /index.php [L]
これはURLが「.」であれば「/index.php」を参照するという命令です。
[L]という記述がありますが、これはLastという意味で「この記述以降の他のルールは適用しません。」という命令です。</IfModule>
これは最初に記途した<IfModule mod_rewrite.c>の最終を指定する記途で「ここまでですよ」と締めくくる記途になります。
ちなみにわかりやすく内容をまとめると、
- mod_rewriteモジュールを使用出来る。
- ファイルが存在しない。
- ディレクトリが存在しない。
という上記にあるすべての条件に当てはまるリクエストは、すべて「/index.php」を参照して下さい。
という条件式の記途になります。
2-1-2.mod_pagespeed設定後の.htaccess
mod_pagespeed設定をした後は、ModPagespeed On が下記のように13行目に追加されていました。
-
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress # BEGIN EWWWIO # END EWWWIO ModPagespeed OnXサーバーでは、WordPressなどのプログラムによる記述が自動的に行われている場合がありますので、心当たりがない記述であっても不用意に削除なされないようにご注意して下さい。
また、この機能を利用した場合は文字コードが「EUC-JP」として保存されますので.htaccessのファイルはXサーバーから直接編集することをおすすめします。
2-2.Xサーバーで.htaccessを編集してキャッシュを有効にする
.htaccessの基本的な使い方はXサーバーのマニュアルにございますのでここでは割愛します。
.htaccessのファイルの中に記途する場所としては、
# END WordPressのみがある場合は、その下に
# BEGIN EWWWIOがある場合はその下に下記コードを記途します。注意:# BEGIN WordPress~# END WordPressの間はXサーバーで自動で書き換えられる領域になってます。
# キャッシュを有効にする Header set Cache-Control "max-age=2628000, public" # キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 1 month" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType image/x-icon "access 1 year" </IfModule>
3.htaccess編集でファイルを圧縮する
下記のコードを.htaccessに記途します。
# ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule>
ここまで進めても画像の最適化がでる場合は、
- 保存した画像のファイル名を修正して再度アップロードしファイルを置き換える
- グーグルマップを埋め込んでいれば、住所にリンクをつけるなどの対処をとりましょうそれでは、次にSSL設定です。
4.XサーバーでSSLを導入したドメインをhttpsに正規化する
4-1.XサーバーでSSLの申し込み
主な手順としては、Xサーバーのサーバーパネルに「ログイン」→「SSL設定」をクリック→設定するドメインを選択し、「独自SSL設定を追加する(確定)」をクリックしてください。
詳しい説明は、Xサーバーのマニュアルにございますので割愛します。
4-2.待つこと約1時間
Xサーバーに「ドメイン名」に独自SSL設定を追加しました。
なお、SSL設定が反映するまで、最大1時間程度かかります。今しばらくお待ちください。
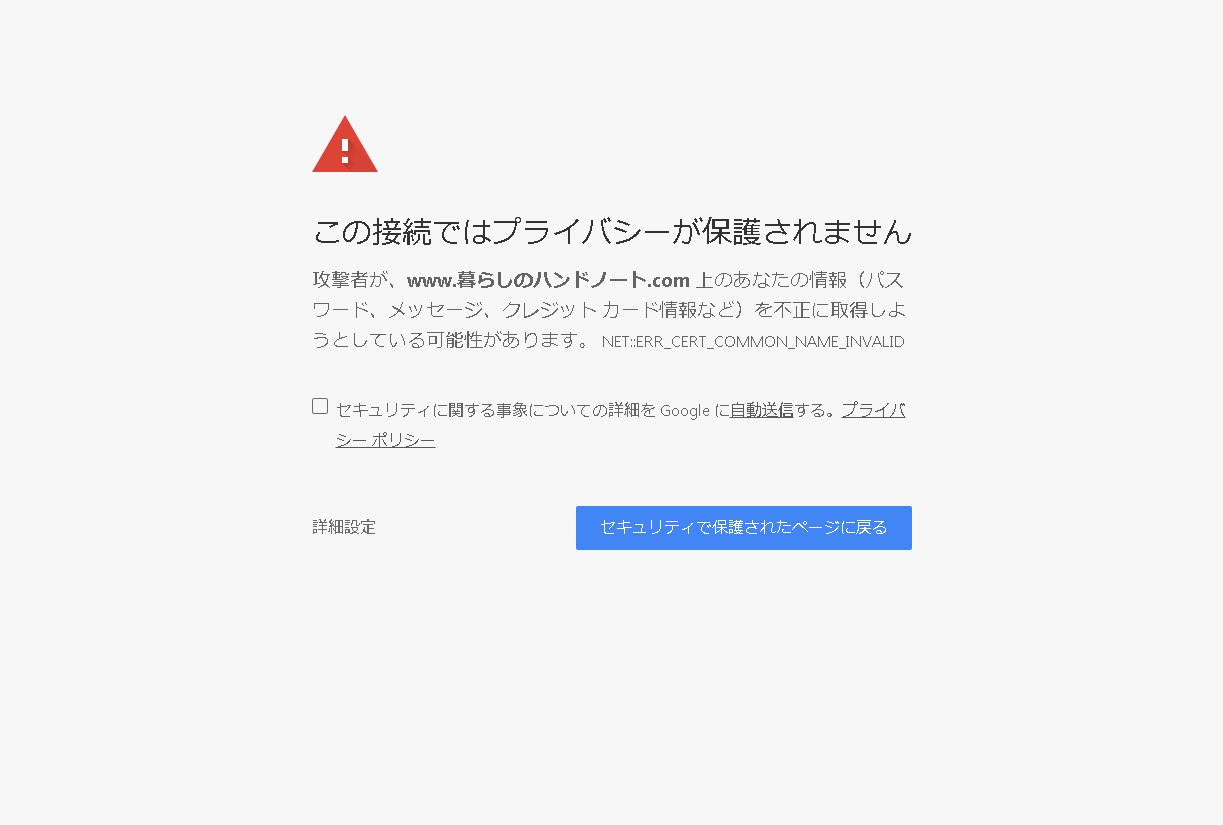
と表示されると思います。設定が完了する前にアクセスしても以下のようなエラーメッセージが表示されます。

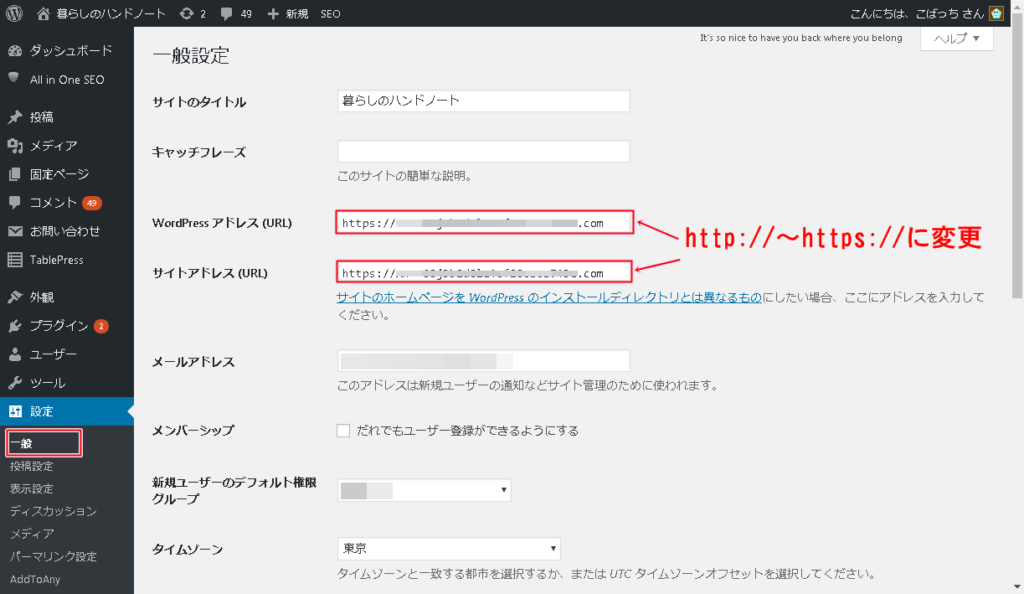
4-3.WordPressの管理画面からURLを変更
Word Psessの「ダッシユボード」の「設定」→「一般」をクリクします。次にWordPress アドレス(URL)とサイトアドレス(URL)を「http://~」 「https://~」に変更します。最後に「変更を保存」
4-4.canonicalタグで「https~」を指定してURLの正規化
URLの正規化で非常に重要な役割を果たすのが、canonicalです。
httpsを優先してもらうため、このようにカノニカルタグでドメインを指定します。
WordPressなどのテンプレートで指定している場合は、忘れなく変更しておきましょう。4-4-1.canonicalの記述方法
canonicalはhead要素の上部で使います。body要素の中で使っても、Googleは無視して処理してくれないので注意してください。
head要素の上部で使うことによりHTML構造をクローラーが解析する際に早い段階でクローラーがcanonicalを読んで処理してくれます。ので、下記のようにインデックスに登録させたいほうのURLを記途します。
<head> <link rel="canonical" href="https://○○○○○.com"> </head>
1.ドメイン名(○○○○○.com)を、置き換えて下さい
4-5.「http://~」から「https://~」にリダイレクト設定をする
独自SSLの設定が完了した時点では、自動的に「https://~」のURLへ転送されませんのでサイト内全てのページをhttpsページにリダイレクトさせる方法です。
その場合.htaccessファイルの最上部に追記します。
<IfModule mod_rewrite.c> #webサイトの常時SSL化 RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>今回、SSLするに当たりon offで迷いましたのでメイビンラボさんの記事を参考に忘れないように記録しておきます。
.htaccessだけの変更でSSL対応するにはoffにします。
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} of RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>続いて、Xサーバーではwwwありを優先に設定されますので、wwwなしに統一します。
4-6.URLのwwwありをwwwなしに統一
<IfModule mod_rewrite.c> # wwwなしに統一 RewriteCond %{HTTP_HOST} ^www\.○○○○○\.com$ RewriteRule ^(.*)$ https://○○○○○.com/$1 [R=301,L] </IfModule>1.ドメイン名(○○○○○.com)を、置き換えて下さい
2.通常はバックスラッシュの箇所は「\」が正しいのですが
環境の問題で「\」が「 」バックスラッシュになっています。
」バックスラッシュになっています。4-7..htaccessファイルをまとめるとこんな感じです。
<IfModule mod_rewrite.c> #webサイトの常時SSL化 RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] # wwwなしに統一 RewriteCond %{HTTP_HOST} ^www\.○○○○○\.com$ RewriteRule ^(.*)$ https://○○○○○.com/$1 [R=301,L] </IfModule> # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress # BEGIN EWWWIO # キャッシュを有効にする Header set Cache-Control "max-age=2628000, public" # キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> # ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END EWWWIO ModPagespeed On SSL設定後のSearch Console の設定方法ssl設定したら、忘れずにGoogleのSearch ConsoleでWWWありかなしの設定もしましょう。 クローラーがそれぞれ別のサイトと判断して重複コンテンツとして認識してしまう可能性も考えられますし、正しくインデックスされるまでに時間...
SSL設定後のSearch Console の設定方法ssl設定したら、忘れずにGoogleのSearch ConsoleでWWWありかなしの設定もしましょう。 クローラーがそれぞれ別のサイトと判断して重複コンテンツとして認識してしまう可能性も考えられますし、正しくインデックスされるまでに時間...4-8.内部リンクを修正する
私は、自分で修正したのですが、テーター量が多いサイト等はプラグインを活用する方法もあります。その際は必ずバックアップをとっておくことを忘れずに!!
4-8-1.内部リンクの調べ方
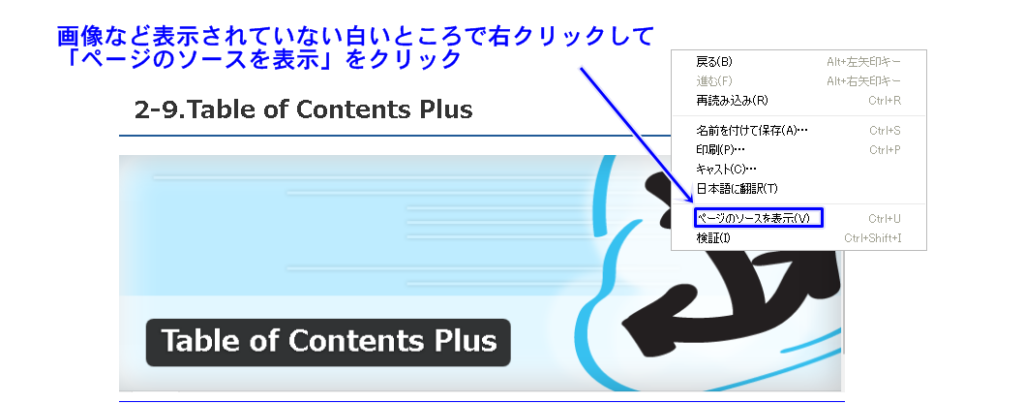
ご自分のサイトの空白部分の上部で右クリックします。
次に「ページのソースを表示」をクリックします。
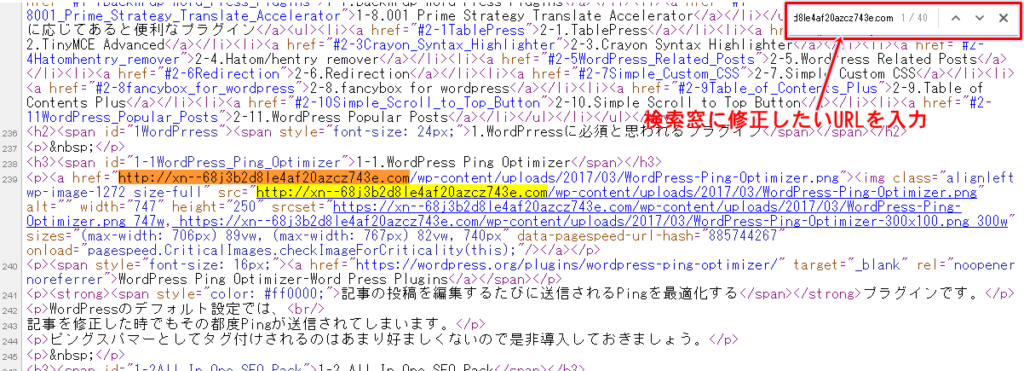
するとページソースが下の画像のように表示されますので「Ctrl+F」キーを押すと検索窓が表示されますので検索窓に修正したいURLを入力します。
4-8-2.内部リンクを修正した場所
- ウィジェットに記途しているアドレス
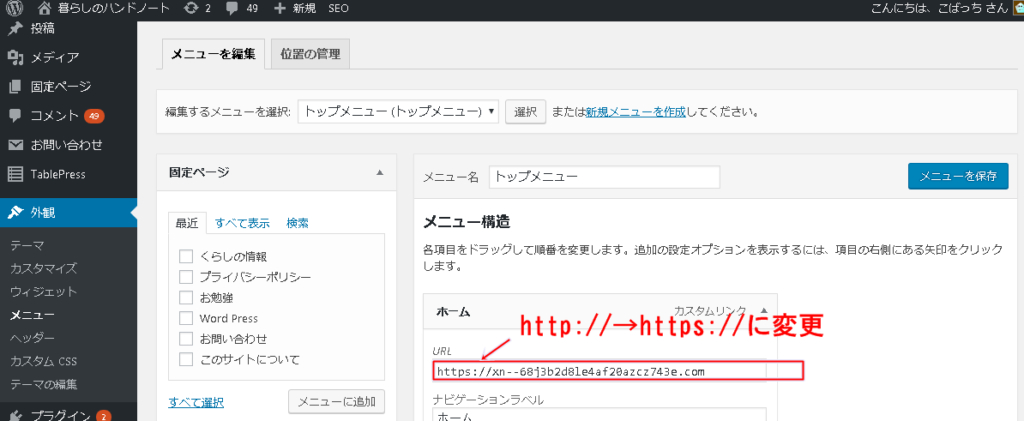
- ダッシュボードの「外観」→「メニュー」メニュー構造の「ホーム」のカスタムリンク
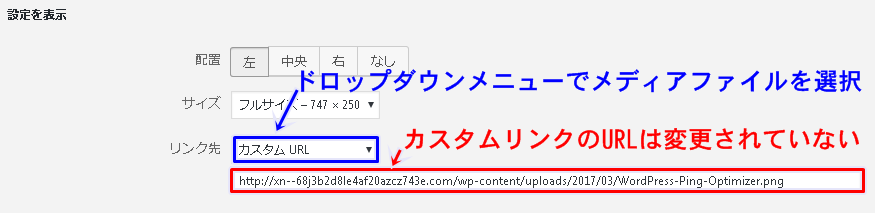
- メディアのファイル名は自動で「https://~」に変更されますが、「fancybox for wordpress」プラグインを利用してで拡大表示設定をしている画像をカスタムURLをドロップダウンメニューから選択して「更新」→メディアファイルに変更
- 自分で内部リンク設定しているカスタムURL
上記の4項目を修正しました。















コメント