お問い合わせ内容にファイルが添付出来ないとご指摘がありましたので、ファイル添付出来るようにカスタマイズしました。
以前、「お問い合わせホームプラグインContact Form 7 のインストール方法から設置方法まで」で初期設定の方法は掲載しましたので、今回はカスタマイズ方法のみにさせて頂きます。
https://暮らしのハンドノート.com/pc/wp/how-to-install-and-install-contact-home-plug-in-contact-form-7
1.フォームにファイルを添付できるようにする
1-1.ダッシュボードからコンタクトフォームにアクセスする
現在のフォームを編集する場合は、
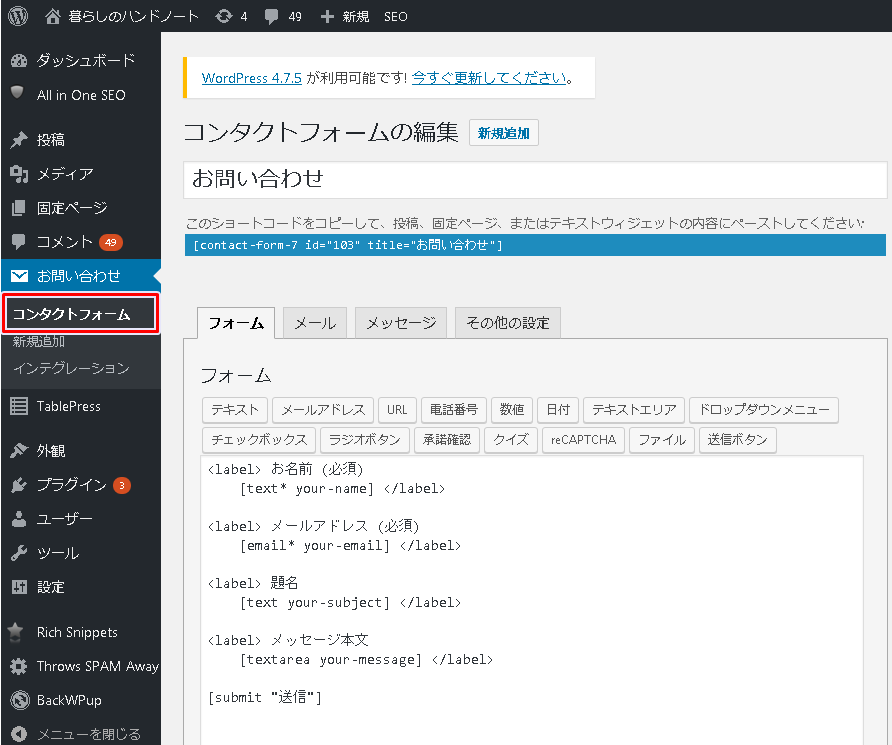
ダッシュボードの「お問い合わせ」→「コンタクトホーム」→「編集したいタイトル」の編集をクリックするとフォーム画面になります。
※新規で作りたい場合は、
ダッシュボードの「お問い合わせ」→「新規追加」をクリックしてください。
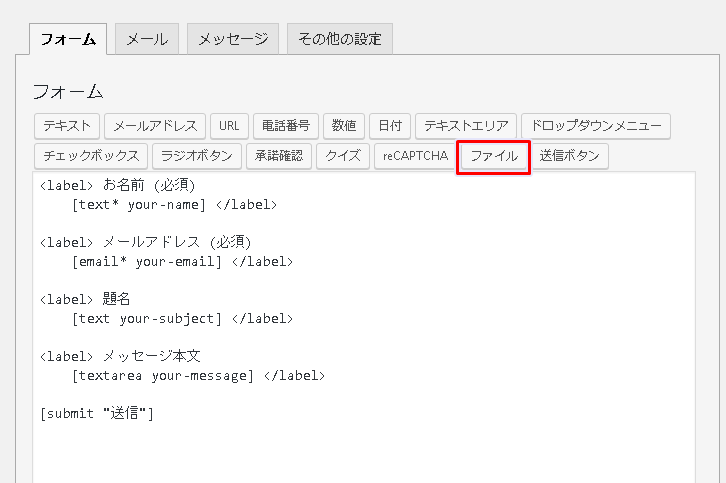
1-2.ファイルをクリックします。
すると、次のようにフォームタグ生成画面になります。
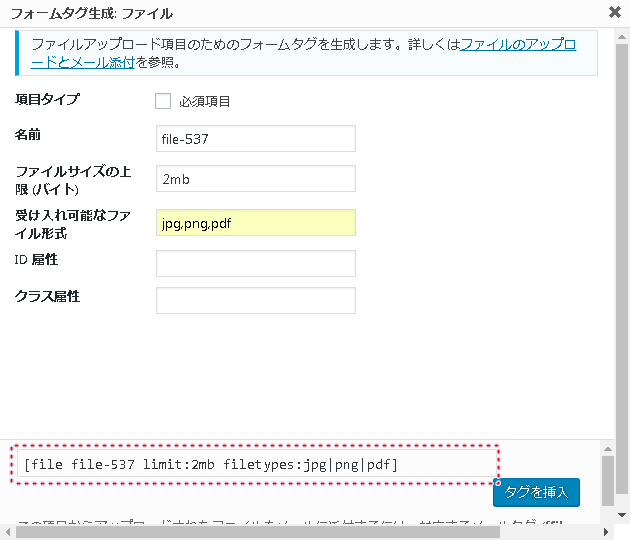
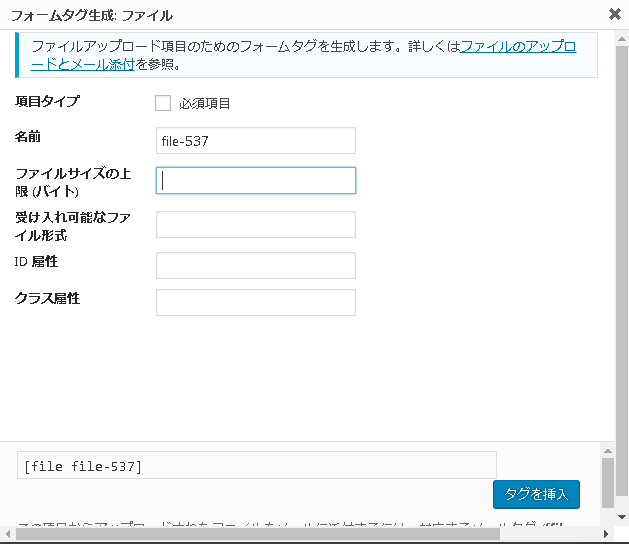
1-3.フォームタグ生成画面
1-3-1.ファイルサイズの上限(バイト)を設定する。
![]()
ファイルサイズの上限(バイト):では、ファイルの上限を設定できます。
デフォルトでは、許容ファイルサイズは1 MB(1048576バイト)です。
許容される最大ファイルサイズを制限します。オプションで、kb(キロバイト)またはmb(メガバイト)の接尾辞を使用できます。接尾辞を省略すると、数値はバイトを意味します。
limit:1048576
limit:1024kb
limit:1mb
1-3-2.受け入れ可能なファイル形式を設定できます。
![]()
デフォルトのファイルタイプ(拡張子)は、jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav、wmvです。
複数指定する場合は、拡張子を,(カンマ)で区切ってください。
するとフォームタグ生成:ファイルの一番下にタグができます。

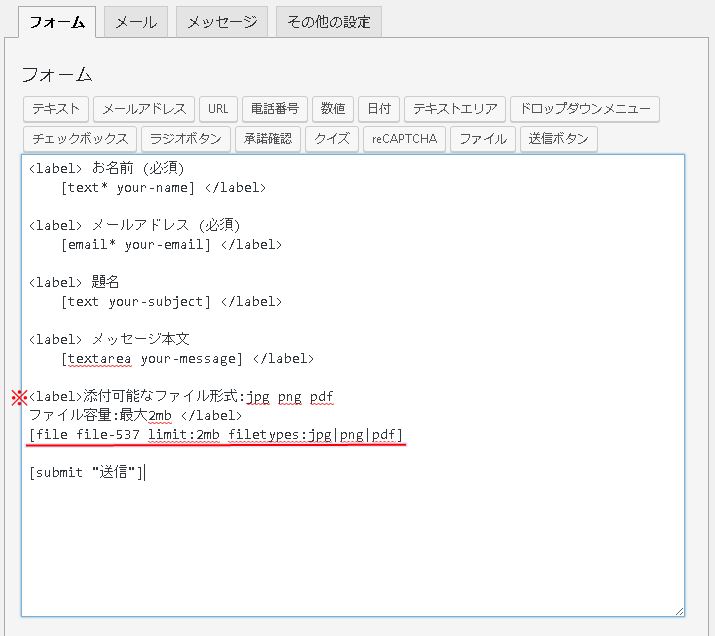
1-3-3.タグをフォームに追加する。
[file file-537 limit:2mb filetypes:jpg|png|pdf]をフォームに追加します。訪問者がわかりやすいように
※<label>添付可能なファイル形式:jpg png pdf
ファイル容量:最大2mb </label>と表示するようにフォームに追加しました。

入力が終わりましたら、保存してください。
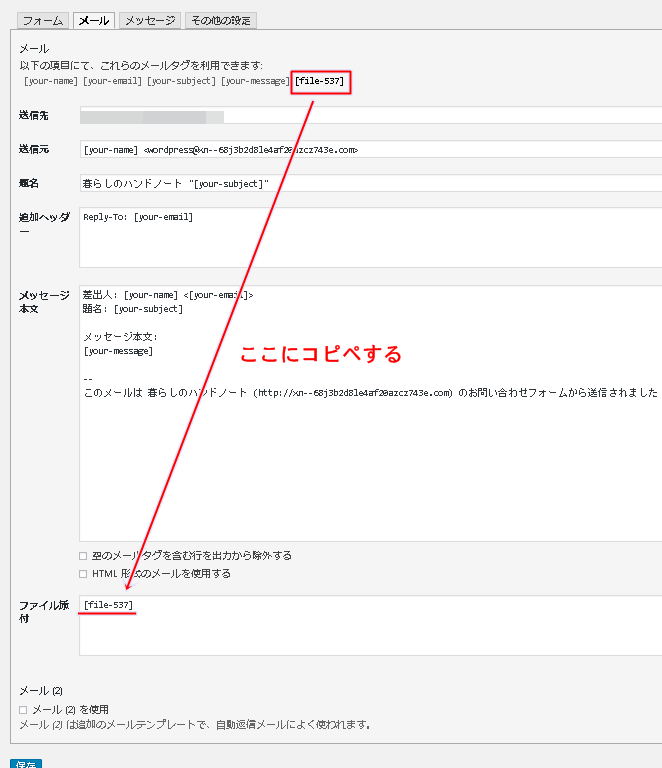
1-3-4.メールのタグをファイル添付にコピペする

最後に保存をしてください。
既存のフォームを編集された方はこれで終わりですが、新規でファイルを作成された方は、投稿、固定ページなどの新規追加でショートコードをテキストエディタにペーストしてください。

2.「CAPTCHA」でスパムから守る
スパム目的の自動投稿の防止としてCAPTCHAを利用することができます。
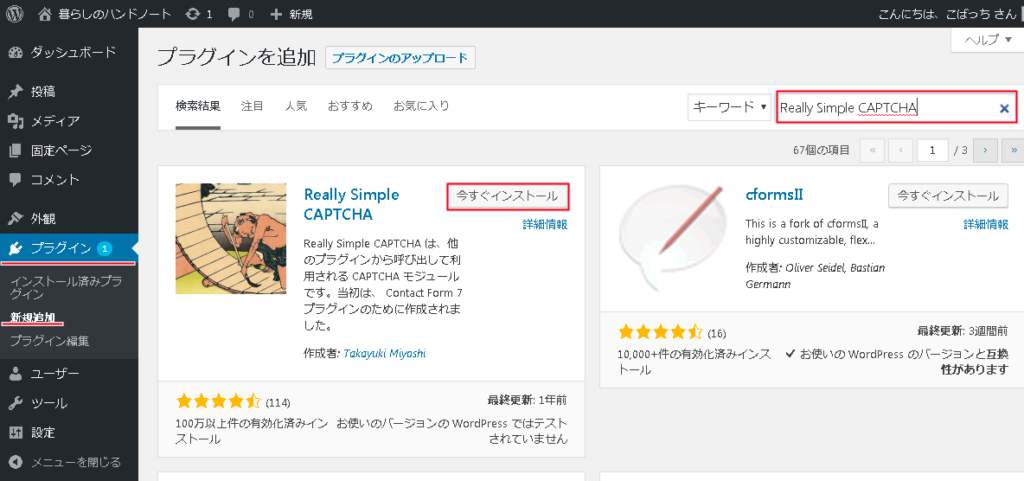
2-1.Really Simple CAPTCHAをインストールする

Contact Form 7は、Really Simple CAPTCHAを公式に認可されたCAPTCHAモジュールとして利用しているため、フォームにCAPTCHAを使用する前にReally Simple CAPTCHAプラグインをインストールする必要があります。
Word Prsessのダッシュボード「プラグイン」→「新規追加」→キーワードに「Really Simple CAPTCHA」と入力し「今すぐインストール」をクリックします。

2-2.reCAPTCHAのAPIの登録
まず、Googleアカウントにログインした状態で、recaptchaにアクセスして下さい。
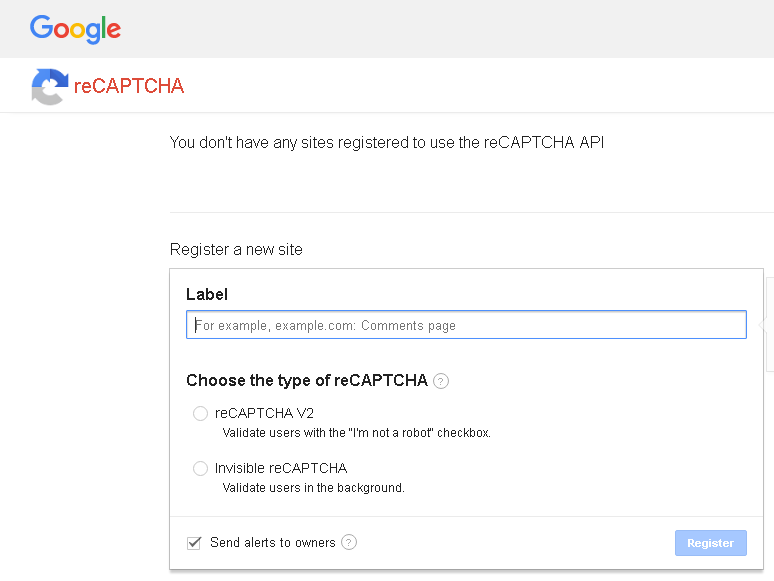
すると、reCAPTCHAのAPIを使用する登録画面が表示されます。
画面になります。

2-2-1.Labelに詳細を設定する

Labelにサイト名と貴方が使用している表題を入力します。
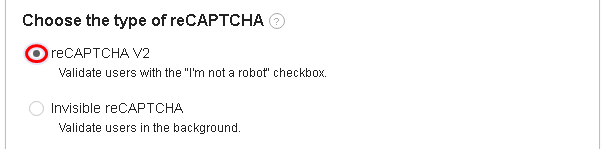
2-2-2.Choose the type of reCAPTCHAを設定する

簡単に表示させたいので、reCAPTCHA V2のチェックボックスにチェックします。
2-2-2-1.reCAPTCTC V2とInvisible reCAPTCHAの内容
reCAPTCHA v2
reCAPTCHA v2は、ユーザーがロボットではないことを示すチェックボックスをクリックする必要があります。これにより、ユーザーはすぐに(CAPTCHAなしで)ユーザーに渡されるか、ユーザーが人であるかどうかを確認するようにユーザーに挑戦します。これは、統合するための最も簡単なオプションで、チェックボックスを表示するには2行のHTMLしか必要ありません。
Invisible reCAPTCHA
Invisible reCAPTCHAは、見えないRECAPTCHAでユーザーがチェックボックスをクリックする必要はなく、ユーザーがサイトの既存のボタンをクリックしたときに直接呼び出されるか、JavaScript API呼び出しによって呼び出すことができます。reCAPTCHA検証が完了すると、統合にJavaScriptコールバックが必要です。デフォルトでは、最も疑わしいトラフィックだけがキャプチャを解決するように促されます。この動作を変更するには、詳細設定でサイトのセキュリティ設定を編集します。
2-2-3.ドメインを設定する

Domeinsには、WordPressで使用しているブログのドメインを指定します。
ドメインはWord Pressの「設定」→「一般」からも確認できます。
例:WordPress アドレス (URL)が「https://xn--68j3b2d8le4af20azcz743e.com」
であれば、ドメインは「xn--68j3b2d8le4af20azcz743e.com」になります。
2-2-4.利用規約に同意する

Accept the reCAPTCHA Terms of Service(サービスのreCAPTCHAの利用規約に同意します。)
2-2-5.登録します。

「Register」をクリックします。
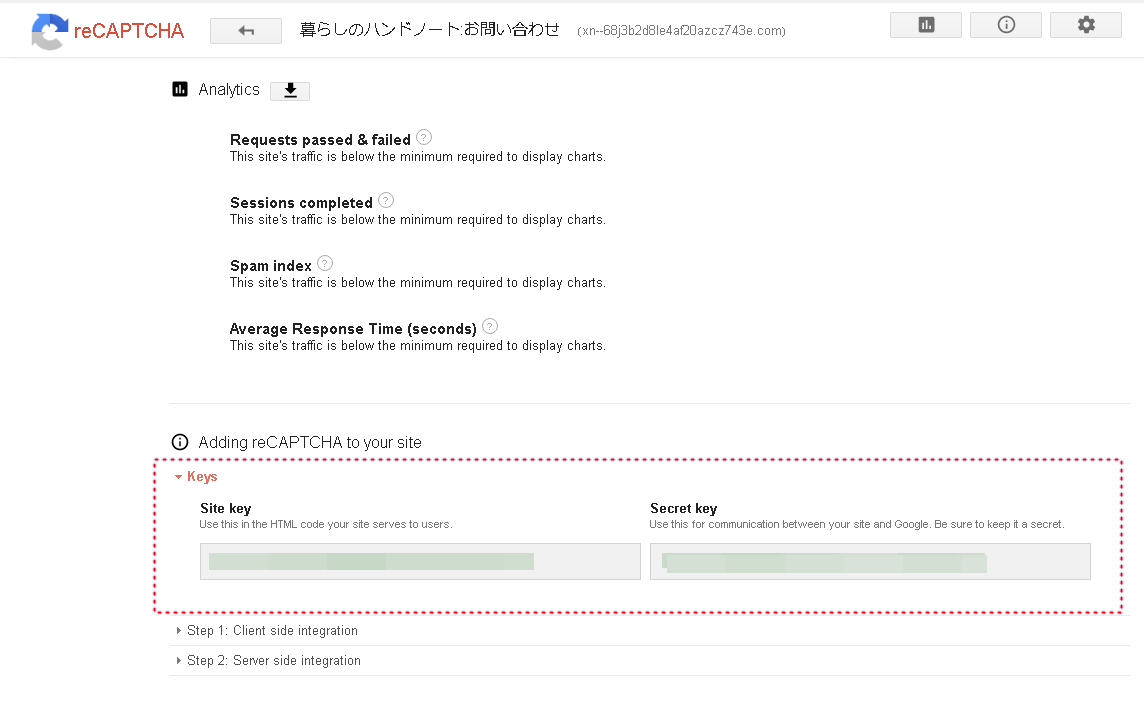
すると次の画面が表示されます。

表示されたサイトキーとシークレットキーをメモしておいて下さい。
2-3.reCAPTCHAをWord Prsess に設定する
これからreCaPTCHAで所得したSite keyとSecret keyをWord Pressに登録します。
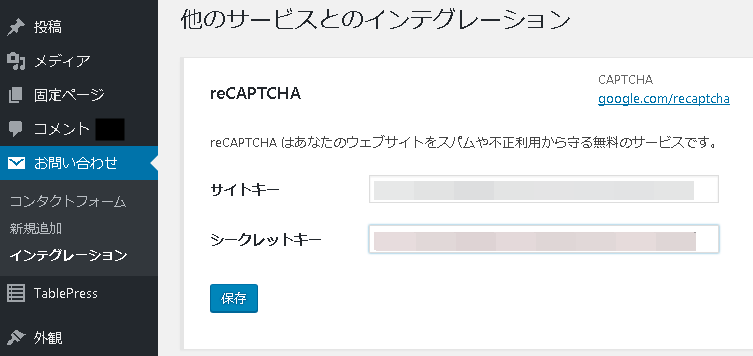
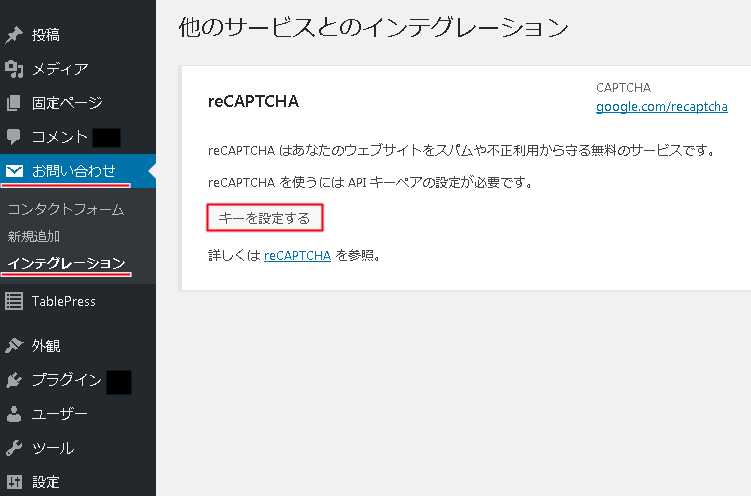
2-3-1.インテグレーションにキーを設定する。
WordPressの管理画面に戻り、「お問い合わせ」メニューの中にある「インテグレーション」メニューをクリックして下さい。
次に、キーを設定するをクリックします。
メモしておいたサイトキーとシークレットキーを入力し「保存」をクリックして下さい。

2-3-2.コンタクトホームを編集する。
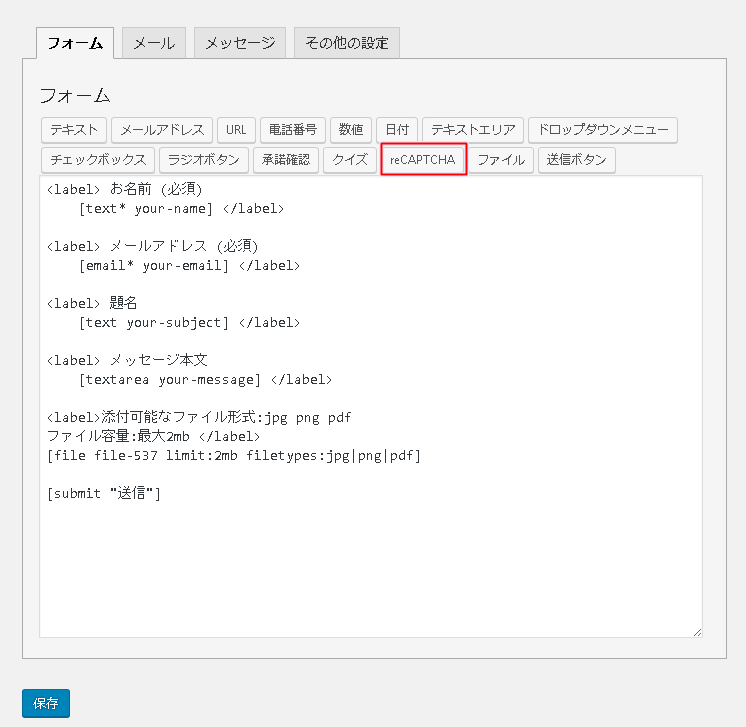
コンタクトフォームの編集画面を開き、「reCAPTCHA」ボタンをクリックして下さい。

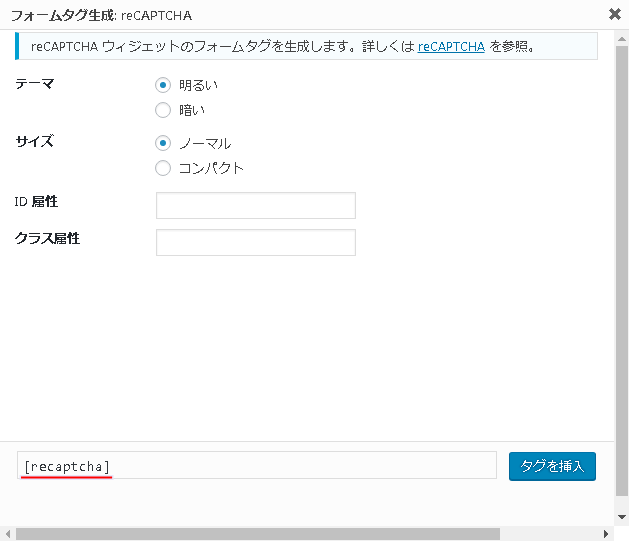
CAPTCHAの設定画面が表示されます。テーマやサイズを選択して下さい。

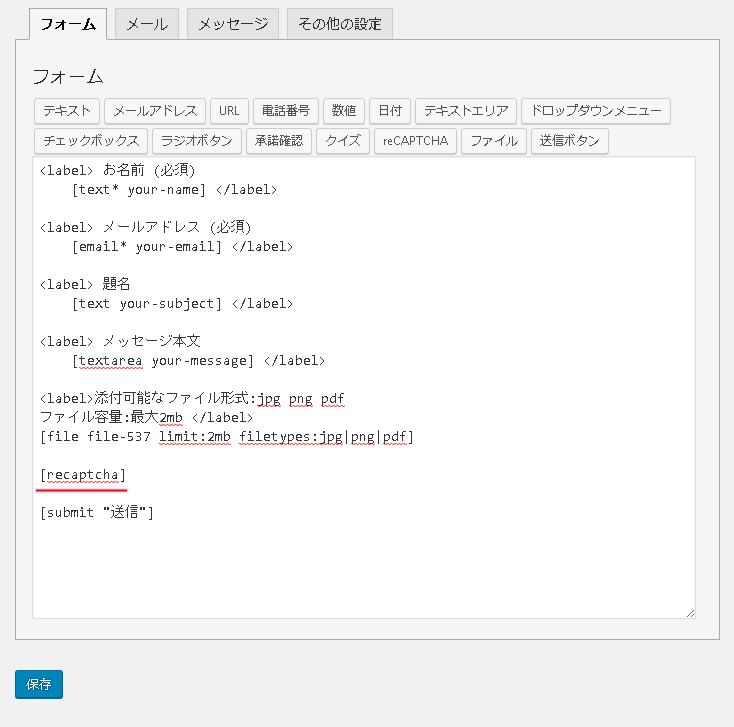
フォームに[recaptcha]を記述して保存して下さい。

これで終わりです。









コメント