display:inline-block;でテキストの長さに合わせる
一行に連続した文字を入力した場合以下のようにdisplay: inline-block;をCSで指定すると以下のように自動で枠が広がっていくのですが
これはfukidashi1のサンプルです。改行はしてないのでピッタリと枠内に納まってますね
改行すると下のように右側に空白ができてしまいます。
これはfukidashi1のサンプルです。
ここで改行してます。
右に余白ができてしまいますね
ここで改行してます。
右に余白ができてしまいますね
<div class="fukidashi1">ここに文字を入力</div>
.fukidashi1 {
position: relative;
display: inline-blok;
padding: 1.5em;
margin: 0 auto;
min-width: 2em;
max-width: 400px;
color: #555;
font-weight: bold;
background: #fff;
border: solid 3px #ff8181;
border-radius: 20px;
box-shadow: 1px 1px 2px gray;
box-sizing: border-box;
}
.fukidashi1:before{
content: "";
position: absolute;
background: #ff8181;
width: 25px;
height: 25px;
left: -30px;
bottom: 0px;
coler: #ff8181;
border-radius: 50%;
}
.fukidashi1:after{
content: "";
position: absolute;
background: #ff8181;
width: 15px;
height: 15px;
left: -46px;
bottom: 0px;
coler: #ff8181;
border-radius: 50%;
}
.fukidashi1 p {
font-weight: bold;
}
labelに文字を表示する
そこで試したのが”label”に文字を表示させることです。
これは以前アコーディオンみたいなのを作っていた時に文字と枠の間に空白ができないのが記憶の片隅に残っていてこれは試す価値ありだな!!・・・と思い試してみました!
参考にさせて頂いたサイトは、[CSS]可変するレイアウト幅の最大値を制限する簡単な方法 です。ありがとうございました。
するとこれは通常と同じ表示なのですが
改行した時以下のように、右側にあった空白がなくなっていました。
<div class="fukidashi2"><label for="label">ここに文字を入力する</label></div>
.fukidashi2 {
padding: 0;
margin: 0 auto;
min-width: 2em;
max-width: 400px;
}
.fukidashi2 label{
display: inline-block;
position: relative;
padding: 1.5em;
margin: 0;
min-width: 2em;
max-width: 400px;
text-decoration: none;
color: #555;
font-weight: bold;
background: #fff;
border: solid 3px #ff8181;
border-radius: 20px;
box-shadow: 1px 1px 2px gray;
}
.fukidashi2 label:before {
content: "";
position: absolute;
background: #ff8181;
width: 25px;
height: 25px;
left: -30px;
bottom: 0px;
coler:#ff8181;
border-radius: 50%;
box-sizing: border-box;
}
.fukidashi2 label:after {
content: "";
position: absolute;
background: #ff8181;
width: 15px;
height: 15px;
left: -46px;
bottom: 0px;
coler:#ff8181;
border-radius: 50%;
}
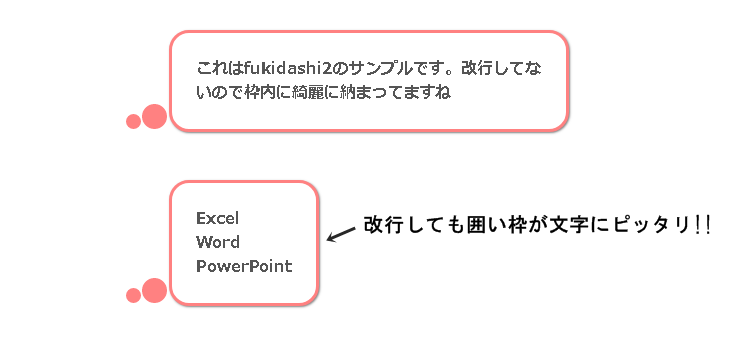
もっとわかりやすく表示すると
↓こんな感じです。↓
これはfukidashi1のサンプルです。改行はしてないのでピッタリと枠内に納まってますね
Excel
Word
PowerPoint
Word
PowerPoint
文字数が少ないとわかりやすいですね!



コメント