ブラウザ:Google Chrome Windows 版(10/8.1/8/7 64-bit)
MAMP:4.0.1
Atom:1.27.2
今回は、オリジナルのテーマにウィジェットとカスタムメニューを対応させていきます。
ウイジェツトに対応させる
まず、atomに functions.php のファイルを作ります。
functions.phpは最初から最後までphpファイルになりますので
1.functions.phpに開始タグと終了タグを記述します。
<?php //ここは機能追加する内容を追記するエリアです。 // ?>
2.上記開始タグと終了タグの間に以下のようにコードを加えます
register_sidebar( array( 'name' => __( 'ウィジェットエリア' ), 'id' => 'my-sidebar', 'description' => __( 'サイドバーに表示されるウィジェットをここに追加してください。'), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) );
参考に、私は以下のように記述しました。
<?php //ウィジェットエリアの追加 register_sidebar( array( 'name' => __( 'ウィジェットエリア' ), 'id' => 'my-sidebar', 'description' => __( 'サイドバーに表示されるウィジェットをここに追加してください。' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); ?>
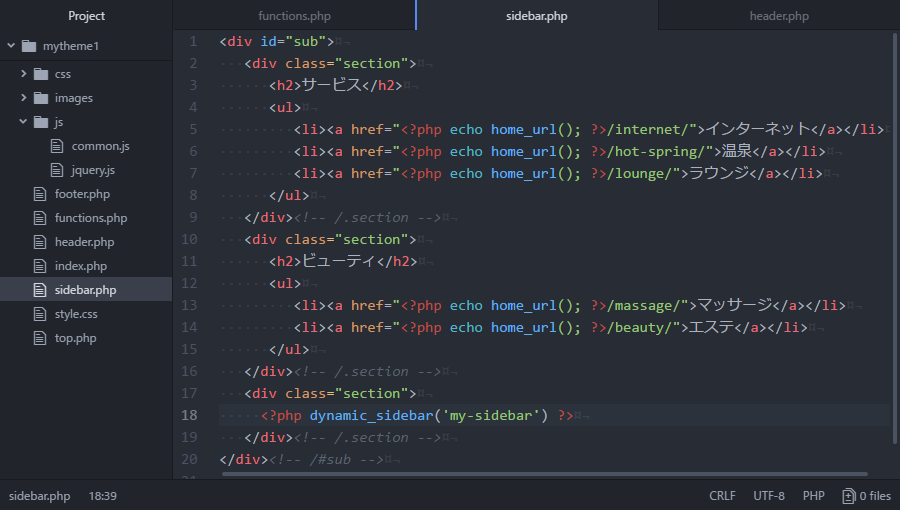
3.sidebar.phpに以下のコードを加えます
<?php dynamic_sidebar('sidebar-1'); ?)>
挿入後の画像は以下の通りです。(18行目です)
WordPressの管理画面から外観にポインタをあてるとウィジェットを選択でるようになっていますので確認してくださいね。
カスタムメニューに対応させる
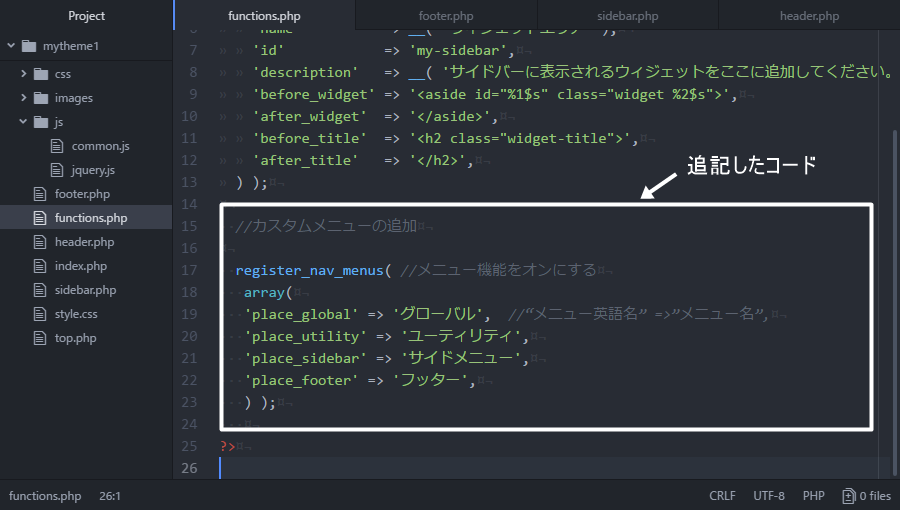
1.functions.phpに以下のコードを追加します。
今回はフッターにメニューを追記するのでメニュー名はfooterのみでいいのですが、今後のことを考えて今回は、全て記述します。
//カスタムメニューの追加 register_nav_menus( //メニュー機能をオンにする array( 'place_global' => 'グローバル', //“メニュー英語名” =>”メニュー名”, 'place_utility' => 'ユーティリティ', 'place_sidebar' => 'サイドメニュー', 'place_footer' => 'フッター', ) );
先ほどfunctions.phpに記述しましたので、以下のように記述します。
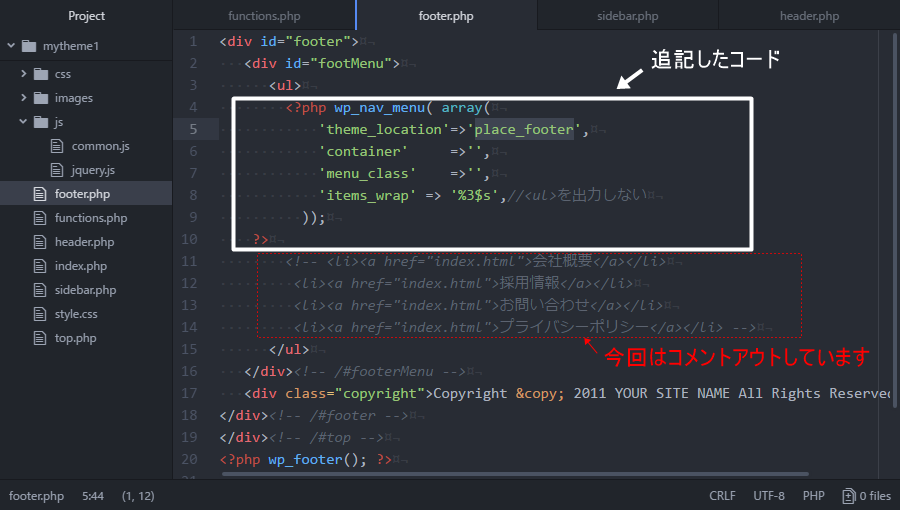
2.footer.phpに以下のコードを追記する
それでは、以下のコードをfooterに追記します。
<?php wp_nav_menu( array(
'theme_location'=>'place_footer',
'container' =>'',
'menu_class' =>'',
'items_wrap' => '%3$s',//<ul>を出力しない
));
?>
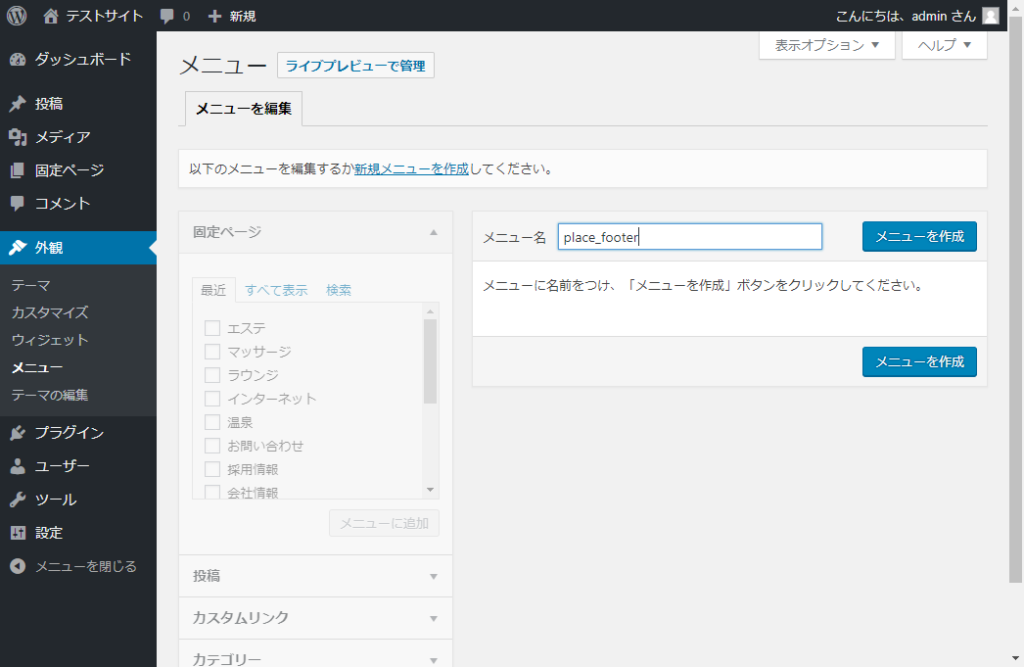
次にwordpressの管理画面の外観から→メニューを選択し
メニュー名にplace_footerと入力しメニューを作成ボタンをクリックします。
次にメニュー構造のメニュー設定で
フッターにチェックを入れて、メニューを保存します。
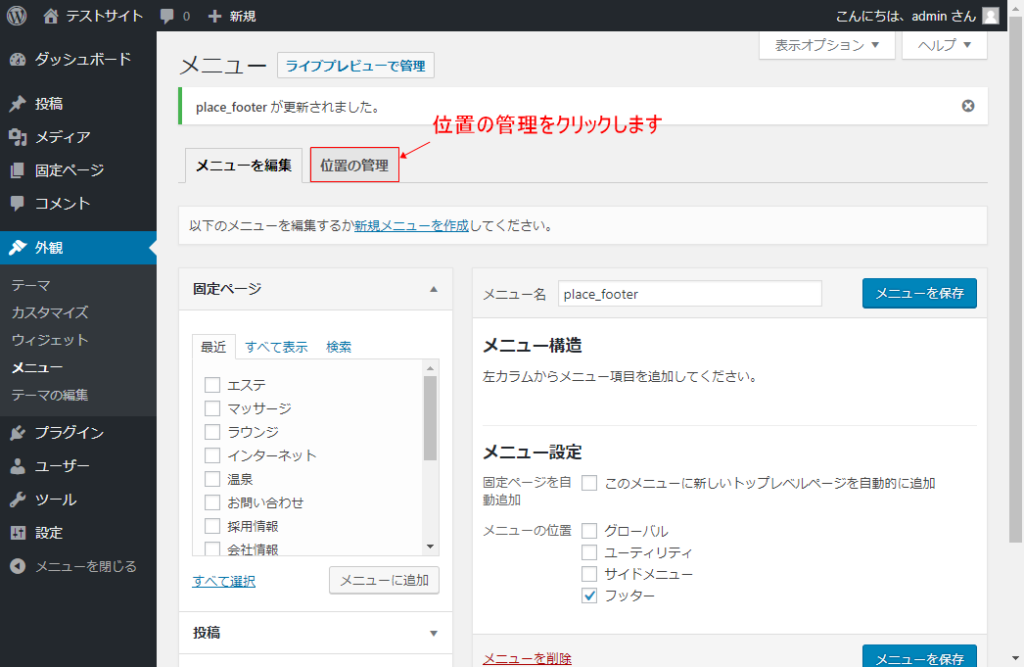
すると位置管理のタブができるので、位置管理をクリックします。
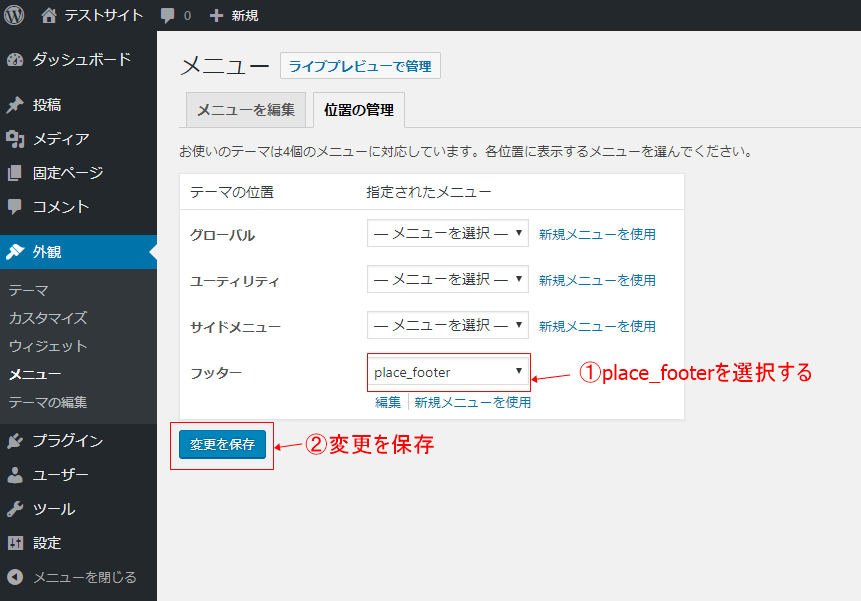
次に位置の管理タブの中のフッターからplace_footerをクリックして変更を保存します。
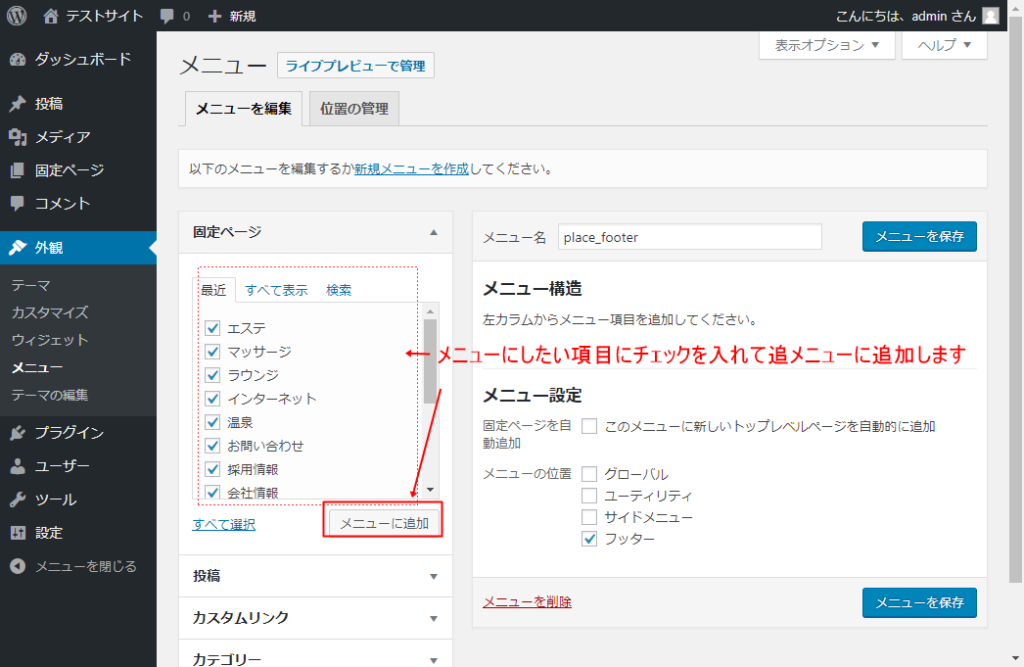
フッターに表示させたいメニューを選択してメニューに追加します。
するとメニュー構造の中に追加したメニユーが表示されますので、表示したい順番などドラッグ&ドロップで変更して保存してください。
役に立ったら共有してね










コメント