![]() RSSとは
RSSとは
Webサイトの概要や更新情報(更新記事)を、リアルタイムに配信するための仕組みで。「RSSURL」を「RSSリーダー」に読み込む事でブログの新着記事(タイトル、記事の概要、サムネイル)を見やすくまとめて表示してくれます。
1.RSSフィードURL取得方法
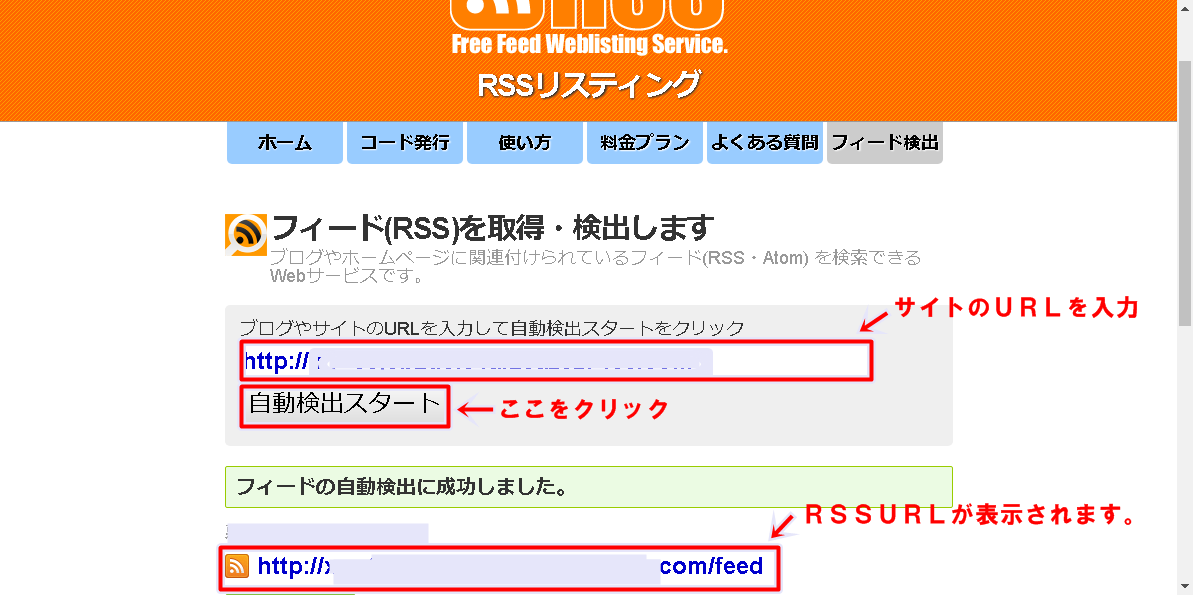
RSSのサイトURLはRSSリスティングのフィード検出を使って調べます。
1-1.サイトURLを入力
1-2.自動検出スタートをクリック
1-3.RSS(フィード)URLが表示されます。

2.WordPressに設定する方法
WordPressの管理画面からはRSSウィジェットとテキストウィジェットを使用する2通りのパターンがあります。
2-1. WordPressのRSSウィジェットを使用する方法
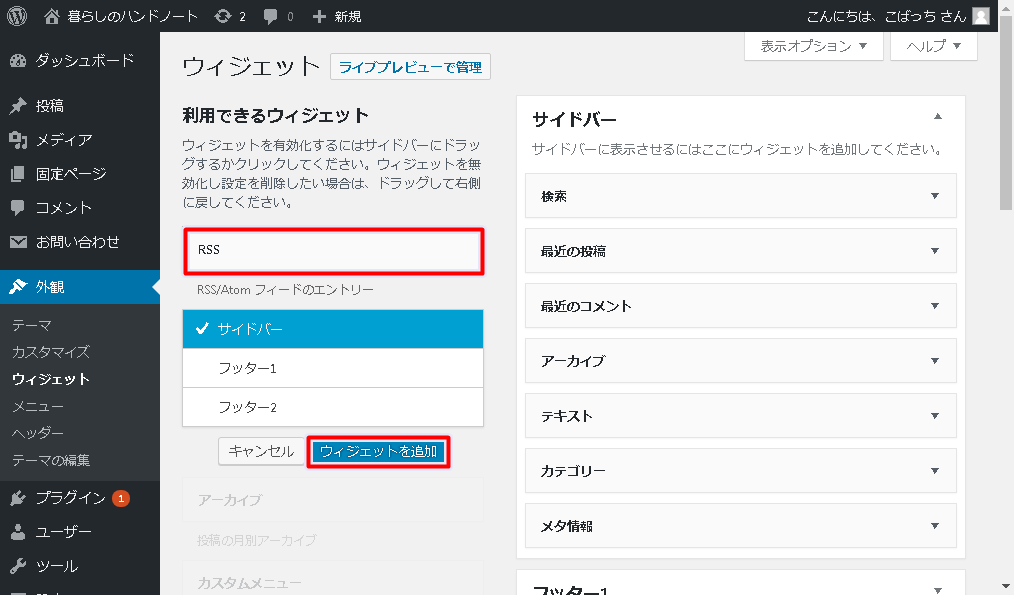
管理画面の「外観」→「ウィジェット」の順にクリックします。
次に、「RSS」をクリックするとサイドバーにチェックが入り「ウィジェットを追加」のボタンが表示されますのでウィジェットを追加します。
※サイドバーにドラッグしてもOKです。

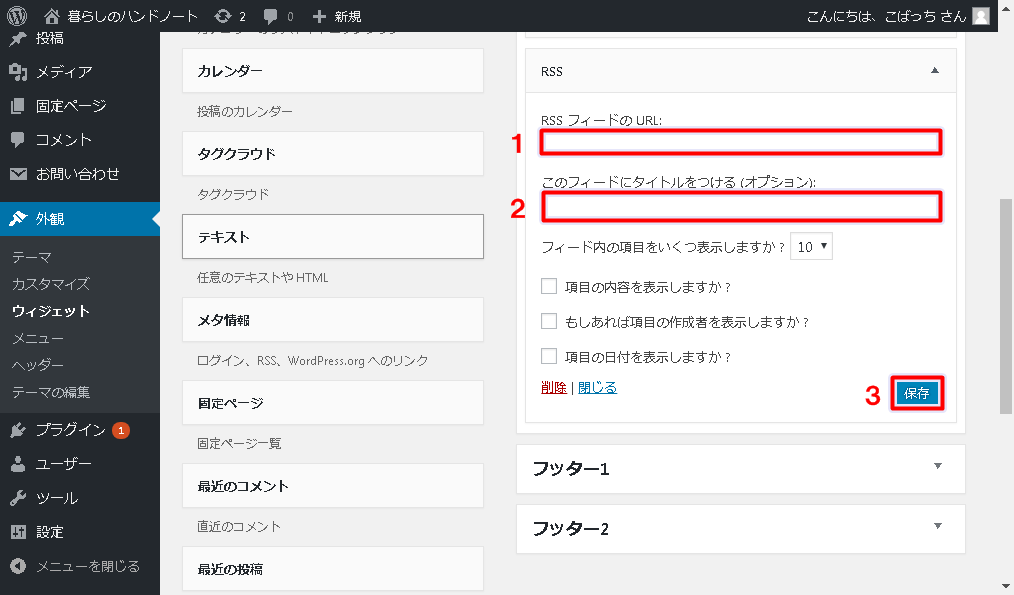
1.RSSフィードURLを入力する。
2.タイトルを入力する。
※空白のままですと、ご自分のサイト名が表示されます。
3.保存をクリック。

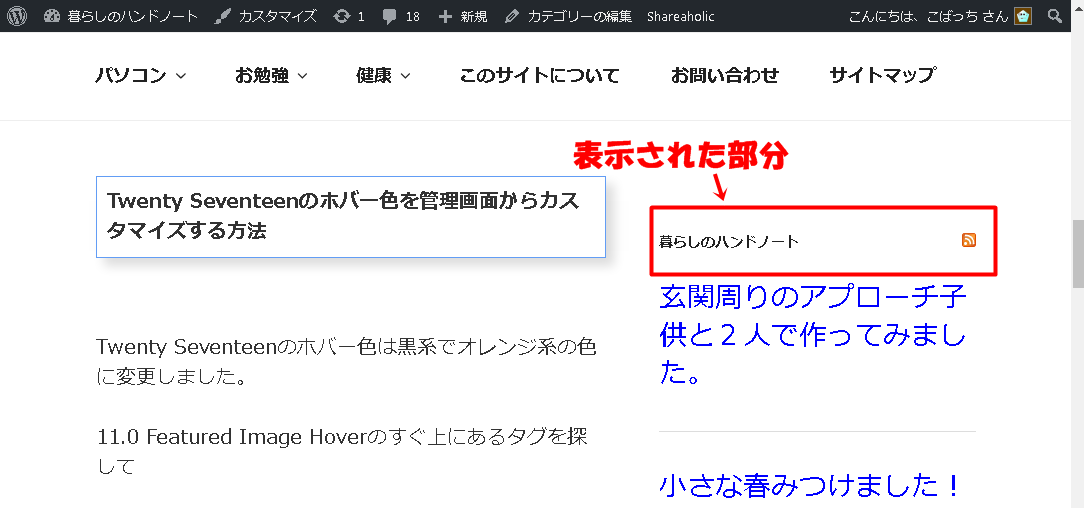
実際の表示画面はこんな感じです。少し小さめですね。↓

2-2.Word Pressのテキストウィジェットを利用して追加する方法
1.まず、RSSアイコンを用意します。
デザイン素材.comさんやアイコン素材さんからダウンロードします。
①ダウンロードした画像を管理画面の「メディア」→「ライブラリ」→「新規追加」
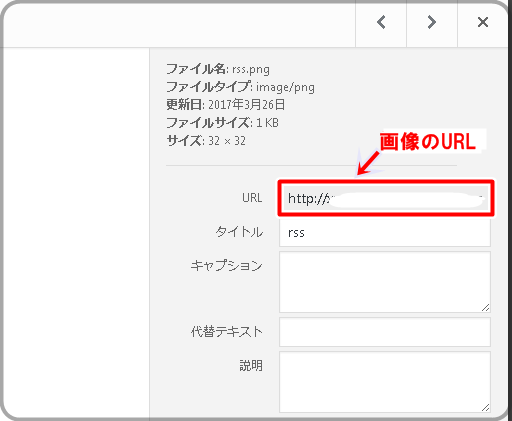
②管理画面の「メディア」→「ライブラリ」→アップロードした画像をクリック

右上のURLがリンク先の画像URLになります。
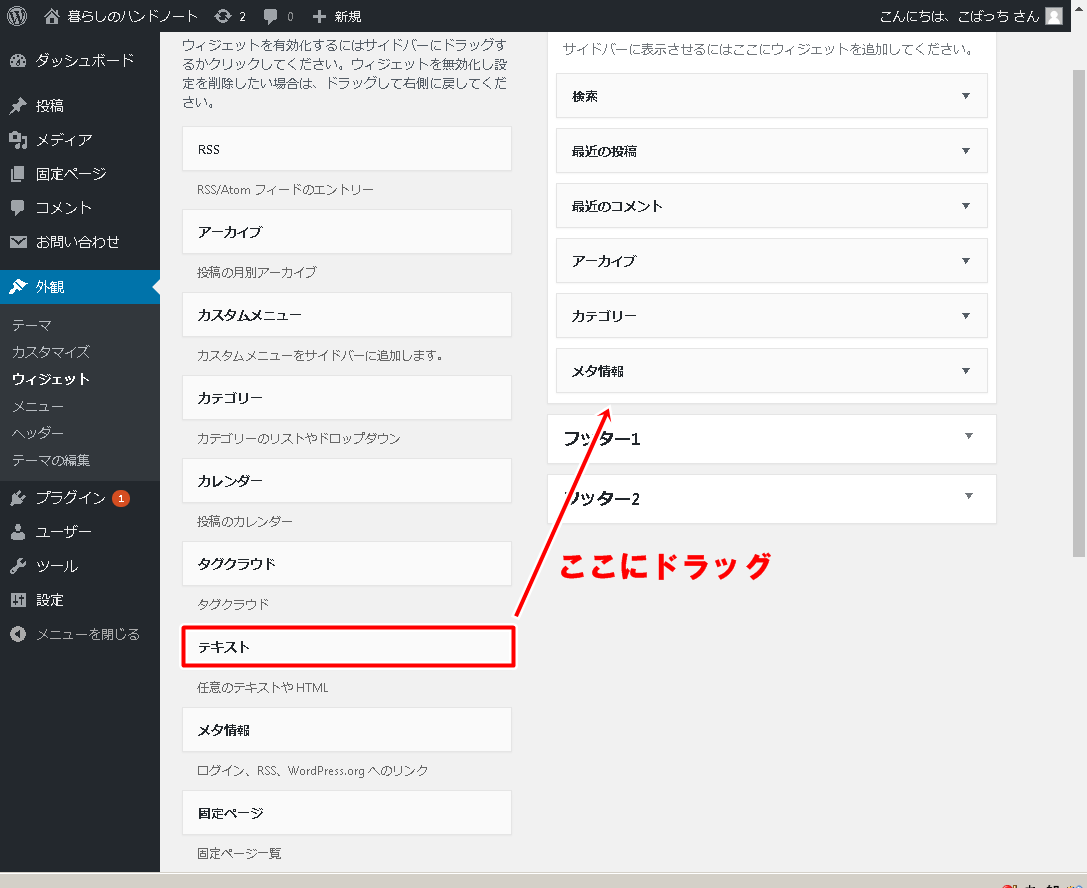
2.管理画面メニューの「外観」→「ウィジェット」からテキストをサイドバーにドラッグします。

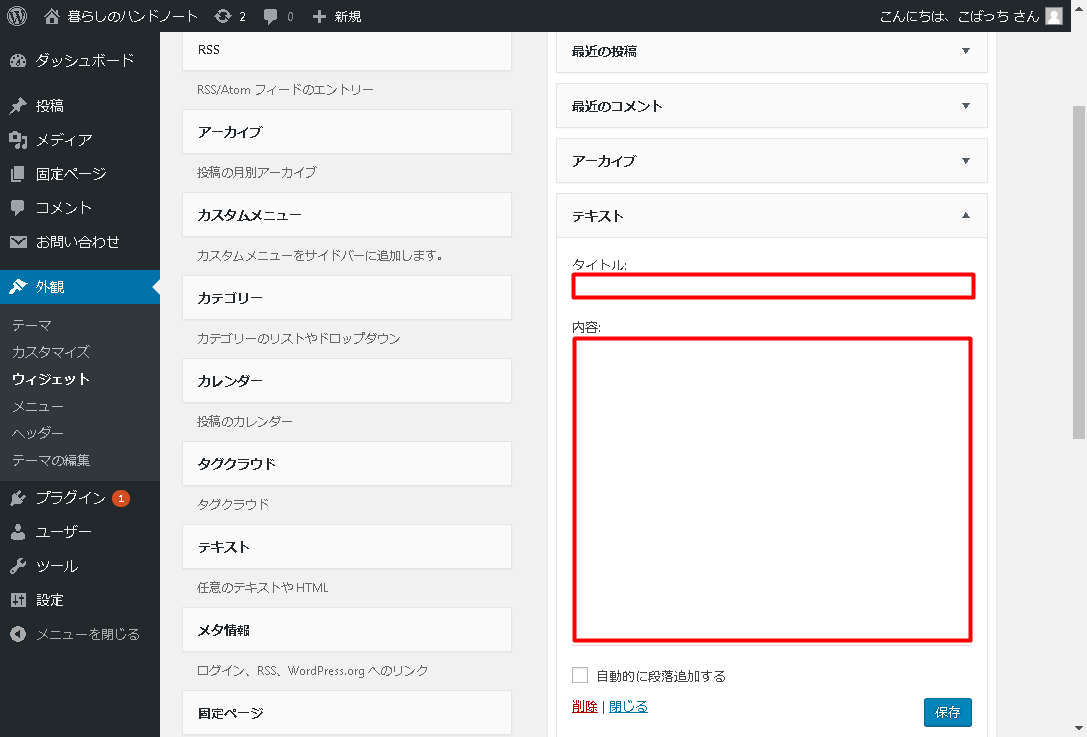
テキストの▼ボタンをクリックすると下の画像のようになりますのでタイトルと内容を入力します。

タイトルは、表示される項目の名前です。ここではRSSと入力しました。
内容には以下の文字を入力します。
<a href=”サイトのフィードURL“><img src=”RSSリンク先の画像URL” border=”0″ /></a>
の赤文字部分をご自分のURLにして入力して下さい。
最後に保存を押して完了です。
こんな感じにアイコンが大きくなりました!!

テキストを使うと任意のサイズで表示できますのでいいですね!!
最後までお読み頂きありがとうございます。



コメント