 Twenty Seventeen
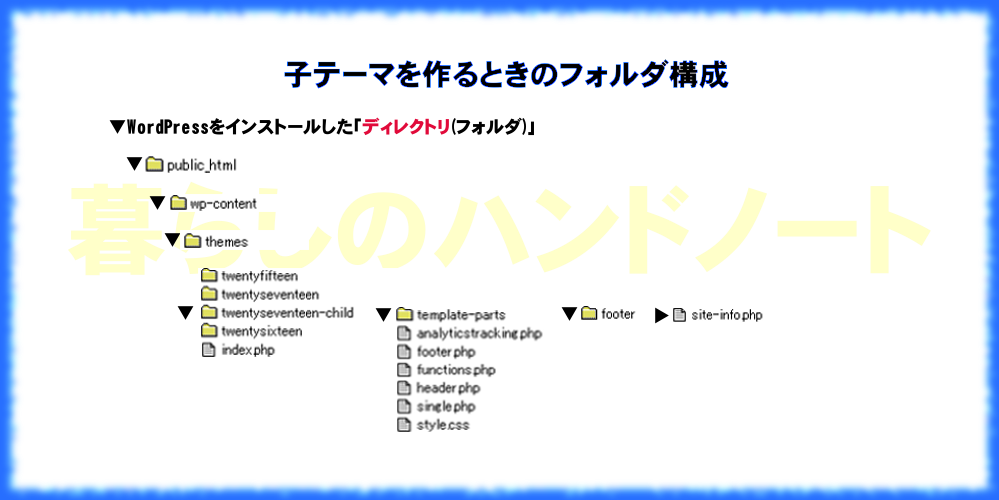
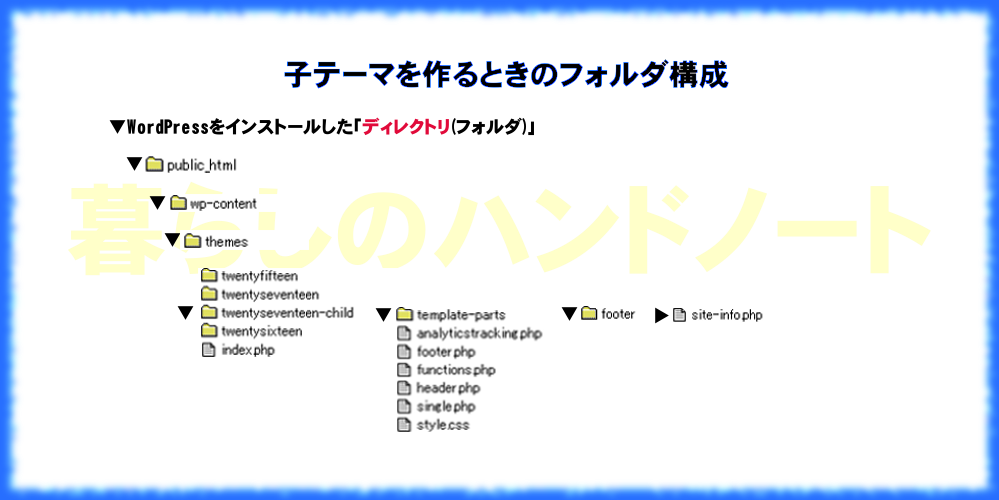
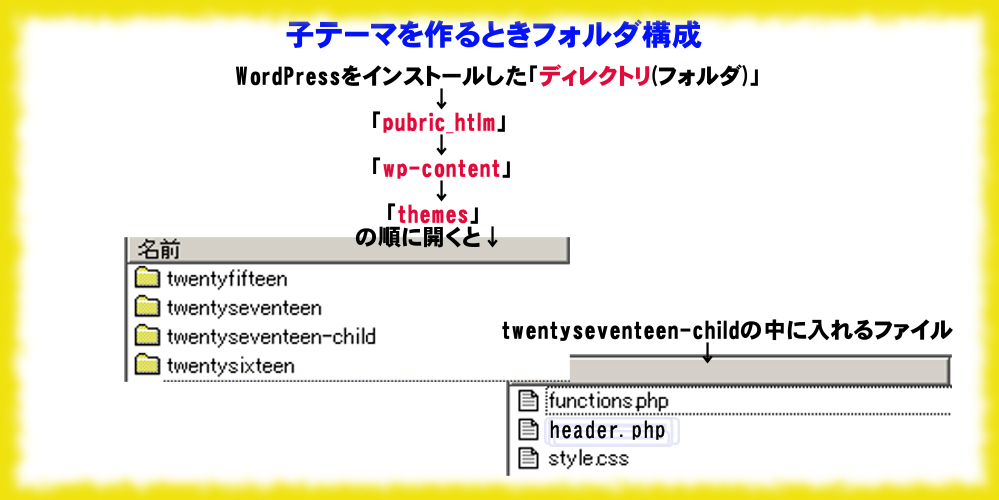
Twenty Seventeen WordPressのテーマTwenty Seventeenで子テーマを作った一覧
4月20日にWordPress4.7.4が公開されTwenty Seventeenも4月18日にVersion upの更新情報が届いてましたね。 さっそくWordPressと私が使っているTwenty Seventeenのテーマを最新バージ...
 Twenty Seventeen
Twenty Seventeen  Twenty Seventeen
Twenty Seventeen  Twenty Seventeen
Twenty Seventeen