Word Pressには色々なプラグインがありますが、探すのにかなりの時間がかかったりしますので、今回は、私が実際に試してよかったプラグインを管理画面のプラグイン検索から直接インストールできるものを抜粋しています。
プラグインは入れているだけでも負荷がかかりますので、ご自分のWord Press のテーマに存在する機能のプラグインや重複する機能が付いているプラグインなど選定して最小限度にインストールすることをおおすすめします。
1.WordPrressに必須と思われるプラグイン
1-1.WordPress Ping Optimizer
WordPress Ping Optimizer-Word Press Plugins
記事の投稿を編集するたびに送信されるPingを最適化するプラグインです。
WordPressのデフォルト設定では、
記事を修正した時でもその都度Pingが送信されてしまいます。
ピングスパマーとしてタグ付けされるのはあまり好ましくないので是非導入しておきましょう。
1-2.All In One SEO Pack
All In One SEO Pack-Word Press Plugins
SEOに関するカスタム投稿タイプの機能が細かく設定できるプラグインです。
- 特定の記事・固定ページ、カテゴリページ、タグページのnoindex設定
- サイトトップページや各ページのtitle・meta description・meta keywordタグの設定
- Google Analytics、Google Search Consoleのコードの簡易設置
- SitemapXMLの生成
1-3.Contact Form 7
Contact Form 7-Word Press Plugins
お問い合わせフォームを簡単に育成できるプラグイン。
シンプルなコンタクトホーム、でも柔軟。
1-4.AddToAny Share Buttons
Add ToAny Share Buttons-Word Press Plugins
SNSシェアボタンを簡単に設置できるプラグインです。
- カウンター機能
- Floating share buttons
- 100以上のサービスから選んで表示
1-5.Google XML Sitemaps
Google XML Sitemaps-Word Press Plugins
Google、Bing、Yahoo、Ask.comなどの検索エンジンがブログをよりよく索引付けするための特別なXMLサイトマップを生成するプラグイン
すでにAll In One SEO Packをインストールしている場合All In One SEO Packの機能管理からXmlサイトマップをActiveにすればインストール不要です。
1-6.Throws SPAM Away
Throws SPAM Away-Word Press Plugins
日本語が存在しないコメントを捨ててしまうコメントスパムプラグイン
コメント内に日本語の記述が存在しない場合はあたかも受け付けたように振る舞いながらも捨ててしまうプラグイン
- 対応する最新バージョン: 4.7-RC1となってましたが、無事スパムコメントは0になりました。
1-7.BackWPup-Word Press Plugins
サイトのデータを設定で定期的に自動でバックアップもしてくれるプラグインです。
- データベースをバックアップ
- ファイルバックアップ
- インストールされたプラグインを使用してファイルを生成します
Word Pressの復元やデータ破損時にバックアップを取っておけば安心です。
1-8.001 Prime Strategy Translate Accelerator

001 Prime Strategy Translate Accelerator-Word Press Plugins
WordPressを日本語で表示させる場合には、英語と日本語を対訳させるja.moというファイルを読み込んでいます。
この日本語翻訳ファイルをキャッシュして高速化するプラグインです。
2.必要に応じてあると便利なプラグイン
2-1.TablePress
投稿やページに美しく機能豊富なテーブルを作成してくれるプラグインです。
面倒なHTMLコードを書かずに直感的に作成でき、Excelデータをインポートする機能も付いています。
投稿画面に作成したショートコードをコピペするだけで表示されます。
2-2.TinyMCE Advanced
TinyMCE Advanced-Word Press Plugins
ビジュアル・エディタのツールバー上に表示されているボタンを配置し自分の好みでカスタマイズできます。
- フォントサイズの選択
- フォントファミリの選択
- テーブルをExcelデータのようにセルの結合などができます
2-3.Crayon Syntax Highlighter
Crayon Syntax Highlighter-Word Press Plugins
HTMLなどのソースコードを記事上に綺麗に表示してくれるプラグイン
複数の言語、テーマ、URL、ローカルファイル、または投稿テキストを強調表示しますので、HTMLやCSS、PHPなどの解説をするサイトや、プログラミング言語を扱うサイトは便利なプラグインです。
- 対応する最新バージョン: 4.2.0となってましたが、4.7.4で使用した結果動作可能でした。
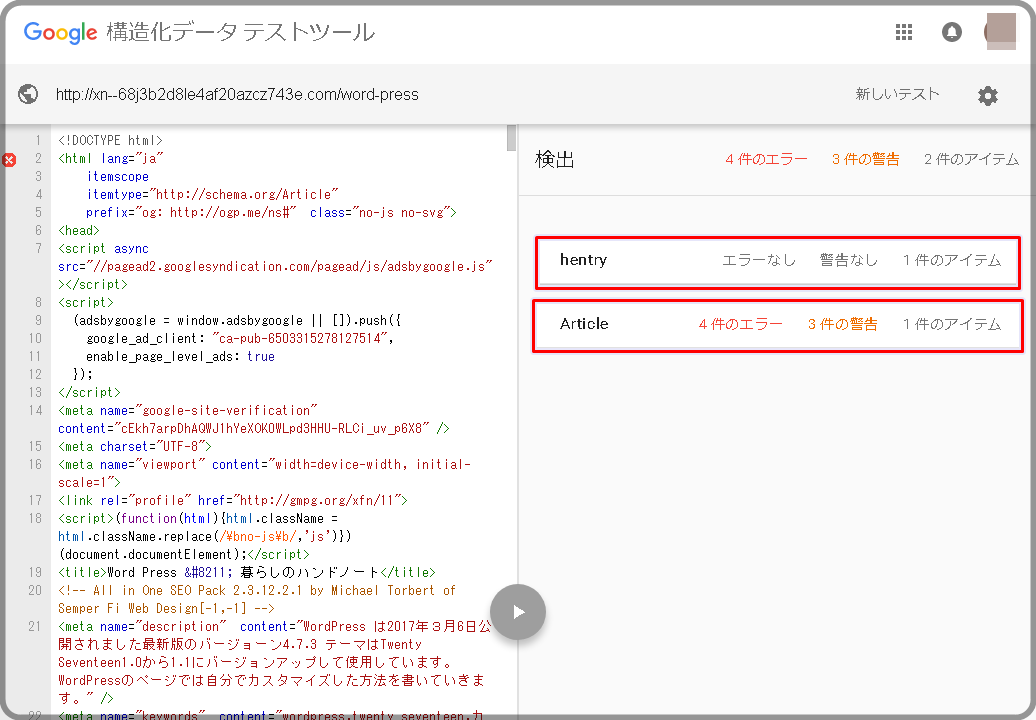
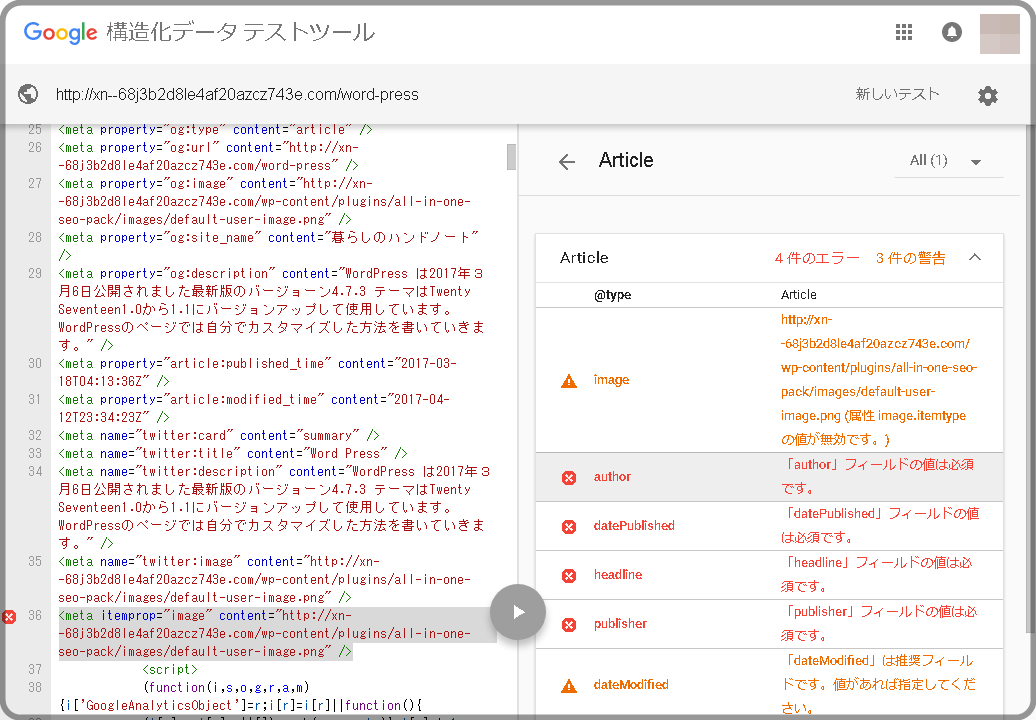
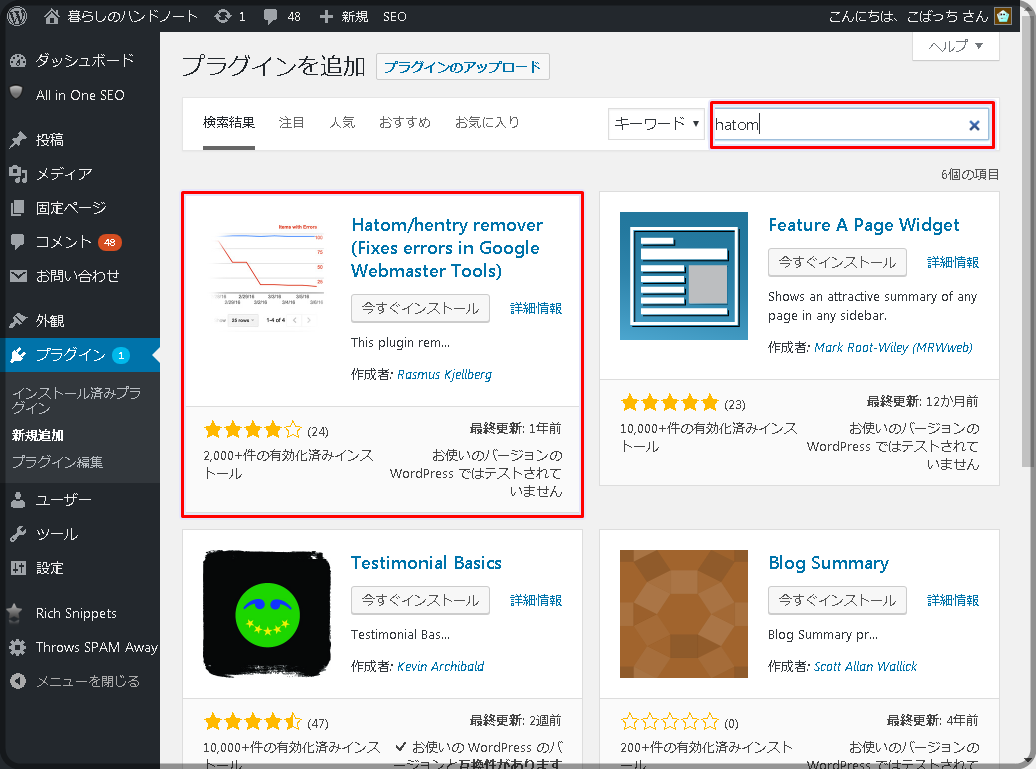
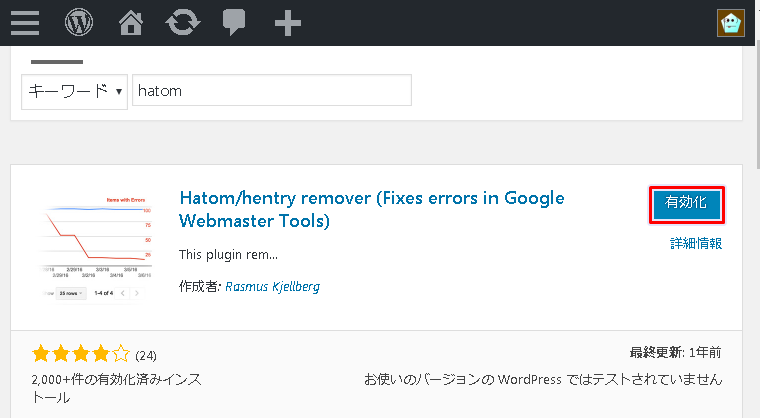
2-4.Hatom/hentry remover
Hatom/hentry remover-Word Press Plugins
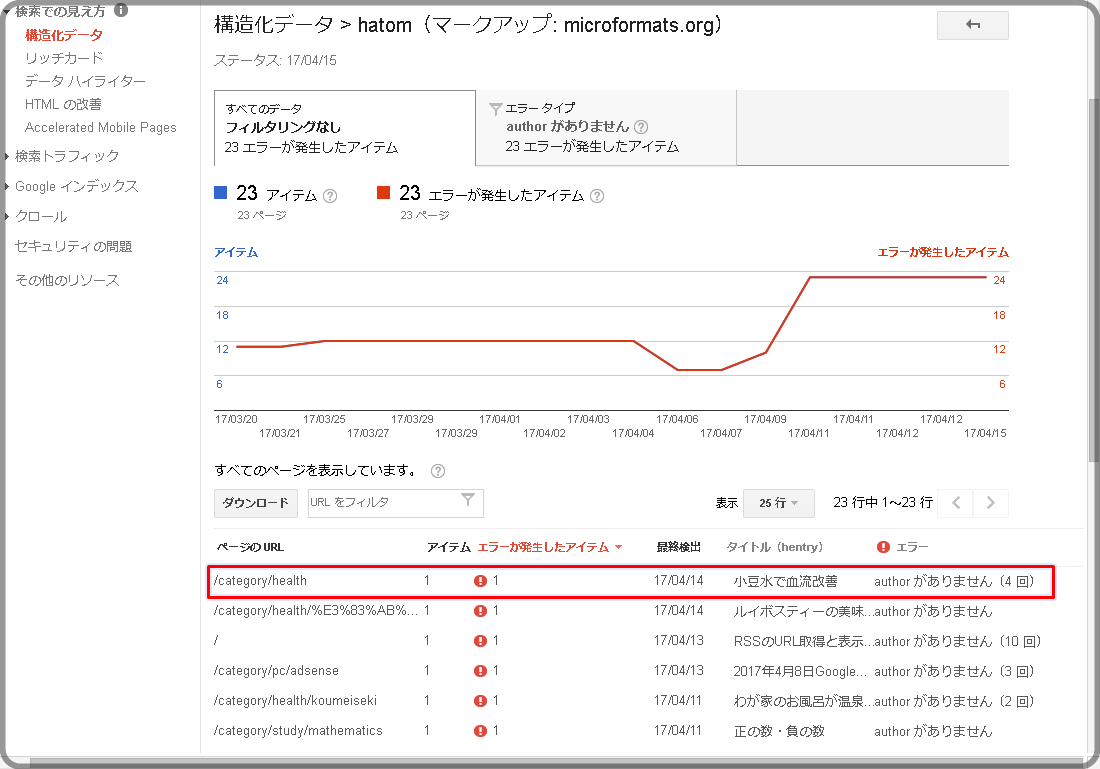
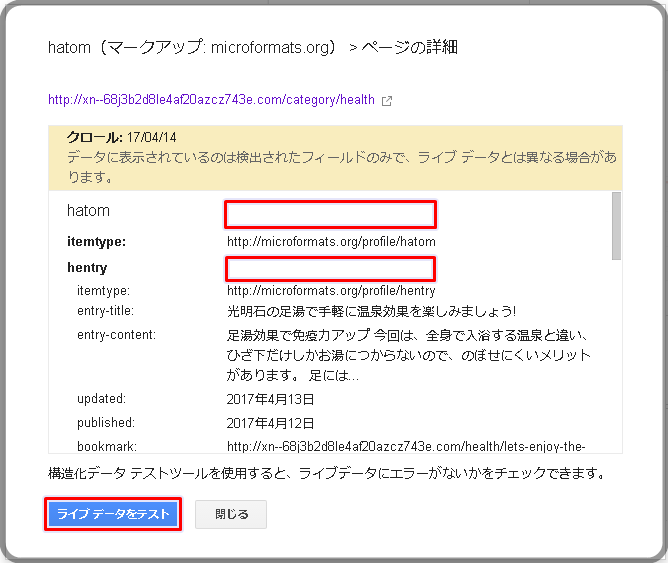
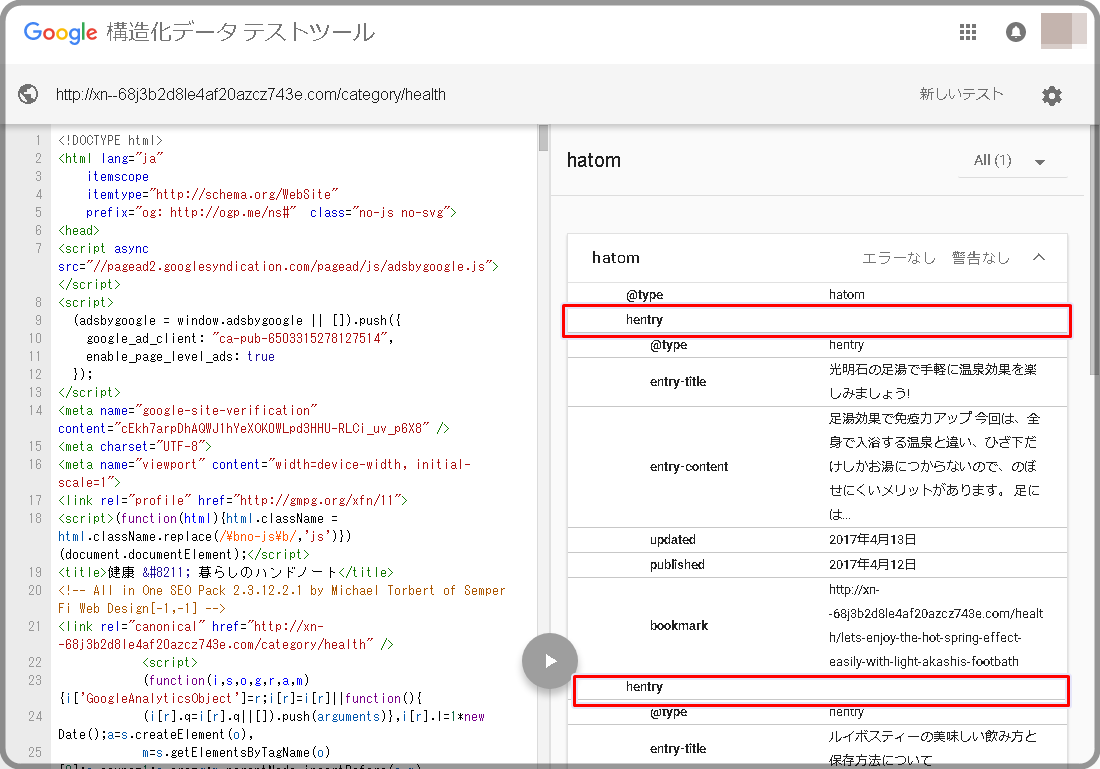
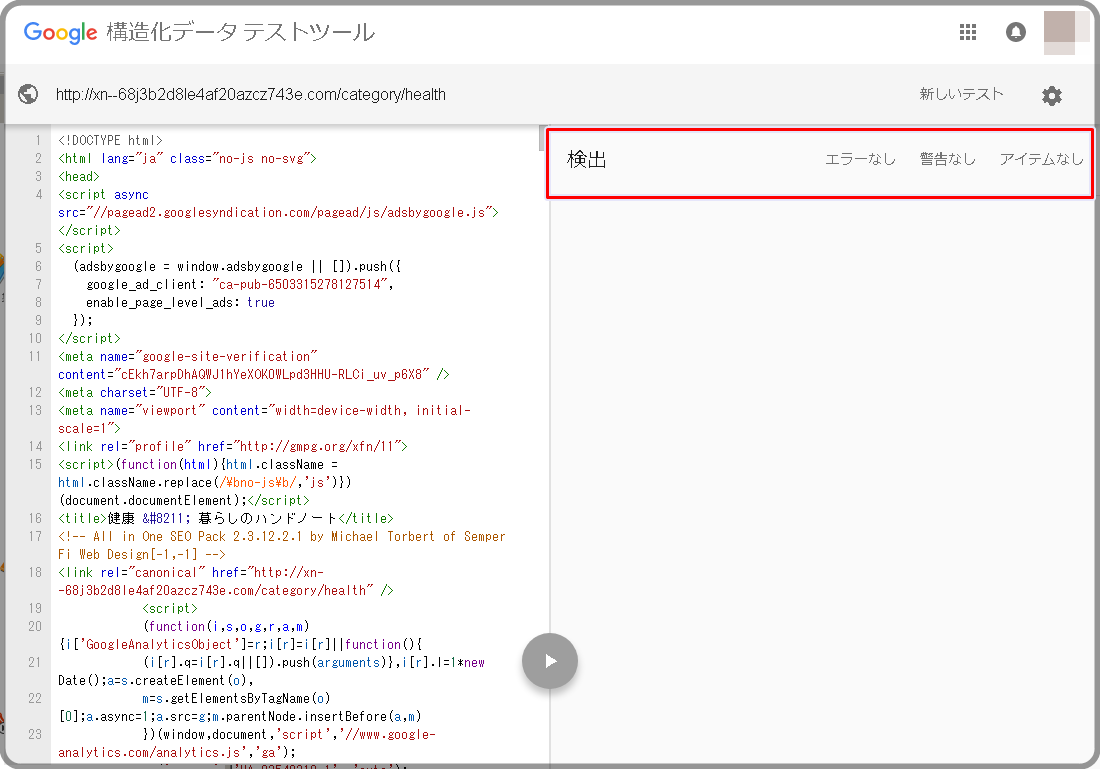
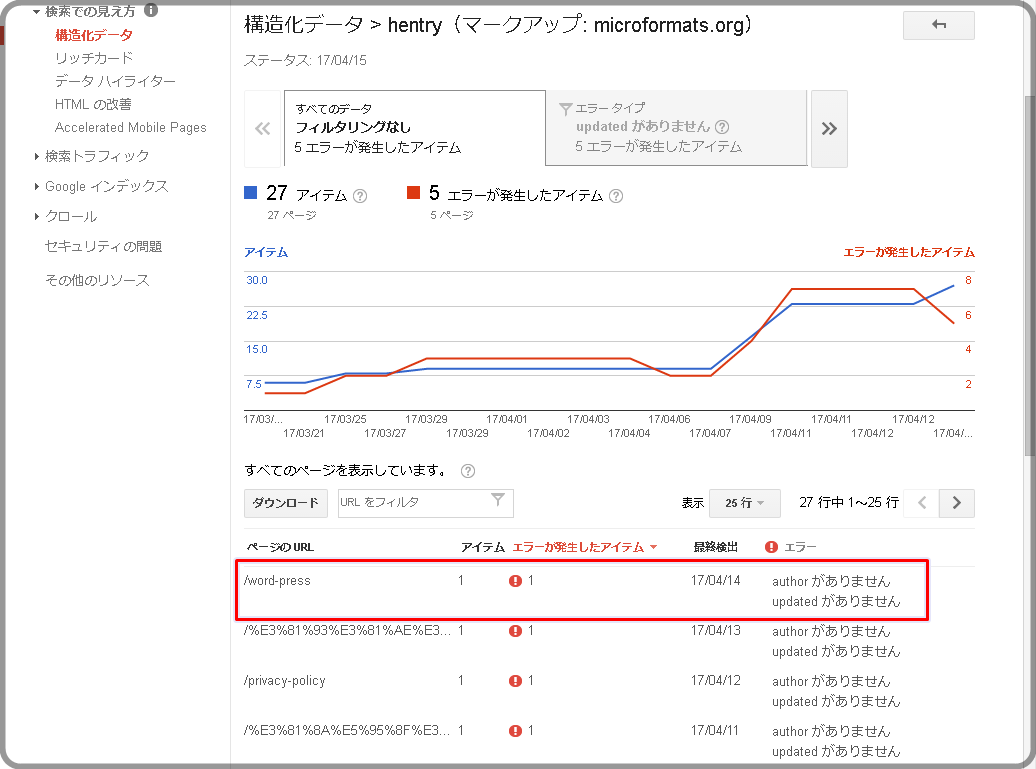
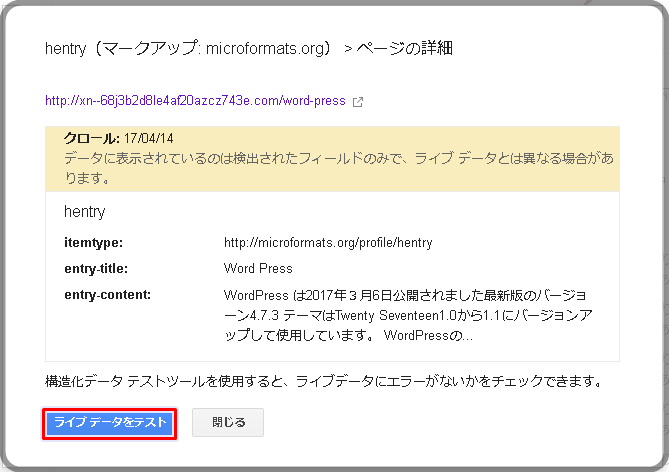
Search Consoleの構造化データに役立つプラグインです。
このプラグインはpost_classフィルターで「.hentry」クラスを削除し、単にJavaScriptで再びタグを追加することによって、すべてのテーマをサポートしています。
これは、レイアウトをめちゃくちゃにせずに「構造化データ」のhentryとしてそれをインデックスからGoogleのを防ぐことができます。
- 対応する最新バージョン: 4.4.9となってましたが、構造化テストで「.hentry」クラスを削除し最終的なエラー数が減少しました。
2-5.WordPress Related Posts
WordPress Related Posts-Word Press Plugins
関連記事を簡単に表示できるWordPressプラグイン
記事下などに設定した任意のレイアウトで画像やテキストを表示してくれます。
- 対応する最新バージョン: 4.6.5となってましたが、4.7.4でも関連表示可能でした。
2-6.Redirection
Redirection-Word Press Plugins
パーマリンクを変更したときやサイトを引越ししたときに役立つプラグインです。
301 リダイレクトを管理し、404 エラーをモニターするための WordPress プラグインです。
![]() WordPressパーマリンク変更時に必須なリダイレクト設定方法
WordPressパーマリンク変更時に必須なリダイレクト設定方法
2-7.Simple Custom CSS
 Simple Custom CSS-Word Press Plugins
Simple Custom CSS-Word Press Plugins
テーマのCSSを直接編集しなくても、CSSを追加・上書きできるプラグインです。
対応する最新バージョン: 4.4.9となってましたが4.7.4で使用した結果、子テーマのcssをそのままコピペしても大丈夫でした。
2017.6.11訂正 クラス属性(class)で名前を付けて、CSS(スタイルシート)での指定が一部できませんでした。
2-8.fancybox for wordpress

FancyBox-Word Press-Word Press Plugins
画像をクリックすると画像を拡大表示してくれるプラグインです。
画像の細かい部分が見やすくなるのでおすすめです。
2-9.Table of Contents Plus

Table of Contents Plus-Word Press Plugins
記事の見出しごとに目次を自動で設置してくれるプラグインです。
投稿ペーシに<a href=”#”> </a>などのタグ入力が不要になります。
また、アンカーにジャンプするのではなくスクロールする機能が付いていますのでページ内のリンクに飛ぶとき滑らかにスクロールするプラグインです。
- 対応する最新バージョン: 4.4.9となってましたが、4.7.4で使用した結果設置は可能です。
2-10.Simple Scroll to Top Button

Simple Scroll to Top Button-Word Press Plugins
矢印など10種類のアイコンからボタンの背景色やボタンのサイズを自分の好みで色をカスタマイズできクリックすると記事の上部までスクロールするボタンです。
記事を読み進めた時記事のトップに速く戻れます。
2-11.WordPress Popular Posts
WordPress Popular Posts-Word Press Plugins
ウィジェットに人気記事を表示できるプラグインです。
人気の記事をページビュー数やコメント数を基本に、24時間・1週間・30日間・すべての時間単位で表示できるプラグインです。
- 対応する最新バージョン: 4.6.5となってましたが4.7.4でカスタマイズし、動作確認しました。
Twenty SeventeenでWordPress Popular Postsのサムネイルにタイトルを重ねて表示する方法をコピペでどうぞ