人気記事をサイドバーに表示するのにWordPress Popular Postsを使っています。
サムネイルとタイトルを別々に表示するのは、簡単なんですが、サムネイルにタイトルを重ねて表示するのはちょっと難しいですよね。
そこで、今回は当サイトで設定している内容を記載しますので、そのままコピペして使ってください。
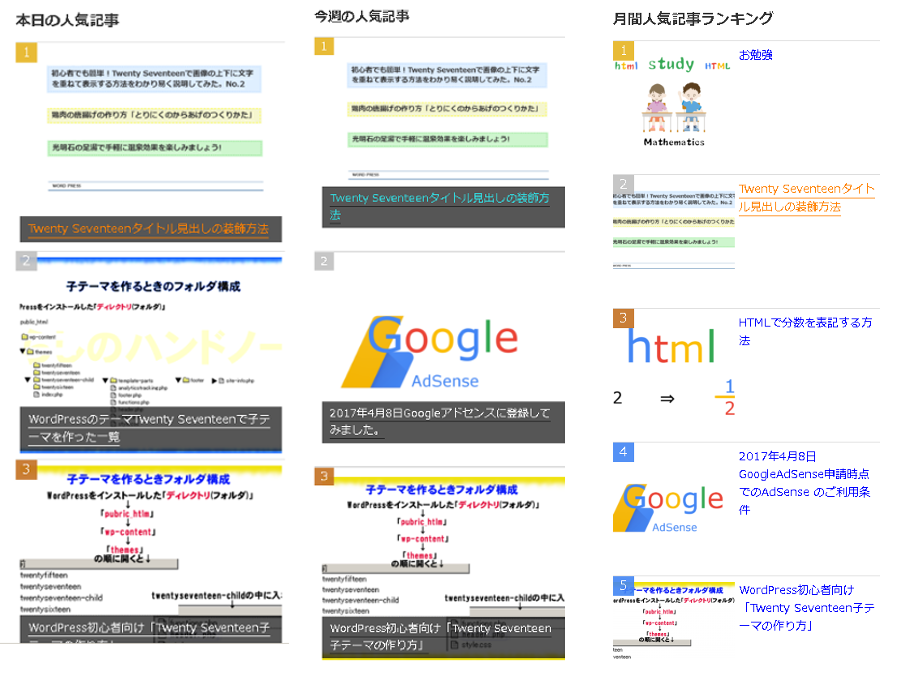
本日の人気記事と今週の人気記事の違いは、タイトルのホバー色とリンク下線の有無です。
月間人気ランキングは、WordPress Popular Postsのcssをそのまま使っています。
3通り記載しますので、ご自分のお好みでどうぞ(*^_^*)
尚、私のブログでは、既存のTwenty Seventeenのリンク色とホバー色をカスタマイズしていますので、その点を考慮して頂ければと思います。
当サイトでは、サイドバーの幅に合わせて画像のサイズを、幅320px 高さ240pxで設定していますが、みなさんのご使用の環境にあわせて、ウイジットとcssのサイズも変更すれば綺麗に反映できると思います。
うまく反映されましたら、コメント頂けると私もとっても嬉しいです。
共通設定
WordPress Popular Posts
word pressの「ダッシュボード」→「設定」→「WordPress Popular Posts」→「ツール」の中の設定
アイキャッチ画像
画像の取得元:アイキャッチ画像
レスポンシブ対応:無効
その他
プラグインのスタイルシートを使う:有効
にしています。
css(スタイリングシート)
/*WordPress Popular Postsカウンターリセット
*/
.wpp-list {
counter-reset: wpp-ranking;
}
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
}
/* WordPress Popular Postsカウンター順位表示*/
.wpp-list li {
position: relative;
list-style-type: none;
padding-top: 5px;
padding-left: 5px;
}
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
background: rgba(66, 133, 244, 0.9);
color: #fff;
font-size: 16px;
line-height: 1;
padding: 4px 8px;
position: absolute;
left: 0;
top: 0;
z-index: 2;
}
/*Popular Postsカウンターに1.2.3金銀銅のカラーをつける*/
.wpp-list li:nth-child(1)::before {
background-color: rgba(230,180,34,0.9);
}
.wpp-list li:nth-child(2)::before {
background-color: rgba(192,192,192,0.9);
}
.wpp-list li:nth-child(3)::before {
background-color: rgba(196,112,34,0.9);
}
当サイトのWordPress Popular Postsの設定
本日の人気記事の設定
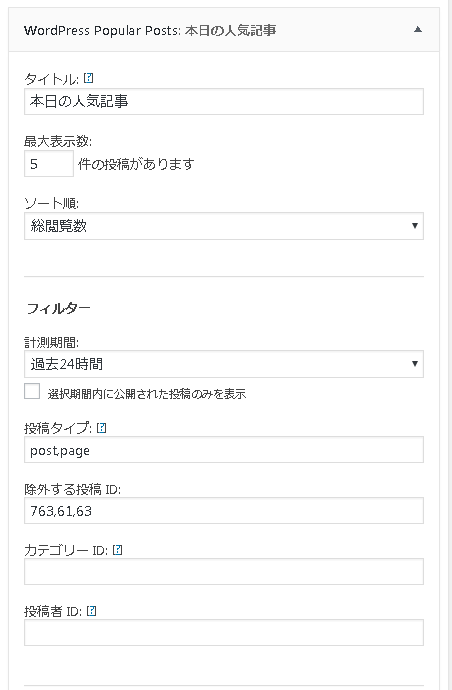
サイドバーに表示している本日の人気記事のウイジェットの設定
※除外する投稿IDは、人気記事に表示しない投稿IDを調べて入力します。
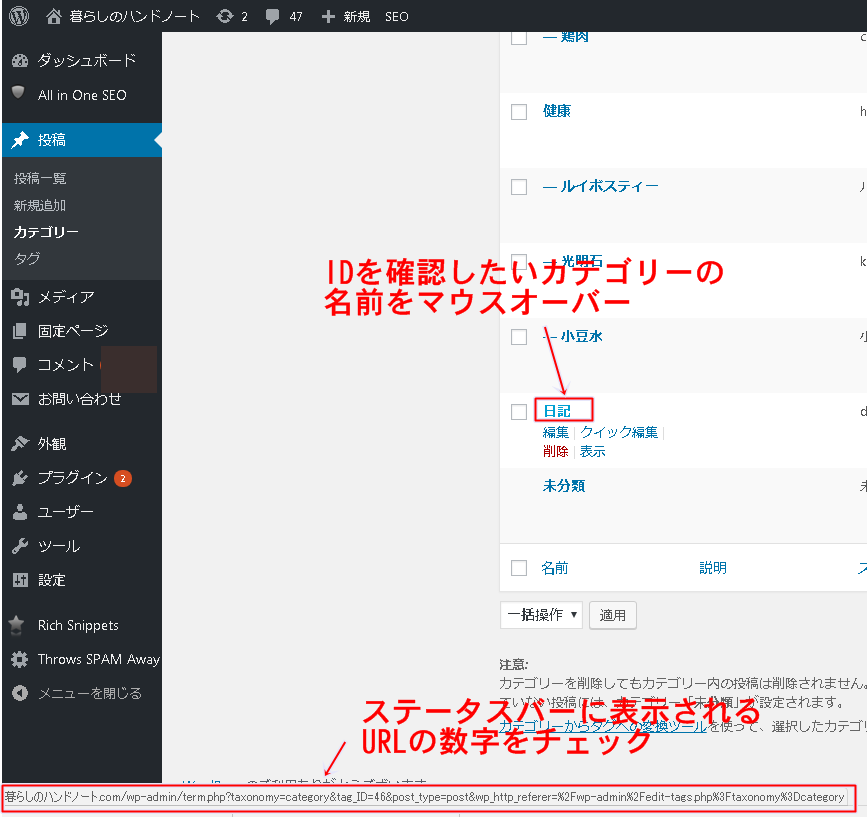
調べ方は、固定ページ一覧・投稿ページ一覧 を表示し、除外したい投稿のタイトルにポインタをあてると、ステータスバーに表示される「post=12」などの数字が固定ページや投稿記事のIDになります。
下記画像はカテゴリーIDを調べるときの画像なんですが、参考に添付しておきます。


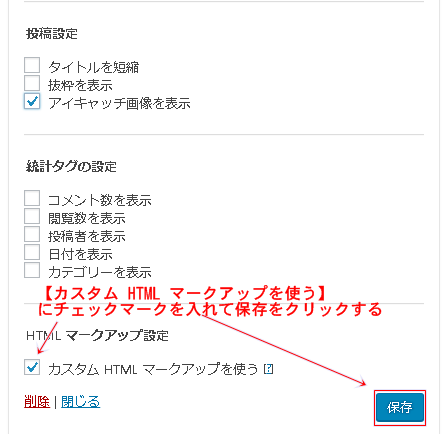
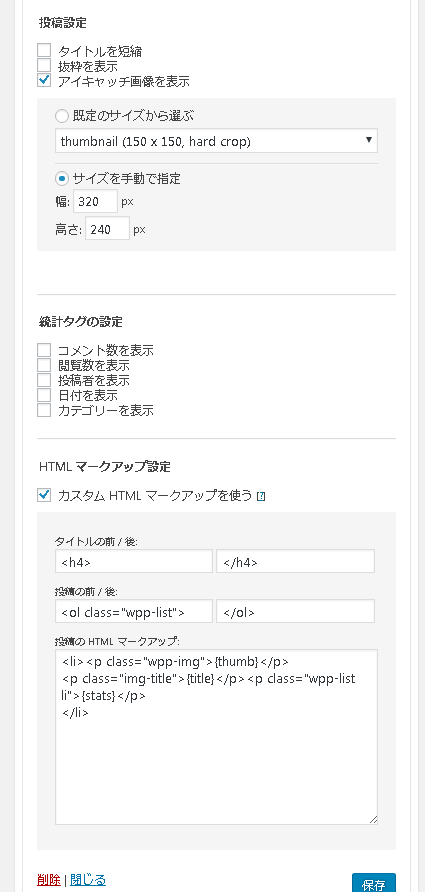
投稿設定は、アイキャッチ画像を表示にチェックを入れ「カスタムHTMLマークアップを使う」にチェックを入れた後一度保存をクリックします。

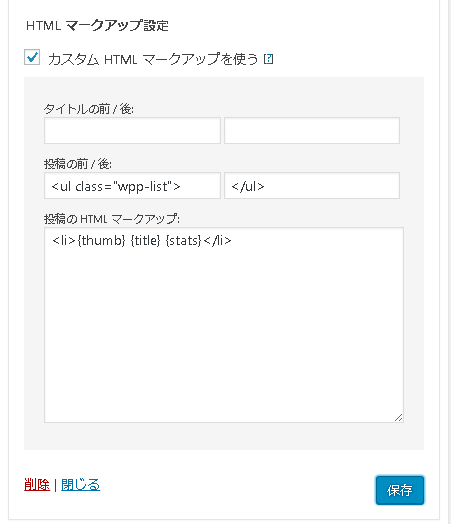
保存をクリックした後再度開くと下の画像のように編集できるようになりますので「タイトル」と「投稿のHTMLマークアップ」を編集します。

編集内容は下記画像のようにアイキャッチ画像のサイズを手動で指定し、幅と高さを入力します。
この幅と高さは、サイトのサイドバーの幅に合わせて設定して下さい。

本日の人気記事のスタイリングシート(css)
.wpp-img1 {
position:relative;
display:block;
/* 画像と同じサイズを指定 */
width:320px;
height:240px;
margin:0 0 0 10px;
padding:0;
background-color:#000;
}
.wpp-img1 img {
z-index:0;
margin:0 0 0 5px;
padding:0;
}
.img-title1 {
position:absolute;
bottom:10px;
left: 5px;
z-index:1;
margin:0;
padding:5px 10px 5px 10px;
background-color: rgba(15, 15, 15, 0.7);
width: 320px;
}
.img-title1 a {
color: #ffffff;
font-size: 80%
font-weight: normal;
clear:both;
}
今週の人気記事の設定
サイドバーに表示している今週の人気記事のウイジットの設定

今週の人気記事のスタイリングシート(css)
/* Popular Postsサムネイルにタイトルを重ねる*/
.wpp-img {
position:relative;
display:block;
/* 画像と同じサイズを指定 */
width:320px;
height:240px;
margin:5px;
padding:0;
background-color:#000;
}
.wpp-img img {
z-index:0;
margin:0 0 0 5px;
padding:0;
}
.img-title {
position:absolute;
bottom:30px;
left:10px;
z-index:1;
margin:0;
padding:5px 10px 5px 10px;
background-color: rgba(15, 15, 15, 0.7);
width: 322px;
}
.img-title a {
color: #ffffff;
box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 0.7);
text-decoration: none;/*テキストに線をつけない*/
font-weight: normal;
}
.img-title a:hover {
color:#31dde2;
box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 0.7);
text-decoration: none;/*テキストに線をつけない*/
clear:both;
}
月間人気ランキングの設定
サイドバーに表示している月間人気ランキングのウイジットの設定

![]() 最後に・・みなさんのお役に立てれば幸いです。
最後に・・みなさんのお役に立てれば幸いです。



コメント