WordPress【Twenty Seventeen】初心者の方向けに通常の見出し&テキストの長さに合わせて自動で可変するサンプルを作ってみました。
HTML,CSS初心者の方は🔰マークのところを読んでくださいね。
その他の方はスルーしたください。
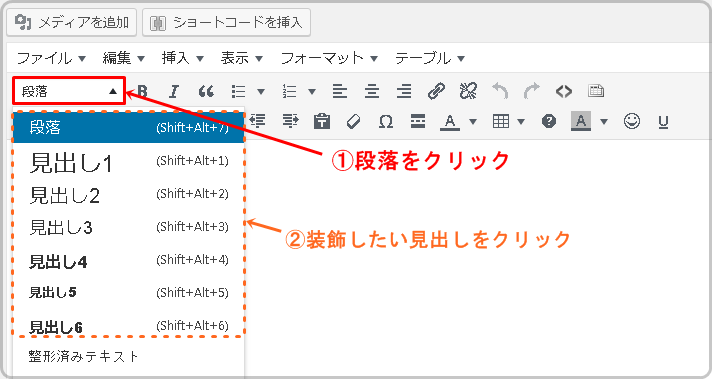
🔰 ビジュアルモードの場合
見出しにしたいテキスト内にカーソルを合わせて以下のように投稿画面の段落から見出しを選択するだけ!!

🔰 テキストモードの場合
以下のようにタイトルにしたいテキストを<h2>~</h2>などで囲みます。
<h3>タイトル</h3>
<h4>タイトル</h4>
<h5>タイトル</h5>
<h6>タイトル</h6>
🔰 CSSをコピペする時の注意事項
1 .entry content {h2 から始まるcssは、h2 を ご自身が使用したい h1~h6 に置き換えて使用してください。
2 .midashi で始まるcssにはhtmlも記述していますので参考にしてください。
3 fontサイズは、現在18px~20pxで指定していますのでご自分のサイトのレイアウトに応じて指定し直してください。
↓CSSにLet’s go!↓
シンプルなボーダーライン
ごくごくシンプルなラインですが、どんなサイトでも合いそうですね
見出し1のSampleです
.entry-content h2{
padding: 0 0 0 15px;
margin: 0;
font-weight: bold ;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 3px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi1">ここにテキストを入力</p>
.midashi1 {
padding: 0 0 0 15px;
margin: 0;
font-weight: bold ;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 3px #205a97;
}
見出し2のSampleです
.entry-content h2{
padding: 10px;
margin: 0;
font-weight: bold ;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 4px #205a97;
border-bottom: solid 2px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi2">ここにテキストを入力</p>
.midashi2 {
padding: 10px;
margin: 0;
font-weight: bold ;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 4px #205a97;
border-bottom: solid 2px #205a97;
}
見出し3のSampleです
.entry-content h2{
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi3">ここにテキストを入力</p>
.midashi3 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #205a97;
}
立体感のあるシンプルでカラフルなライン
縦ラインにはgoogleで使われている色も入れて下には影を入れて立体感を出してみました。
見出し4のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #205a97;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi4">ここにテキストを入力</p>
.midashi4 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #205a97;
box-shadow: 1px 1px 2px gray;
}
見出し5のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #34a853;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi5">ここにテキストを入力</p>
.midashi5 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #34a853;
boxshadow: 1px 1px 2px gray;
}
見出し6のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #fbbc05;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi6">ここにテキストを入力</p>
.midashi6 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #fbbc05;
box-shadow: 1px 1px 2px gray;
}
見出し7のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #ea4335;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi7">ここにテキストを入力</p>
.midashi7 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 5px #ea4335;
box-shadow: 1px 1px 2px gray;
}
パステルカラーの可愛らしいライン
パステルカラーで上下にラインを入れて少し可愛らしく仕上げてみました。
見出し8のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #ff8181;
border-bottom: solid 4px #ff8181;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi8">ここにテキストを入力</p>
.midashi8 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #ff8181;
border-bottom: solid 4px #ff8181;
box-shadow: 1px 1px 2px gray;
}
見出し9のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #ffdfa1;
border-bottom: solid 4px #ffdfa1;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi9">ここにテキストを入力</p>
.midashi9 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #ffdfa1;
border-bottom: solid 4px #ffdfa1;
box-shadow: 1px 1px 2px gray;
}
見出し10のSampleです
.entry-content h2 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #6091d3;
border-bottom: solid 4px #6091d3;
box-shadow: 1px 1px 2px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi10">ここにテキストを入力</p>
.midashi10 {
padding: 0.5em 1em;
margin: 2.0em 0;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-top: solid 2px #6091d3;
border-bottom: solid 4px #6091d3;
box-shadow: 1px 1px 2px gray;
}
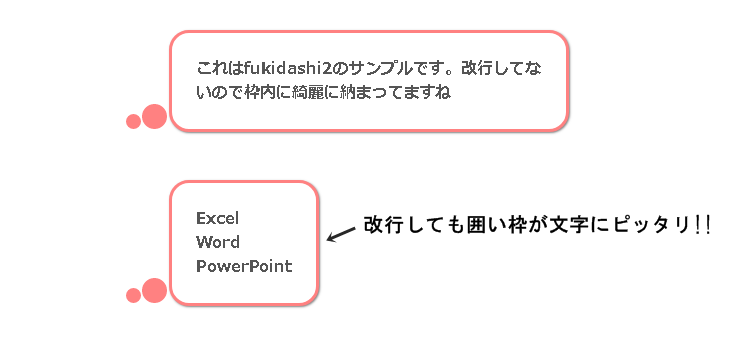
テキストの長さに合ってラインが可変するサンプルあり
◯でアクセントを付けてみました
パステル系の◯に濃いアンダーラインを引いてみまた。これは、中見出しくらいがいいでしょう!
見出し11と見出し12はテキストの長さに合わせてラインが可変します。
見出し11のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
}
h2:before{
content: "";
position: absolute;
background: #ff8181;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius: 50%;
}
↓h2タグを使用しない場合↓
<p class="midashi11">ここにタイトルを入れる</p>
.midashi11 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
}
.midashi11:before{
content: "";
position: absolute;
background: #ff8181;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius: 50%;
}
見出し12のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
max-width:100%;
}
h2:before{
content: "";
position: absolute;
background: #ffdfa1;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius: 50%;
}
↓h2タグを使用しない場合↓
<p class="midashi12">ここにタイトルを入れる</p>
.midashi12 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
}
.midashi12:before{
content: "";
position: absolute;
background: #ffdfa1;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius:
}
見出し13のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
width:100%;
}
h2:before{
content: "";
position: absolute;
background: #6091d3;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius: 50%;
}
↓h2タグを使用しない場合↓
<p class="midashi13">ここにタイトルを入れる</p>
.midashi13 {
display: inline-block;
position: relative;
padding: 0.5em 0.5em 0 2.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-bottom: solid 2px #205a97;
width:100%;
}
.midashi13:before{
content: "";
position: absolute;
background: #6091d3;
width: 25px;
height: 25px;
left: 3px;
bottom: 5px;
border-radius: 50%;
}
可愛らしいパステルカラーと濃いアンダーラインでシンプルに
見出し14と見出し15はテキストの長さに合わせてラインが可変します。
見出し14のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #ff8181;
border-bottom: solid 2px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi14">ここにテキストを入力</p>
.midashi14 {
display: inline-block;
position: relative;
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #ff8181;
border-bottom: solid 2px #205a97;
}
見出し15のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #ffdfa1;
border-bottom: solid 2px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi15">ここにテキストを入力</p>
.midashi15 {
display: inline-block;
position: relative;
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #ffdfa1;
border-bottom: solid 2px #205a97;
}
見出し16のSampleです
.entry-content h2 {
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #6091d3;
border-bottom: solid 2px #205a97;
}
↓h2タグを使用しない場合↓
<p class="midashi16">ここにテキストを入力</p>
.midashi16 {
padding: 0.5em 1.0em;
margin: 0em;
font-weight: bold;
font-size: 20px;
color: #555;
background: #FFF;
border-left: solid 8px #6091d3;
border-bottom: solid 2px #205a97;
}
左右に縦ライン&unicodeの絵文字を使ってみました
見出し17と見出し18はテキストの長さに合わせてラインが可変します。
✔見出し17のSampleです
<h2>✔ テキストを入力</h2> /*テキストモードの時*/
.entry-content h2 {
display: inline-block;
padding: 0.5em;
margin: 2.0em;
font-weight: bold;
font-size: 18px;
color: #ff8181;
background: #FFF;
border-left: solid 7px #ff8181;
border-right: solid 1px #ff8181;
box-shadow: 1px 1px 3px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi17">✔ テキストを入力</p>
.midashi17 {
display: inline-block;
padding: 0.5em;
margin: 2.0em;
font-weight: bold;
font-size: 18px;
color: #ff8181;
background: #FFF;
border-left: solid 7px #ff8181;
border-right: solid 1px #ff8181;
box-shadow: 1px 1px 3px gray;
}
🗂見出し18のSampleです
<h2>🗂 ここにテキストを入力</h2> /*テキストモードの時*/
.entry-content h2 {
display: inline-block;
padding: 0.5em;
margin: 2.0em;
font-weight: bold;
font-size: 18px;
color: #333;
background: #FFF;
border-left: solid 7px #6091d3;
border-right: solid 1px #6091d3;
box-shadow: 1px 1px 3px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi18">🗂 ここにテキストを入力</p>
.midashi18 {
display: inline-block;
padding: 0.5em;
margin: 2.0em;
font-weight: bold;
font-size: 18px;
color: #333;
background: #FFF;
border-left: solid 7px #6091d3;
border-right: solid 1px #6091d3;
box-shadow: 1px 1px 3px gray;
}
🍎見出し19のSampleです
<h2>🍎 テキストを入力</h2>
.entry-content h2 {
padding: 0.5em;
margin: 2.0em 0;
font-weight: bold;
font-size: 18px;
color: #555;
background: #FFF;
border-left: solid 7px #34a853;
border-right: solid 1px #34a853;
box-shadow: 1px 1px 3px gray;
}
↓h2タグを使用しない場合↓
<p class="midashi19">🍎 見出し19のSampleです</p>
.midashi19 {
padding: 0.5em;
margin: 2.0em 0;
font-weight: bold;
font-size: 18px;
color: #555;
background: #FFF;
border-left: solid 7px #34a853;
border-right: solid 1px #34a853;
box-shadow: 1px 1px 3px gray;
}
アクセントの◯やラインが薄く消えていくグラデーション
見出し20のSampleです
.entry-content h2{
padding: 0.25em 0;
font-weight: bold;
font-size: 18px;
color: #555;
}
h2:before{
content: "";
display: block;
height: 4px;
background: -moz-linear-gradient(left, #ff8181,transparent);
background: -webkit-linear-gradient(left, #FF8181, transparent);
background: linear-gradient(left, #FF8181, transparent);
}
↓h2タグを使用しない場合↓
<p class="midashi20">ここにテキストを入力</p>
.midashi20 {
padding: 0.25em 0;
font-weight: bold;
font-size: 18px;
color: #555;
}
.midashi20:beforer {
content: "";
display: block;
height: 4px;
background: -moz-linear-gradient(left, #ff8181,transparent);
background: -webkit-linear-gradient(left, #FF8181, transparent);
background: linear-gradient(left, #FF8181, transparent);
}
見出し21のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 0 0 2em;
font-weight: bold;
font-size: 18px;
color: #555;
width:100%;
}
h2:before{
content: "";
display: inline-block;
position: absolute;
background: -moz-radial-gradient(#ffffff 5%, #EA4335 45%);
background: -webkit-radial-gradient(#ffffff 5%, #EA4335 45%);
background: radial-gradient(#ffffff 5%, #EA4335 45%);
width: 25px;
height: 25px;
left: 1px;
bottom: 5px;
border-radius: 50%;
}
h2:after{
content: "";
display: block;
padding: 0.5em 0 0 -12em;
margin: 0 0 0 -2em;
height: 3px;
background: -moz-linear-gradient(left, #ff8181,transparent);
background: -webkit-linear-gradient(left, #ff8181, transparent);
background: linear-gradient(left, #ff8181, transparent);
}
↓h2タグを使用しない場合↓
<p class="midashi21">ここにテキストを入力</p>
.midashi21 {
display: inline-block;
position: relative;
padding: 0.5em 0 0 2em;
font-weight: bold;
font-size: 18px;
color: #555;
width:100%;
}
.midashi21:before {
content: "";
display: inline-block;
position: absolute;
background: -moz-radial-gradient(#ffffff 5%, #EA4335 45%);
background: -webkit-radial-gradient(#ffffff 5%, #EA4335 45%);
background: radial-gradient(#ffffff 5%, #EA4335 45%);
width: 25px;
height: 25px;
left: 1px;
bottom: 5px;
border-radius: 50%;
}
.midashi21:after {
content: "";
display: block;
padding: 0.5em 0 0 -12em;
margin: 0 0 0 -2em;
height: 3px;
background: -moz-linear-gradient(left, #ff8181,transparent);
background: -webkit-linear-gradient(left, #ff8181, transparent);
background: linear-gradient(left, #ff8181, transparent);
}
見出し22のSampleです
.entry-content h2 {
display: inline-block;
position: relative;
padding: 0.5em 0 0 2em;
font-weight: bold;
font-size: 18px;
color: #555;
width:100%;
}
h2:before {
content: "";
display: inline-block;
position: absolute;
background: -moz-radial-gradient( #ffffff 5%, #34a853 55%);
background: -webkit-radial-gradient( #ffffff 5%, #34a853 55%);
background: radial-gradient(#ffffff 5%, #34a853 55%);
width: 25px;
height: 25px;
left: 1px;
bottom: 5px;
border-radius: 50%;
}
h2:after {
content: "";
display: block;
padding: 0.5em 0 0 -12em;
margin: 0 0 0 -2em;
height: 3px;
background: -moz-linear-gradient(left, #34a853,transparent);
background: -webkit-linear-gradient(left, #34a853, transparent);
background: linear-gradient(left, #34a853, transparent);
}
↓h2タグを使用しない場合↓
<p class="midashi22">ここにテキストを入力</p>
.midashi22 {
display: inline-block;
position: relative;
padding: 0.5em 0 0 2em;
font-weight: bold;
font-size: 18px;
color: #555;
width:100%;
}
.midashi22:before{
content: "";
display: inline-block;
position: absolute;
background: -moz-radial-gradient( #ffffff 5%, #34a853 55%);
background: -webkit-radial-gradient( #ffffff 5%, #34a853 55%);
background: radial-gradient(#ffffff 5%, #34a853 55%);
width: 25px;
height: 25px;
left: 1px;
bottom: 5px;
border-radius: 50%;
}
.midashi22:after {
content: "";
display: block;
padding: 0.5em 0 0 -12em;
margin: 0 0 0 -2em;
height: 3px;
background: -moz-linear-gradient(left, #34a853,transparent);
background: -webkit-linear-gradient(left, #34a853, transparent);
background: linear-gradient(left, #34a853, transparent);
}
🍹役にたったら共有してね🍹



コメント