wordpress-popuular-postsでサイドバーに人気記事を表示しているのですが、なかなか自分の思うように表示されないので、CSSのお勉強を兼ねての備忘録です。
/*
Wordpress Popular Posts plugin stylesheet
Developed by Hector Cabrera
cabrerahector.com | @cabrerahector
Use the following classes to style your popular posts list as you like.
*/
/* Styles the "Sorry, no data so far" message */
.wpp-no-data {
}
/* UL - Popular Posts container styles */
.wpp-list {
}
/* LI - Post container styles */
.wpp-list li {
overflow:hidden;/*はみ出た部分を表示しない*/
float:none;/*フロートの指定なし*/
clear:both;/*左寄せ・右寄せされた全ての要素に対する回り込みを解除する*/
}
/* Styles for the popular post in view */
.wpp-list li.current {
}
/* Thumbnail styles */
.wpp-thumbnail {
display:inline;/*インラインボックスを生成する*/
float:left;/*画像を左に寄せ、後に続く内容はその右側に回り込みます。*/
margin:0 5px 0 0;
border:none;
}
/* Title styles */
.wpp-post-title {
}
/* Excerpt styles */
.wpp-excerpt {
}
/* Stats tag styles */
.post-stats {
display:block;
font-size:9px;
font-weight:bold;
}
/* Comments count styles */
.wpp-comments {
}
/* Views count styles */
.wpp-views {
}
/* Author styles */
.wpp-author {
}
/* Post date styles */
.wpp-date {
}
/* Post category styles */
.wpp-category {
}
/* WP-PostRatings styles */
.wpp-rating {
}
1.overflow
overflowプロパティは、はみ出た内容の表示方法を、どう処理するかを指定するプロパティ。
| overflow:visible; | 領域をはみ出して表示する |
| overflow:hidden; | はみ出た部分を表示しない |
| overflow:scroll; | スクロールで表示する |
| overflow:auto; | 自動 |
2.float
floatプロパティは、指定された要素を左または右に寄せて配置する際に使用します。 後に続く内容は、その反対側に回り込みます。
注意:floatプロパティは、positionプロパティで static以外の値が指定されている要素には適用されない。
| float:left; | 指定した要素を左に寄せます。後に続く内容はその右側に回り込みます。 |
| float:right; | 指定した要素を右に寄せます。後に続く内容はその左側に回り込みます。 |
| float:none; | 初期値。フロートの指定はなし。 |
| float:inherit; | 親要素のフロートの値を継承する。 |
3.clear
clearプロパティは、floatプロパティで左寄せ、 または右寄せを指定された要素に対する回り込みを解除する際に使用する。
| clear:left; | 左寄せされた要素に対する回り込みを解除する。 |
| clear:right; | 右寄せされた要素に対する回り込みを解除する。 |
| clear:both; | 左寄せ・右寄せされた全ての要素に対する回り込みを解除する。 |
| clear:none; | 初期値。回り込みを解除しない。 |
4.display
displayとは、要素の表示形式を指定するプロパティで、主にblock、inline、inline-block、noneの4つで他にも、list-item、run-in、tableなど色々とありますが今回使うのは、block、inline、inline-blockなので、この要素についてまとめます。
| display | block | inline | inline-block |
| 並び | 下に置かれる要素 | 横に並ぶ要素 | 横に並ぶ要素 |
| 幅・高さの指定 | できる | できない。(文字の大きさ・長さなどで決まる) | できる |
| 余白の設定 | marginとpaddingを指定できる | ・左右のmarginとpaddingは指定できる
・上下のmarginは指定できない。 ・上下のpaddingを指定すると表示がかぶってしまう。 |
marginとpaddingを指定できる |
| text-align | 要素の中身に適応される。 | 親ブロックに付けることで指定できる。 | 親ブロックに付けることで指定できる。 |
| vertical-align | 指定できない | 指定できる | 指定できる |
4-1.wordpress-popuular-postsのウィジェットを使って表示するのによく使われるhtmlタグ
| 要素 | 開始タグ | 終了タグ | 用途 |
| ブロックレベル要素のタグ | <div> | </div> | <DIV>~</DIV>で囲んだ範囲をひとかたまりとして定義する。 align属性で位置を指定したり、スタイルシートを適用するのに用います。 |
| <p> | </p> | <P>~</P>で囲まれた部分がひとつの段落であることを表します。 | |
| <ul> | </ul> | 順序のないリストを表示するタグでリスト項目は<li>タグで指定します。 | |
| <ol> | </ol> | 順序のあるリストを表示する際に使用します。 リストの各項目は<li>タグを用いて記述します。 | |
| <li> | </li> | リストの項目を記述する際に使用します。 リスト表示したい項目に<li>タグをつけて<ul>~</ul> または<ol>~</ol>の間に記述します。 | |
| <h1>~<h6> | </h1>~</h6> | 見出しを付けるタグで<h1>が最上位の見出しで<h6>が最下位の見出し(小見出し)となります。 |
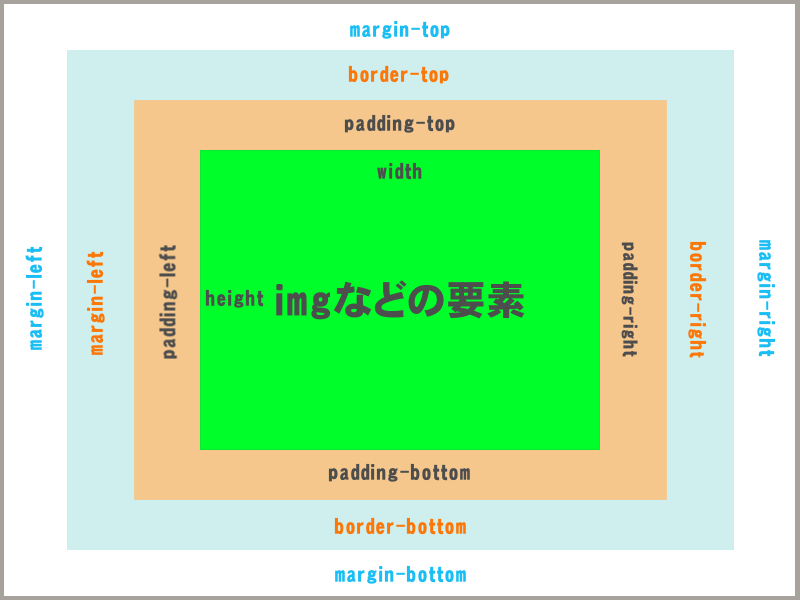
5.marginとpadding
marginは、borderを境に外側の余白を指定するプロパティです。
paddingは、borderを境に内側の余白を指定するプロパティです。

5-1.marginの指定の仕方
marginとは上下左右のマージンを一括で指定するプロパティです。上下左右を異なるマージン幅にすることができ、その場合は、スペースで区切って複数の値を指定します。負の値を指定することもでき、複数の領域を重ねて表示させるような表現も可能です。
主に使われる指定方法は次のように、個別で4タイプショートハンドで4タイプがあります。それぞれの値は、半角スペースで区切って記述します。
長さ(初期値は0)数値+単位(px, %, pt, emなど)で指定します。Auto自動でマージンを指定します。
| 個別 | margin-top: ○px; | borderより外側に上の余白を指定 |
| margin-right: ○px; | borderより外側に右の余白を指定 | |
| margin-bottom: ○px; | borderより外側に下の余白を指定 | |
| margin-left: ○px; | borderより外側に左の余白を指定 | |
| ショートハンド | margin: ○px; | borderより外側に「上下左右」共通に余白を指定 |
| margin: ○px ○px; | borderより外側に「上下」「左右」の順に余白を指定 | |
| margin: ○px ○px ○px; | borderより外側に「上」「左右」「下」の順に余白を指定 | |
| margin: ○px ○px ○px ○px; | borderより外側に「上」「右」「下」「左」の順に余白を指定(時計回り) |
※ブロックボックスが上下に並ぶ場合は、隣接する垂直方向のマージンが相殺されます。
上下に隣接する要素のmarginが同じ場合、相殺されてしまい、20pxの場合40pxではなく20pxになります。
margin: 20px 0px 20px 0px;だと上と下にそれぞれに20pxの余白を設定の場合は20pxの空白がブラウザで表示されます。(20px+20px=40px)にはなりません。
margin: 20px 0px 40px 0px;だと値の大きい40pxの空白がブラウザの表示となります。
5-1-1.ブラウザのデフォルトの余白を取り除く方法
一般的なブラウザでは、リストの周囲に適度な余白が設定されていますので、ブラウザで設定されている余白を取り除きたい場合は、ul要素(またはol要素)に対して次のスタイルを設定します。
ul {
margin: 0 0 0 1em;
padding: 0;
}
- ul要素に設定する場合 …
1em程度 - ol要素に設定する場合 …
1.5em~2em程度が目安
5-2.paddingの指定の仕方
paddingとは上下左右のパディングをまとめて指定するプロパティです。
幅(初期値は0)数値+単位(px, %, pt, emなど)で指定します。パーセンテージによる指定の場合、幅は包含ブロック(親要素など)の大きさ比例します。
paddingには負の値やautoを指定することはできません。
| 個別 | padding-top: ○px; | borderより内側に上の余白を指定 |
| padding-right: ○px; | borderより内側に右の余白を指定 | |
| padding-bottom: ○px; | borderより内側に下の余白を指定 | |
| padding-left: ○px; | borderより内側に左の余白を指定 | |
| ショートハンド | padding: ○px; | borderより内側に「上下左右」共通に余白を指定 |
| padding: ○px ○px; | borderより内側に「上下」「左右」の順に余白を指定 | |
| padding: ○px ○px ○px; | borderより内側に「上」「左右」「下」の順に余白を指定 | |
| padding: ○px ○px ○px ○px; | borderより内側に「上」「右」「下」「左」の順に余白を指定(時計回り) |
6.border
6-1.ボーダーのスタイルを指定する
borderプロパティでは、ボーダーのスタイル・太さ・色について上下左右バラバラの指定をすることはできません。 上下左右のボーダーを異なったものにする場合には、 border-top、 border-bottom、border-left、 border-right、 または、 border-style、 border-width、 border-color、 で指定します。
| borderスタイルの値 | borderスタイルの内容 |
| border: none | ボーダーは表示されません。表のセルなどのボーダーが重なり合う場合は他の値が優先されます。これが初期値です。 |
| border: hidden | ボーダーは表示されません。表のセルなどのボーダーが重なり合う場合はこの値が優先されます。 |
| border: solid | 1本線で表示されます。 |
| border: double | 2本線で表示されます。 |
| border: dashed | 破線で表示されます。 |
| border: dotted | 点線で表示されます。 |
| border: groove | 立体的に窪んだ線で表示されます。 |
| border: ridge | 立体的に隆起した線で表示されます。 |
| border: inset | 上と左のボーダーが暗く、下と右のボーダーが明るく表示され、ボーダーで囲まれた領域全体が立体的に窪んだように表示されます。上下左右の一部だけに指定しても立体感は出ません。 |
| border: outset | 上と左のボーダーが明るく、下と右のボーダーが暗く表示され、ボーダーで囲まれた領域全体が立体的に隆起したように表示されます。上下左右の一部だけに指定しても立体感は出ません。 |
※補足・・・border-radiusプロパティでは、角を丸くしたりできます。
6-2.borderの太さと色を指定する
borderの太さの指定は、数値やキーワードを使って指定します。
キーワードで指定した場合はブラウザにより表示が異なります。
borderの色は、#000fffなどの記述やカラーネームで色指定をします。
| 数値 | px | 1ピクセルを1とする単位で、実際に表示されるサイズはモニタの解像度により変化します。 |
| em | フォントの高さを1とする単位です | |
| ex | 小文字の「x」の高さを1とする単位です。 | |
| キーワード | thin | 細い |
| medium | 普通 | |
| thick | 太い |
6-2-1.wordpressの段落で見出し3を指定した場合のcssの記途例
/*--------------------------------------------------------------
h3タグの見出しを装飾
--------------------------------------------------------------*/
.entry-content h3 {
border-bottom: 2px solid #205a97;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 19px;
background-color: #fff;
}
6-2-2.wordpressで投稿記事に反映させたい場合の記途例
html側(投稿記事のテキストに記入)
<p class="sample1">反映させたい文字をここに記入</p>
css側
p.sample1 {border: double 3px #0000ff;}
ブラウザでの実際の表示
反映させたい文字をここに記入
↑これをブラウザで表示する際に重要なことに気がつきました。
cssを追加するのにSimple Custom CSSを使っていたのですが・・どうやら、このカスタムcssで、うまく読み込めていなかったことを発見 💡 !!
Twenty Seventeenにある追加cssで無事解決しました 🙂


コメント