WordPressにテーマを認識させる素材ををダウンロードする
まず、商用OKの無料のフォルダをダウンロードして解凍しておきます。
商用OKですが、一部を抜粋すると、
-
アダルトサイト
-
法律に反するサイト
-
モラルに反するサイト
などのサイトにはご利用できません。必ず、利用規約も必ず読んでくださいね。
今回ダロンロードするのは、No.14です。
今回カスタマイズするのに使用するデザインのサイト名とURLは下記のとおりです。
サイト名:CoolWebWindow
URL:http://www.coolwebwindow.com
現在WordPress&サーバーをお持ちでない方は、無料で使用できるMANPをインストールして編集に使ってみましょう。

テキストエディタには、Atomを使用します。
Atomの公式ページからダウンロードして、必要であれば、日本語化したりして使ってみましょう。
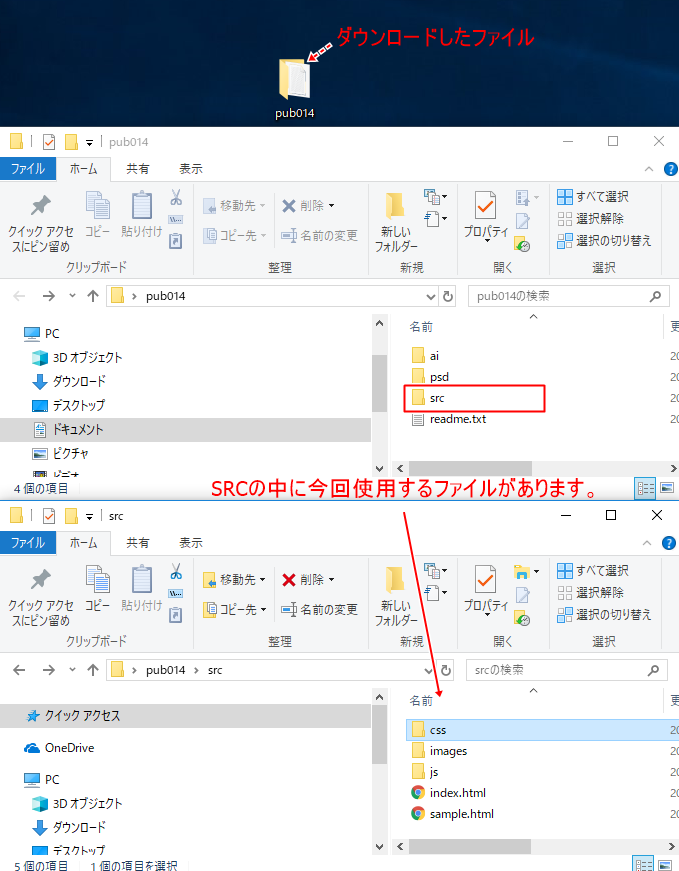
まず、ダウンロードしたpub014のフォルダを解凍します。
それでは、まず、WordPressが認識できるかどうか試しにサーバーにupロードしましょう。
・Xサーバーのファイルマネージャーからログインして【ドメイン名】→【public_html】→【wp-content】→【themes】の順にアクセスします。
・MAMPの方は、【MAMP】→【htdocs】→【wordpress】→【wp-content】→【themes】の順にアクセスします。
以下の説明以降UPロードと記載した時、MAMPの方は上記の手順でフォルダやファイル移動したり作成したりしてください。
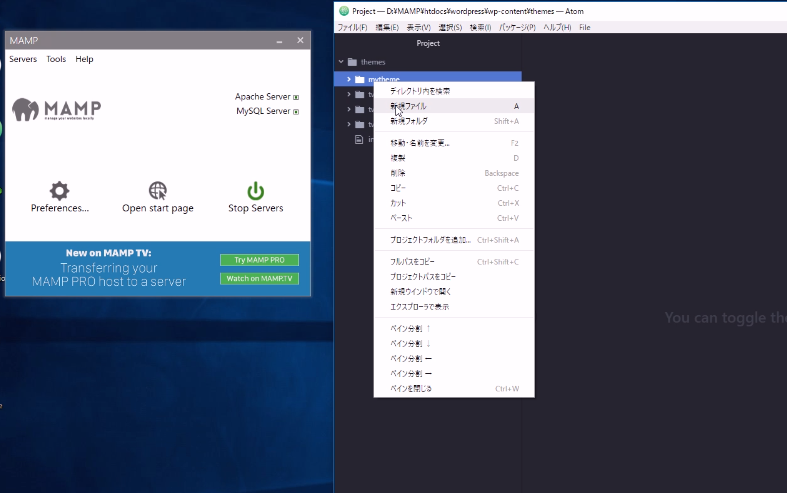
ファイルの作成などはATOMを使うと便利です。
Atomを開いて【ファイル】→【フォルダを開く】→【MAMPをインストールしたドライブ】→【MAMP】→【htdocs】→【wordpress】→【wp-content】→【themes】の順です。
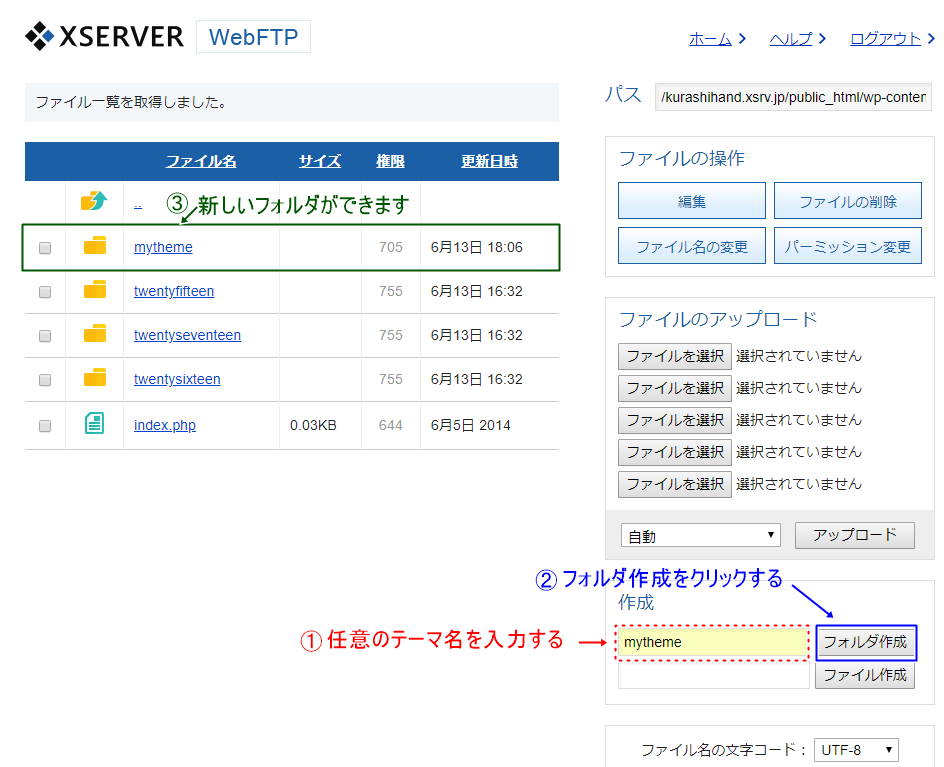
以下の画像は、フォルダを作成した後の画像ですが手順としては
①任意のテーマを入力します。私はmythemeとしました。
②フォルダ作成をクリックします。
すると以下の画像のようにフォルダが作成されます。
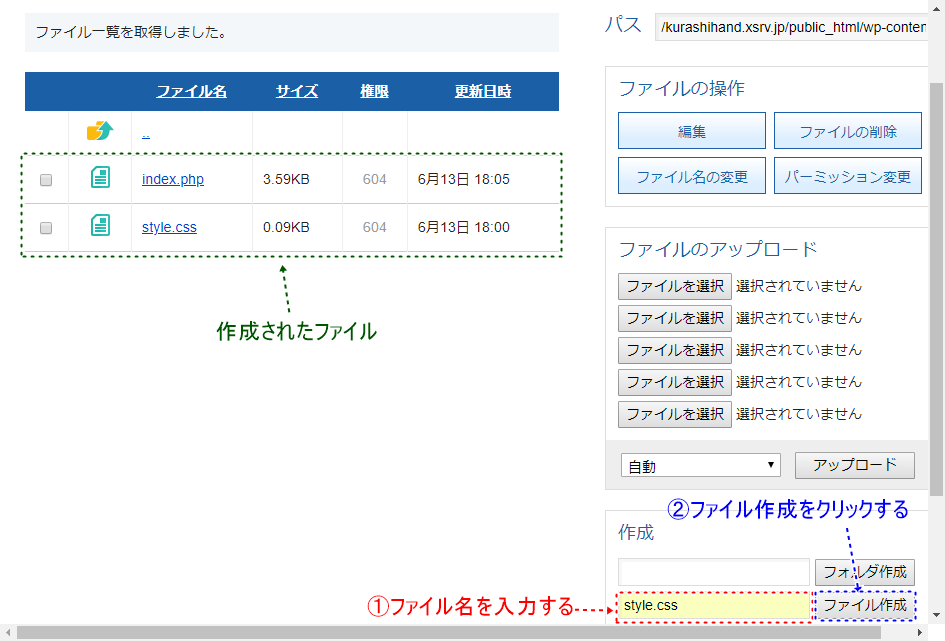
次に【mytheme】の中に
【style.css】と【index.php】のファルを作成します。
次にstyle.cssとindex.phpのをファイル編集をします。
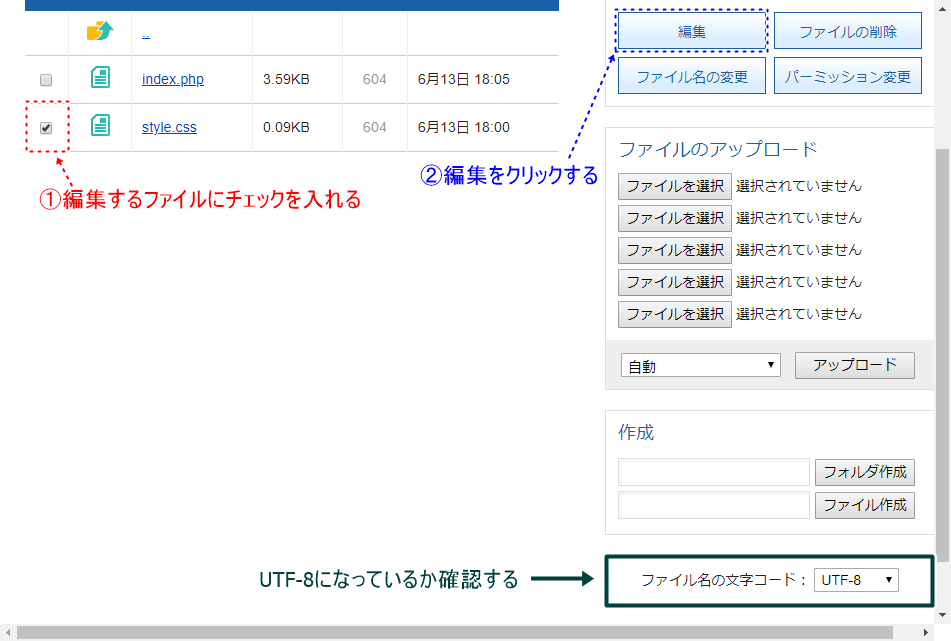
まず、style.cssにチェックを入れ編集をクリックします。
※MAMPの方はAtomを使って以下の画像のようにファイルを作ります。
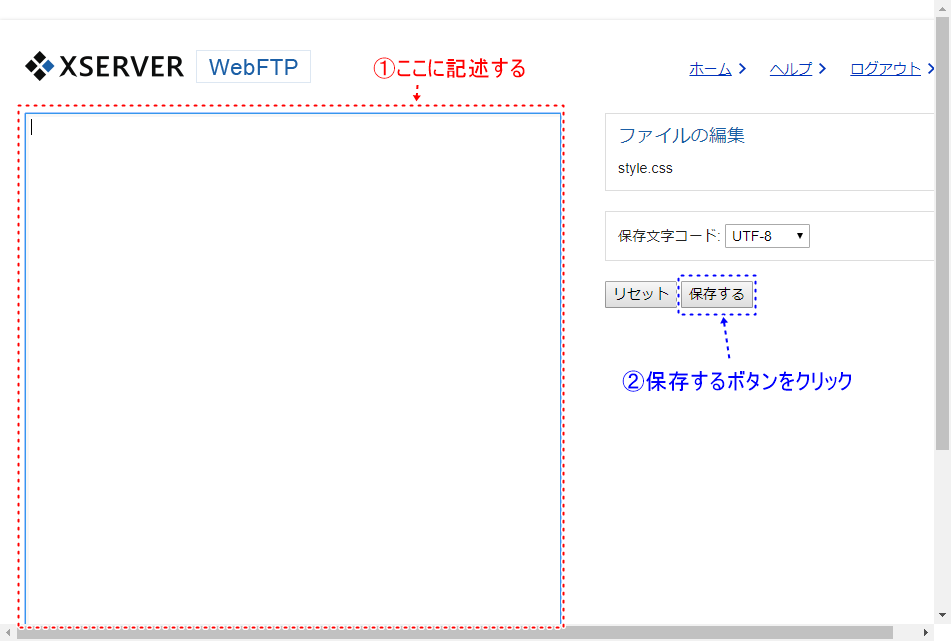
すると以下のようにか編集画面が表示されます。
※保存する時ファイル名の文字コードはUTF-8に必ずしておいてください。
次に以下のstyle.cssに以下のコードをコピペして記述してください。
/* Theme Name: テーマの名前 Theme URI: http://テーマのURL/ Description: テーマの説明 Author: 作った人の名前 Author URI: 作った人のURL Version: バージョン License: ライセンス License URI: ライセンスのURL */
index.phpにはダウンロードしてきたsample.htmlのファイルの中身を今回は使用しますので以下のコードをindex.phpとして記述してください。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" href="css/common.css" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<title>あなたのサイト名などお書きください</title>
</head>
<body>
<div id="top">
<div id="headWrap">
<div id="header">
<h1><a href="index.html"><img src="images/logo.gif" alt="" /></a></h1>
<div id="pr">
<p>サイトの説明文やキーワードを入れてください。SEO対策にもなります。</p>
</div>
<div id="gnavi">
<ul>
<li>お電話からのご予約は<br /><span class="tel">0120-000-000</span></li>
<li><a href="index.html"><img src="images/btn_access.gif" alt="お問い合わせ" class="rollover" /></a></li>
</ul>
</div>
</div><!-- /#header -->
</div><!-- /#headWrap -->
<div id="menu">
<ul>
<li class="home"><a href="index.html">ホーム</a></li>
<li><a href="sample.html">新着情報</a></li>
<li><a href="index.html">サービス・設備</a></li>
<li><a href="index.html">客室・料金</a></li>
<li><a href="index.html">料理</a></li>
<li><a href="index.html">アクセス</a></li>
</ul>
</div><!-- /#menu -->
<div id="contents">
<div id="topicPath">
<a href="index.html">HOME</a> > サンプルページ
</div><!-- /#topicPath -->
<div id="main">
<h2>制作者より</h2>
<h3>テンプレートについて</h3>
<p>
このページはアイキャッチ画像がないタイプになります。
</p>
<p>
<a href="index.html">» インデックスページに戻る</a>
</p>
</div><!-- /#main -->
<div id="sub">
<div class="section">
<h2>サービス</h2>
<ul>
<li><a href="index.html">インターネット</a></li>
<li><a href="index.html">温泉</a></li>
<li><a href="index.html">ラウンジ</a></li>
</ul>
</div><!-- /.section -->
<div class="section">
<h2>ビューティ</h2>
<ul>
<li><a href="index.html">マッサージ</a></li>
<li><a href="index.html">エステ</a></li>
</ul>
</div><!-- /.section -->
</div><!-- /#sub -->
<div id="pageTop">
<a href="#top">ページのトップへ戻る</a>
</div><!-- /#pageTop -->
</div><!-- /#contents -->
<div id="footer">
<div id="footMenu">
<ul>
<li><a href="index.html">会社概要</a></li>
<li><a href="index.html">採用情報</a></li>
<li><a href="index.html">お問い合わせ</a></li>
<li><a href="index.html">プライバシーポリシー</a></li>
</ul>
</div><!-- /#footerMenu -->
<div class="copyright">Copyright © 2011 YOUR SITE NAME All Rights Reserved.</div>
</div><!-- /#footer -->
</div><!-- /#top -->
</body>
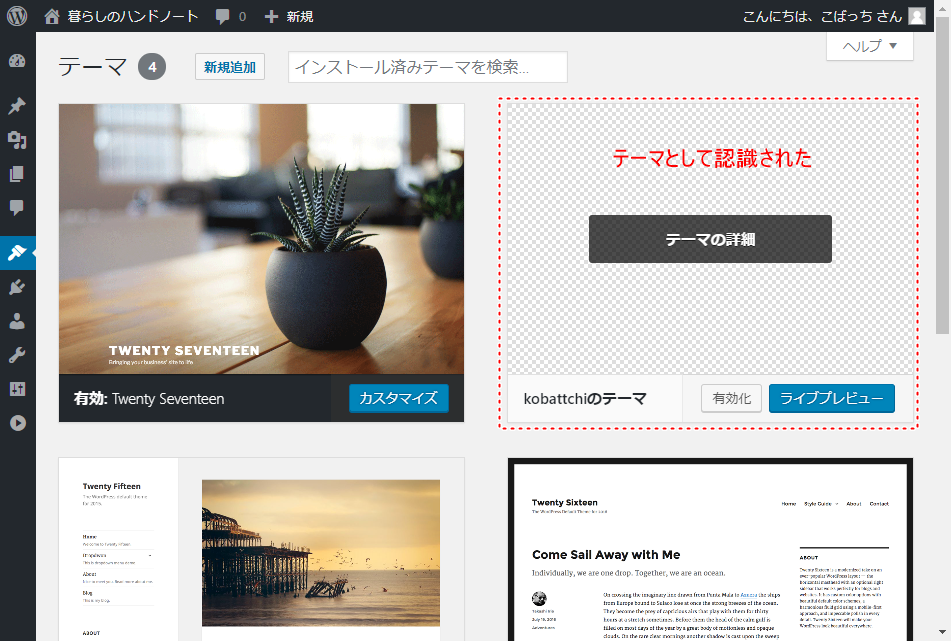
wordpressの管理画面から外観→テーマをクリックすると以下の画像のようにテーマとして認識されますので一旦有効化しておきます。
画像を表示したい時はscreenshot.pngとして画像をテーマの中に置くことにより自動的に認識されるようになります。
先ほど、style.cssファイルを作った同じ階層に今度は【top.php】というファイルを作りダウンロードしたindex.tmlのファイルの中身をそのまま記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" href="css/common.css" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<title>あなたのサイト名などお書きください</title>
</head>
<body>
<div id="top">
<div id="headWrap">
<div id="header">
<h1><a href="index.html"><img src="images/logo.gif" alt="" /></a></h1>
<div id="pr">
<p>サイトの説明文やキーワードを入れてください。SEO対策にもなります。</p>
</div>
<div id="gnavi">
<ul>
<li>お電話からのご予約は<br /><span class="tel">0120-000-000</span></li>
<li><a href="index.html"><img src="images/btn_access.gif" alt="お問い合わせ" class="rollover" /></a></li>
</ul>
</div>
</div><!-- /#header -->
</div><!-- /#headWrap -->
<div id="menu">
<ul>
<li class="home"><a href="index.html">ホーム</a></li>
<li><a href="sample.html">新着情報</a></li>
<li><a href="index.html">サービス・設備</a></li>
<li><a href="index.html">客室・料金</a></li>
<li><a href="index.html">料理</a></li>
<li><a href="index.html">アクセス</a></li>
</ul>
</div><!-- /#menu -->
<div id="icatch"><img src="images/icatch.jpg" alt="" /></div>
<div id="contents">
<div id="main">
<h2>制作者より</h2>
<h3>テンプレートについて</h3>
<p>
ホテルなどのサービス業に最適なCSSデザインテンプレートです。
</p>
<p>
Webページを制作するにあたって、いろいろなサイトを参考に見たりするのですが、「開放感」をイメージしているホテルのサイトが多いと感じました。デザイン的に言えば、ヘッダー背景やメニューバーを画面全体に表示することで、開放感を表現しています。そのあたりも参考にしました。
</p>
<p>
また、リゾートホテルや旅行向けホテルはリッチ感を出すために、どんな配色でも「深い」色を使っているのが特徴的だと思いました。
</p>
<p>
完全幅固定タイプです。<br />
全体的な横幅は787px、メインコンテンツ部分547px(余白除く)、サブコンテンツ部分200px(余白除く)です。サブコンテンツ部分はメニューやバナー等を配置することを想定し、幅を広く取りました。<br />
</p>
<p>
<a href="sample.html">» イメージ画像を削除したタイプのサンプルはこちらから。</a>
</p>
<h3>画像について</h3>
<p>
画像はCoolWebWindow作です。色の変更などの編集も可能です。ご自由にお使いください。
</p>
<h3>ページ上部への戻りリンクについて</h3>
<p>
ページ上部への戻りは、JavaScriptを用いて、なめらかにスクロールしながら移動するようにしております。
</p>
<h3>画像のロールオーバーについて</h3>
<p>
ヘッダーの「お問い合わせ」のボタンは、JavaScriptにてロールオーバーをしてます。ロールオーバーをしたい画像がありましたら、imgタグに「.rollover」というクラスを指定してください。また、ロールオーバー用の画像は、ロールオーバーしない画像名に「_on」を付けた名前にしてください。
</p>
<h3>カスタマイズについて</h3>
<p>
カスタマイズはご自由になさってください。<br />
制限はありません。
</p>
<p>
その他、不具合などございましたら<br />
<a href="http://www.coolwebwindow.com/" target="_blank">CoolWebWindow</a>にお知らせください。<br />
</p>
<h2>サンプルタグについて</h2>
<p>
以下、サンプルタグになります。ご利用の際は参考にしてみてください。
</p>
<h2>INFORMATION</h2>
<dl class="information">
<dt><span>2009-04-28</span></dt>
<dd>
<div>
○○新聞に取材を受けました。<br />
</div>
</dd>
<dt><span>2009-04-24</span></dt>
<dd>
<div>
休業のお知らせ。誠に勝手ながら5月2日から6日まで長期休暇日とさせていただきます。ご了承ください。
</div>
</dd>
</dl>
<h2>タグサンプル</h2>
<h3>h3タグ</h3>
<h4>h4タグ</h4>
<h5>h5タグ</h5>
<h6>h6タグ</h6>
<p>
<em>強調(em)</em>
<strong>より強い強調(strong)</strong>
<ins>追加(ins)</ins>
<del>削除(del)</del>
<br />
<a href="#">テキストアンカー</a>
</p>
<h3>リスト</h3>
<h4>普通のリスト</h4>
<ul>
<li>普通のリスト1</li>
<li>普通のリスト2</li>
<li>普通のリスト3</li>
</ul>
<h4>番号付きリスト</h4>
<ol>
<li>番号付きリスト1</li>
<li>番号付きリスト2</li>
<li>番号付きリスト3<br />li要素の中はブロックレベルのタグを使用することが出来ます。例えば、<p>タグも記述することが出来ます。<br /></li>
</ol>
<h4>定義リスト</h4>
<dl>
<dt>定義リスト1</dt>
<dd>定義した用語の説明</dd>
<dt>定義リスト2</dt>
<dd>定義した用語の説明</dd>
<dt>定義リスト3</dt>
<dd>定義した用語の説明<br />dd要素の中はブロックレベルのタグを使用することが出来ます。例えば、<p>タグも記述することが出来ます。しかし、dt要素にはインライン要素しか記述することができません。</dd>
</dl>
<h3>テーブル</h3>
<table summary="">
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th><th>見出し4</th><th>見出し5</th></tr>
<tr><td>セル1</td><td>セル2</td><td>セル3</td><td>セル4</td><td>セル5</td></tr>
<tr><td>セル1</td><td>セル2</td><td>セル3</td><td>セル4</td><td>セル5</td></tr>
<tr><td>セル1</td><td>セル2</td><td>セル3</td><td>セル4</td><td>セル5</td></tr>
</table>
</div><!-- /#main -->
<div id="sub">
<div class="section">
<h2>サービス</h2>
<ul>
<li><a href="index.html">インターネット</a></li>
<li><a href="index.html">温泉</a></li>
<li><a href="index.html">ラウンジ</a></li>
</ul>
</div><!-- /.section -->
<div class="section">
<h2>ビューティ</h2>
<ul>
<li><a href="index.html">マッサージ</a></li>
<li><a href="index.html">エステ</a></li>
</ul>
</div><!-- /.section -->
</div><!-- /#sub -->
<div id="pageTop">
<a href="#top">ページのトップへ戻る</a>
</div><!-- /#pageTop -->
</div><!-- /#contents -->
<div id="footer">
<div id="footMenu">
<ul>
<li><a href="index.html">会社概要</a></li>
<li><a href="index.html">採用情報</a></li>
<li><a href="index.html">お問い合わせ</a></li>
<li><a href="index.html">プライバシーポリシー</a></li>
</ul>
</div><!-- /#footerMenu -->
<div class="copyright">Copyright © 2011 YOUR SITE NAME All Rights Reserved.</div>
</div><!-- /#footer -->
</div><!-- /#top -->
</body>
</html>
次にダウンロードしてきたファル【pub014】の中から【CSS】・【images】・【js】のフォルダをUPロードしますのでまず、CSS・images・isのフォルダを作りその中にファイルをUPロードするか、FFFTPのソフトを使うと以下の画像のようにフォルダ毎upロードできます。
※【pub014】→【src】の順に開くとcss・images・jsのフォルダがあります。
以下の画像は、imagesとjsのフォルダはアップロード済みでcssのフォルダをアップロードする前の画像になります。
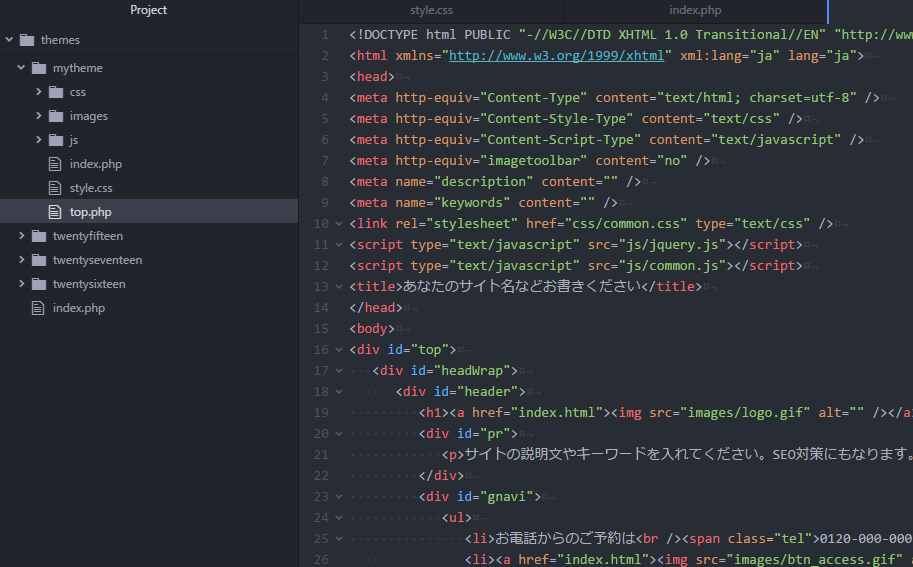
MAMPを使用されて方のatomの最終的なフォルダとファイル構成は以下の画像の通りです。
※今回は、Wordpressに認識してもらえるんだな!!という確認のためそのままサーバーを扱いましたが、次回からは、MAMPとAtomを使ってローカル環境で作業する方法をとり最後に出来上がったデータをサーバーにアップロードする方法をとりますので、MAMPとAtomが使用できるようにダウンロードしておいてくださいね。※もちろん直接サーバーにアップロードするのもOKです。












コメント