 日記
日記 すっごく美味しいPizzasandハム&ペッパーマヨ
今日は、食べ物のレビューです。 伊藤ハムのPizzasandハム&ペッパーマヨを食べてみたら美味しくてはハマッテしまいました!(^^)! もちもちとしたピザ生地の中に大きなハムとマヨネーズ風のソースにピリッとした黒胡椒がまっちしていてペロリ...
 日記
日記  Twenty Seventeen
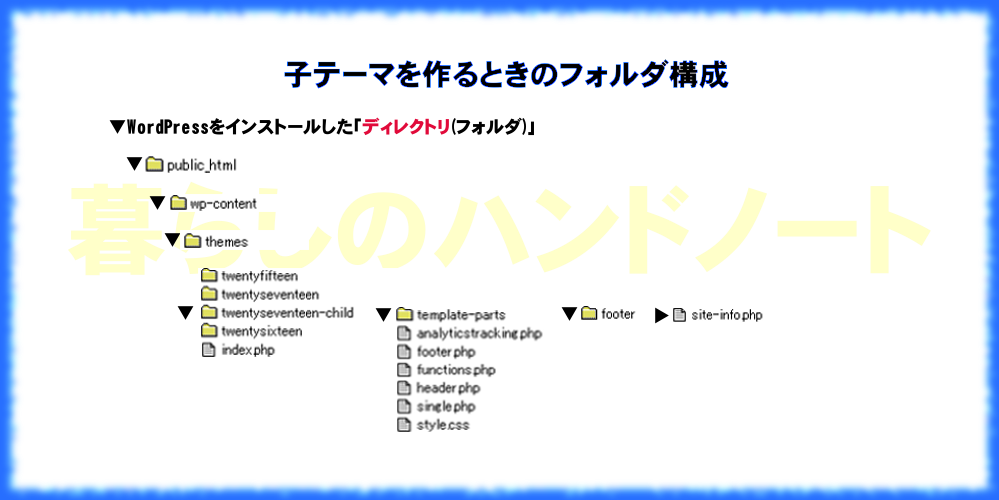
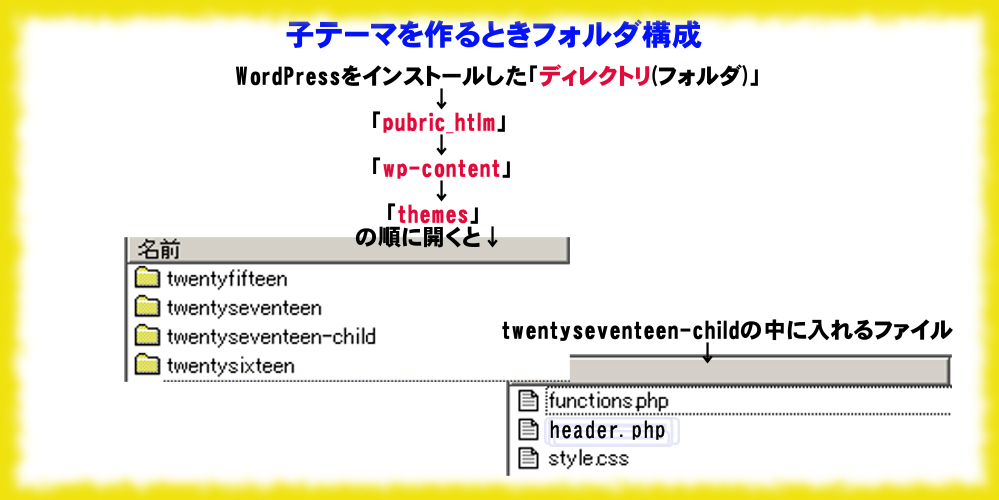
Twenty Seventeen  Twenty Seventeen
Twenty Seventeen  Twenty Seventeen
Twenty Seventeen  SEO
SEO