 Twenty Seventeen
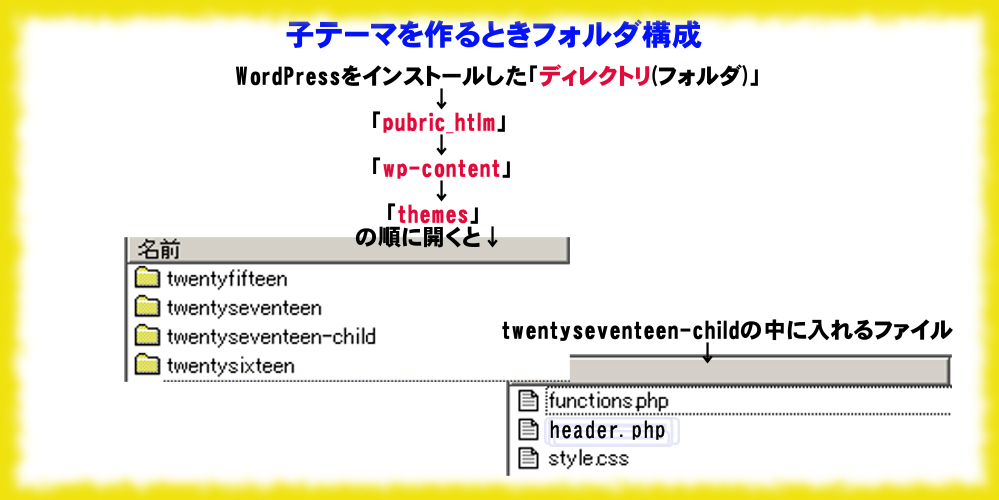
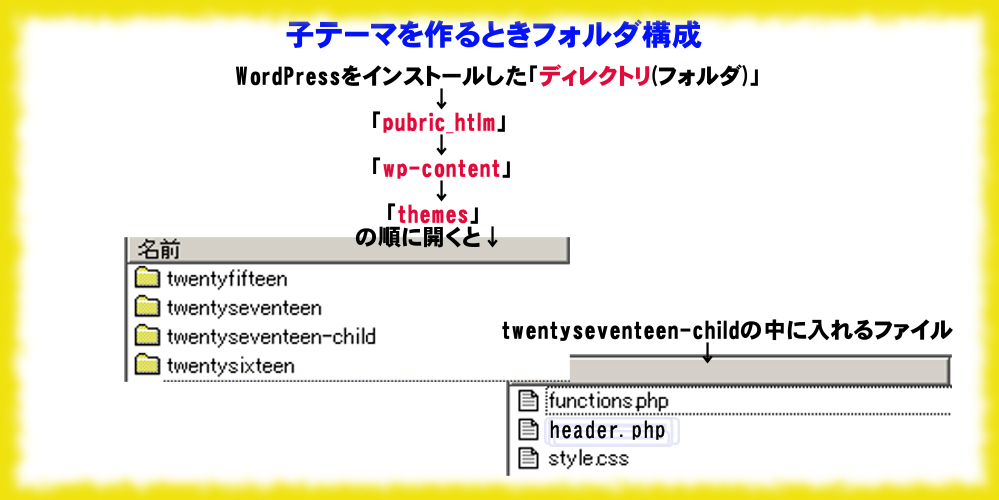
Twenty Seventeen WordPress初心者向け「Twenty Seventeen子テーマの作り方」
先日、子テーマについて記載したのですが、本日は、子テーマの作成方法について記載したいと思います。 子テーマを何故作るのか? 親テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれませんが、子テーマを使用すれば親テ...
 Twenty Seventeen
Twenty Seventeen  アドセンス
アドセンス  Twenty Seventeen
Twenty Seventeen  WordPress
WordPress  Twenty Seventeen
Twenty Seventeen