ブラウザ:Google Chrome Windows 版(10/8.1/8/7 64-bit)
MAMP:4.0.1
Atom:1.27.2
今回は、wordpressとして機能するためにパーツ化してインクルードしていきます。
TOPページの作成
top.phpをwordpressから認識してもらえるように固定ページを作り、カスタムテンプレートを関連付けます。
Atomでフォルダを開く時は前回MAMPとAtomで作成した時のフォルダで
D\MAMP\htdocs\wordprss\wp-content\themes\mythemeになります。
Cドライブに作成した方はドライブをCに変更してください。
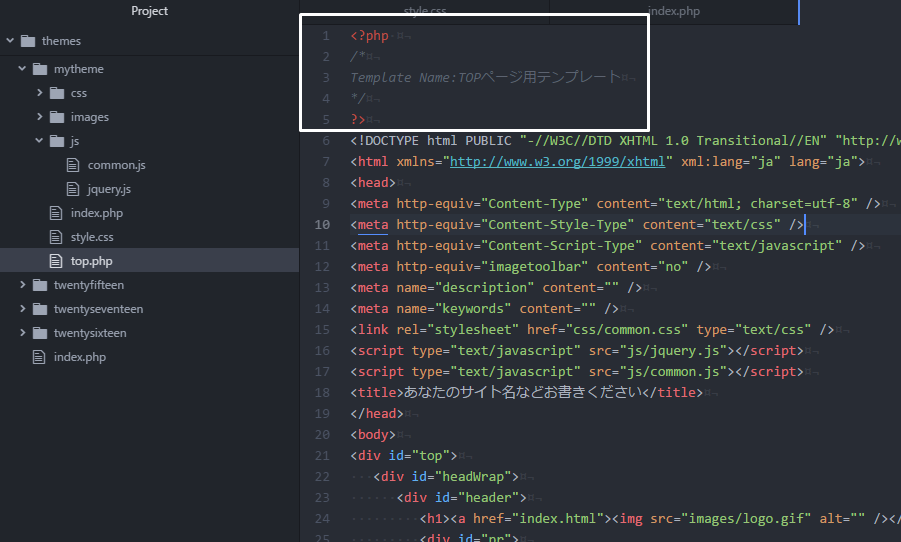
MAMPを起動してAtomを開きtop.phpを編集状態にします。
次に一行目から以下のように入力して保存します。
保存する時は、ショートカットキーの ctrl+S が便利です。
<?php /* Template Name: TOPページ用テンプレート */ ?>
次にアドレスバーに localhost/wordpress/wp-admin と入力すると
wordpressのログイン画面に移りますので
ユーザー名とパスワードを入力しログインします。
固定ページの作成と表示設定
Topページ用テンプレートを選択して固定ページを作成する
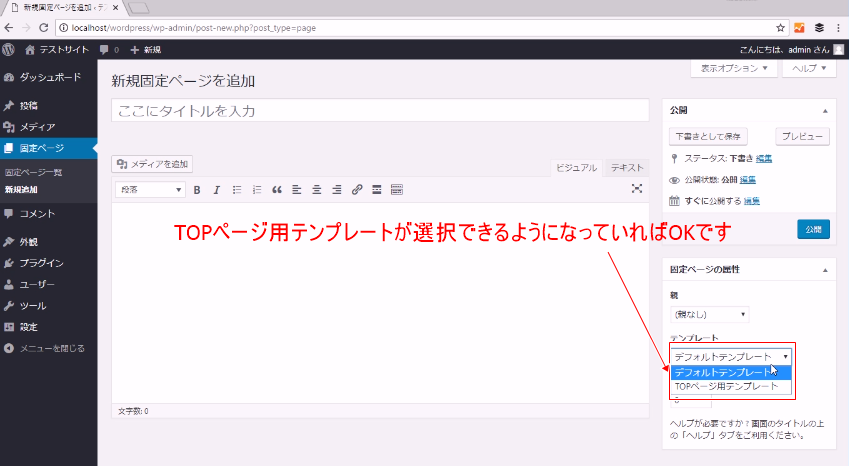
次にダッシュボードの 固定ページ→新規追加をクリックし以下のように固定ページの属性でテンプレートが選択できるようになっていればOKです。
固定ページのタイトルにトップページと入力しパーマリンクをtopにして公開します。
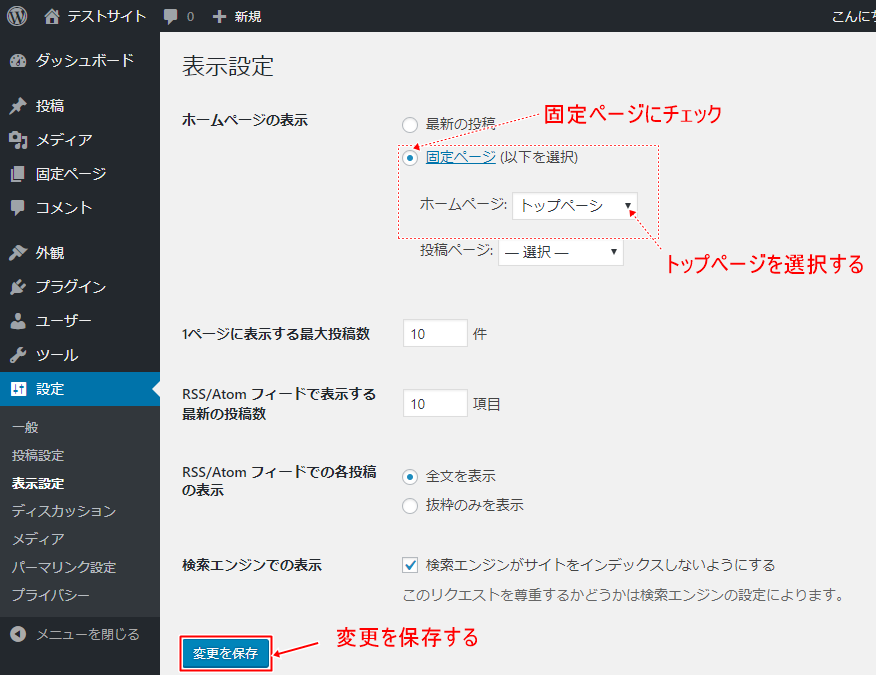
次にworpress管理画面の設定→表示設定を以下のように設定して保存します。
ホームページの表示:固定ページ
ホームページ:トップページ
にして変更をクリックします。
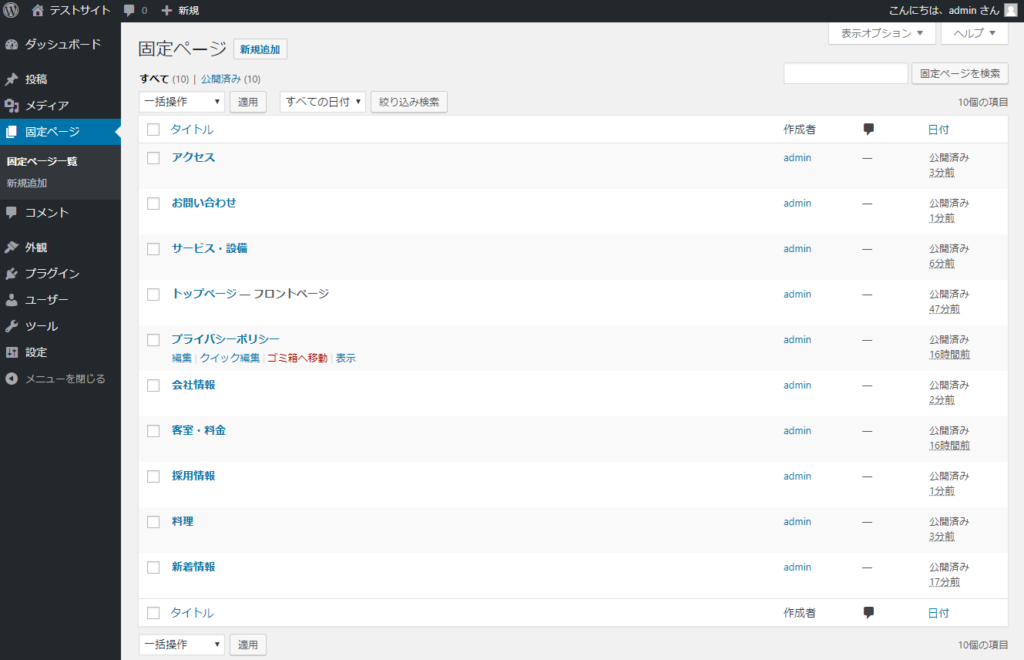
次に以下の固定ページの作成をします。
記事の内容はとりあえずダミーでOKですので表示されたときに分かりやすいように入力しておきましょう!
| ページ名 | スラッグ |
| 新着情報 | news |
| サービス・設備 | servise-facility |
| 客室・料金 | room-price |
| 料理 | food |
| アクセス | access |
| 会社情報 | company |
| 採用情報 | recruit |
| お問い合わせ | contact |
| プライバシー・ポリシー | privacy-policy |
※スラッグとは「ページ名(URL)」の最後の部分を好きな文字列に指定できる機能のことです。
最終的にこんな感じになります。
デフォルトのテンプレートを選択して固定ページを作成する
次にサイドバーエリアの固定ページの作成します。
サイドバーに表示するテンプレートは、デフォルトを選択して以下のように作成します。
| ページ名 | スラッグ |
| インターネット | internet |
| 温泉 | servise-facility |
| ラウンジ | lounge |
| マッサージ | massage |
| エステ | beauty |
トップページを各phpにパーツ化する
次にtopページをヘッダー・サイドバー・フッターに分けますので、atomのmytheme内に以下のファイルを作成します。
・header.php
・footer.php
・sidebar.php
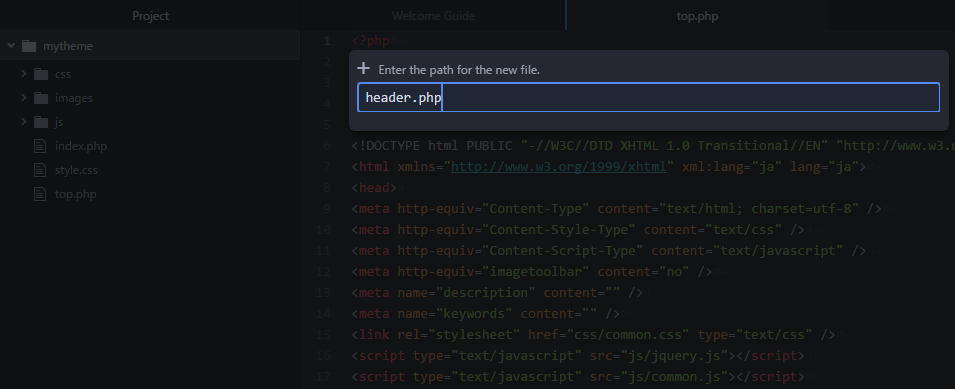
atomのmythemeで右クリック→新規ファイルの順にクリックすると以下のように入力できますので、上記3つのファイルを作ります。
ヘッダーをパーツ化する
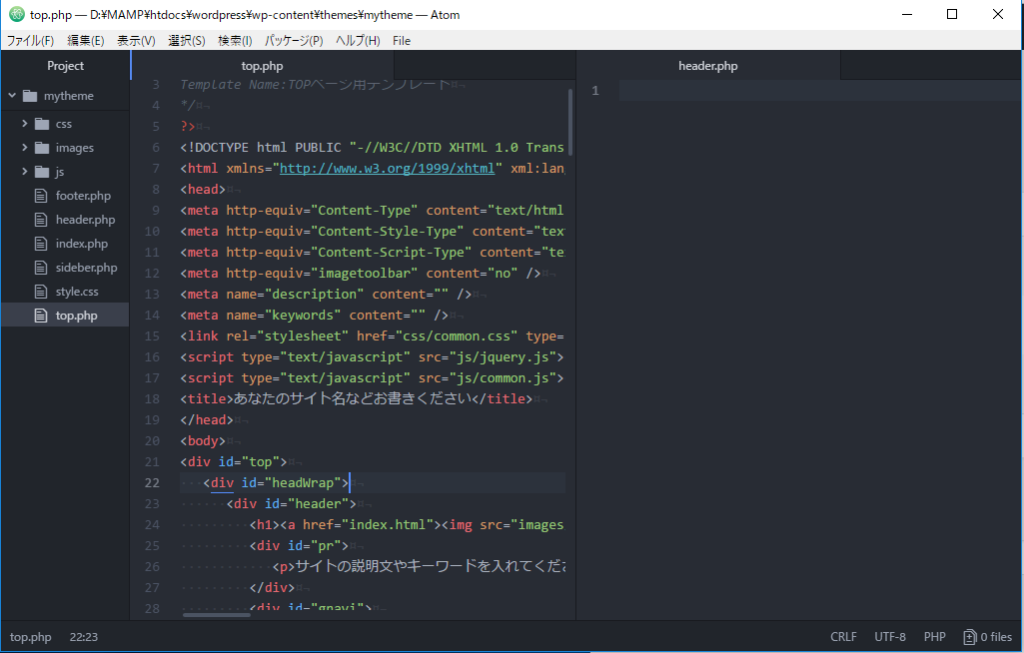
次にAtomでtop.phpとheader.phpを開きます
以下のように左右に表示させます。
ヘッダー部分をパーツ化するので、top.phpの中からヘッダーの部分を切り出しheader.phpの中に移動させます。
移動させるのはtop.php
6行目の
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
から
45行目の<!– /menu –>迄です。
次にtop.phpからヘッダー部分を取り除いたのでヘッダー部分を読み込むのに以下のコードを切り取った部分に記述して ctrl+s キーで保存します。
<?php get_header(); ?>
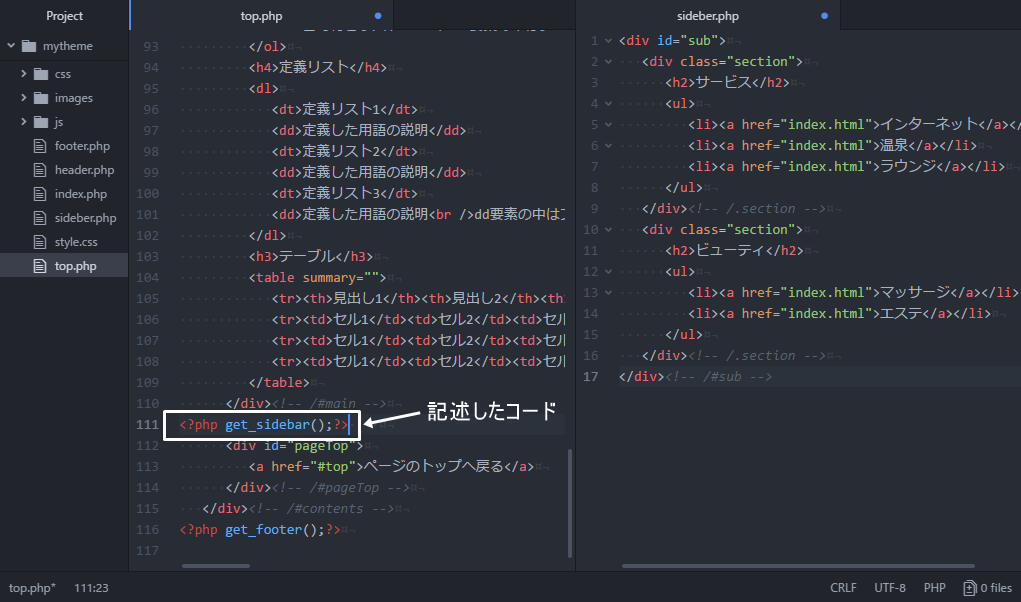
記述した後は以下の画像のようにコードを記述することにより
top.phpに記述したheaderをheader.phpから呼び込めるようになります。
フッターをパーツ化する
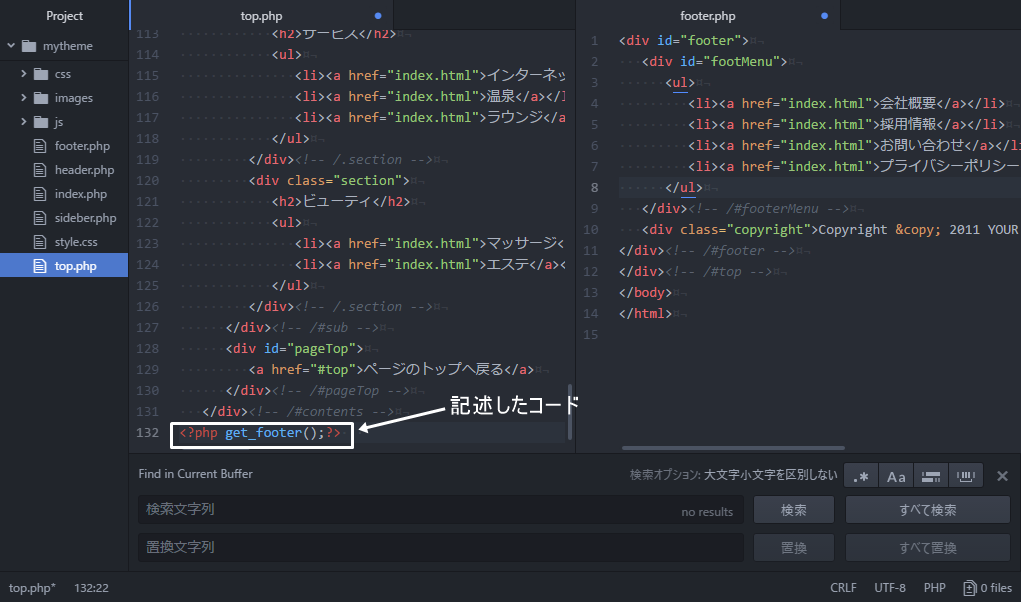
次は、top.phpからfooter.phpに移動しますので
左はtop.phpを開いたままで、右はfooter.phpを右側に開きます。
移動するのは、
132行目の<div id=”footer”>
から最後までです。
検索するときのショートカットキーは ctrl+F です。
次にtop.phpからフッター部分を取り除いたのでフッター部分を読み込むのに以下のコードを切り取った部分(最終行)に記述して ctrl+s キーで保存します。
<?php get_footer(); ?>
サイドバーをパーツ化する
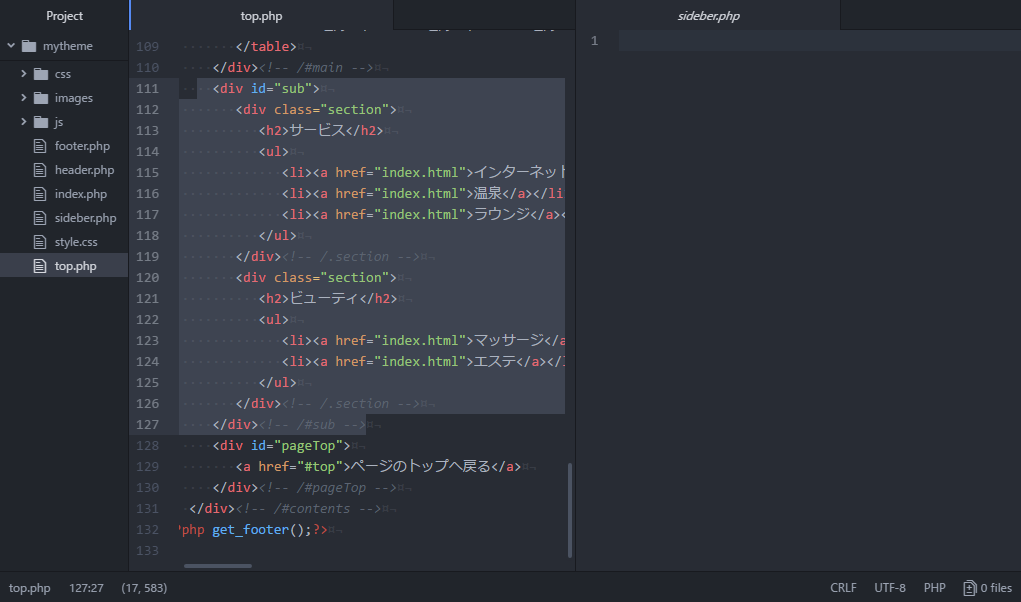
次は、top.phpからsidebar.phpに移動しますので
左はtop.phpを開いたままで、右はsidebar.phpを右側に開きます。
移動するのは、
111行目の<div id=”footer”>
から
127行目の</div>までです。
次にtop.phpからサイドバー部分を取り除いたのでサイドバー部分を読み込むのに以下のコードを切り取った部分に記述して ctrl+s キーで保存します。
<?php get_sidebar(); ?>
index.php内のタグをインクルードタグに変更する
次は、index.phpのファイルの中身をインクルードタグに変更してきます。
前回同様index.phpのヘッダー・フッター・サイドバー部分をwordpress用のコードに変更します。
ヘッダーをインクルードタグに変更する
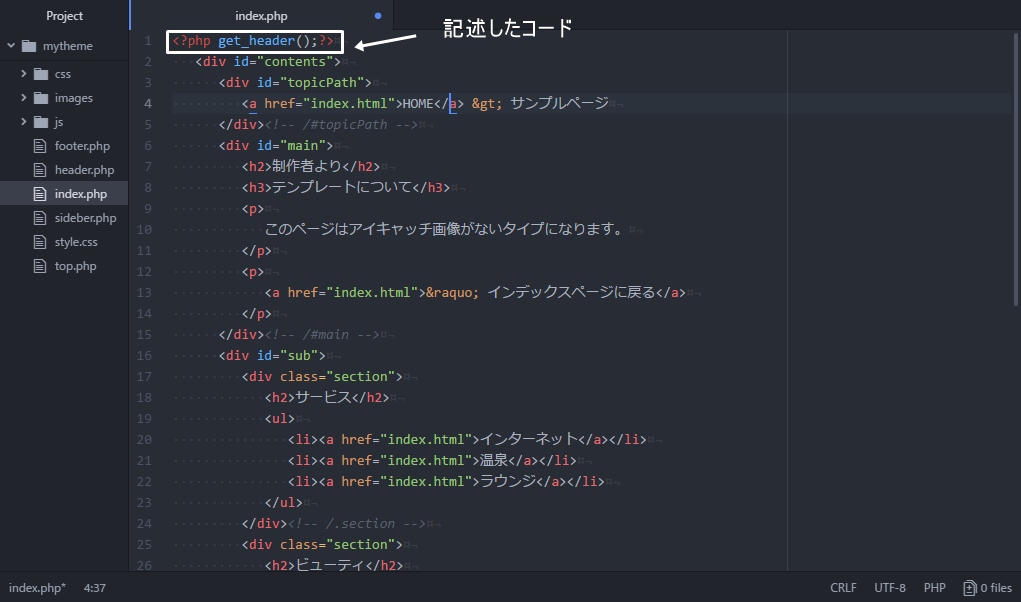
Atomでindex.phpを開きます。
前回同様ヘッダーに当たる部分を今回は削除します。
削除するのは
1行目の
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
から
40行目の<!– /menu –>迄です。
次に以下のコードを切り取った場所(1行目)に以下のコードを記述して保存します。
<?php get_header(); ?>
フッターをインクルードタグに変更する
次はフッターに当たる部分を削除します。
削除するのは、
37行目の<div id=”footer”>
から最後までです。
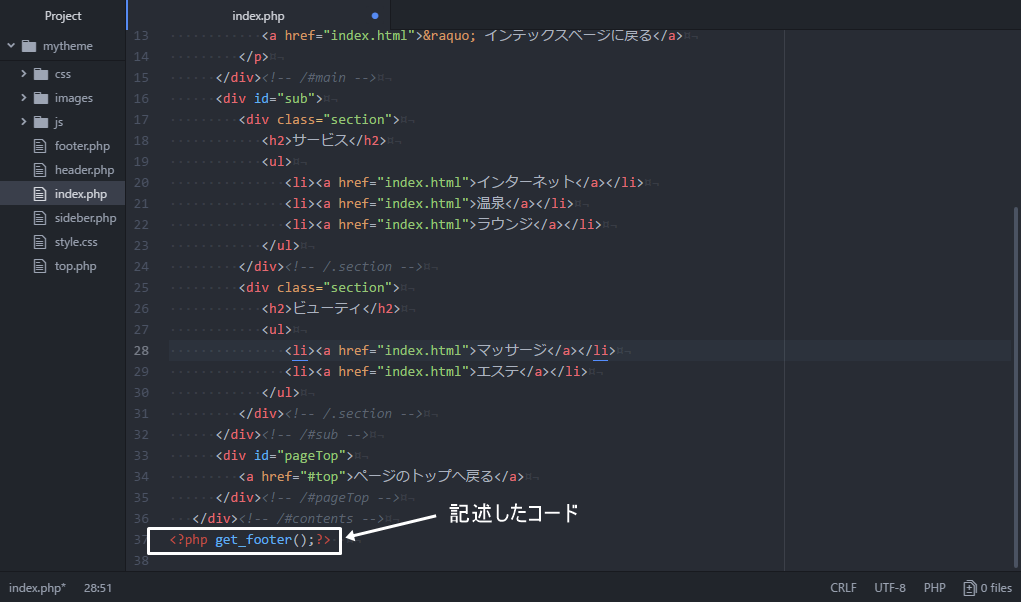
次に削除した場所に以下のコードを記述して保存します。
<?php get_footer(); ?>
サイドバーをインクルードタグに変更する
次はサイドバーに当たる部分を削除します。
削除するのは、
16行目の<div id=”sub”>
から
32行目の<div id=”sub”>
までです。
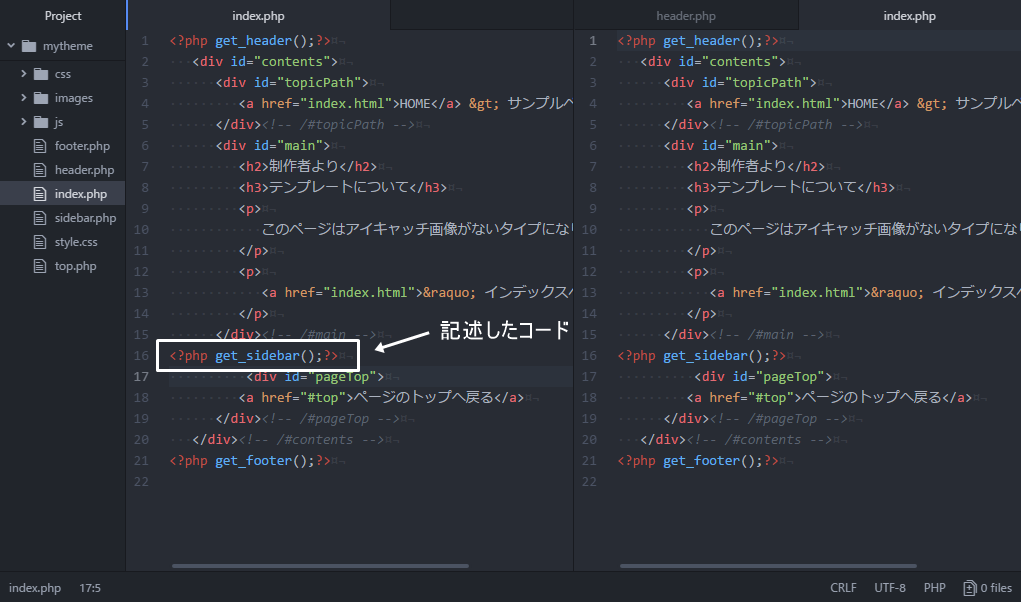
次に削除した場所に以下のコードを記述して保存します。
<?php get_sidebar(); ?>
次回は、パスの書き換えをします。
役に立ったら共有してね



















コメント