 掃除
掃除 カビキラーで落ちない風呂のゴムパッキンについた【カビ】を一般家庭にあるもので除去する方法
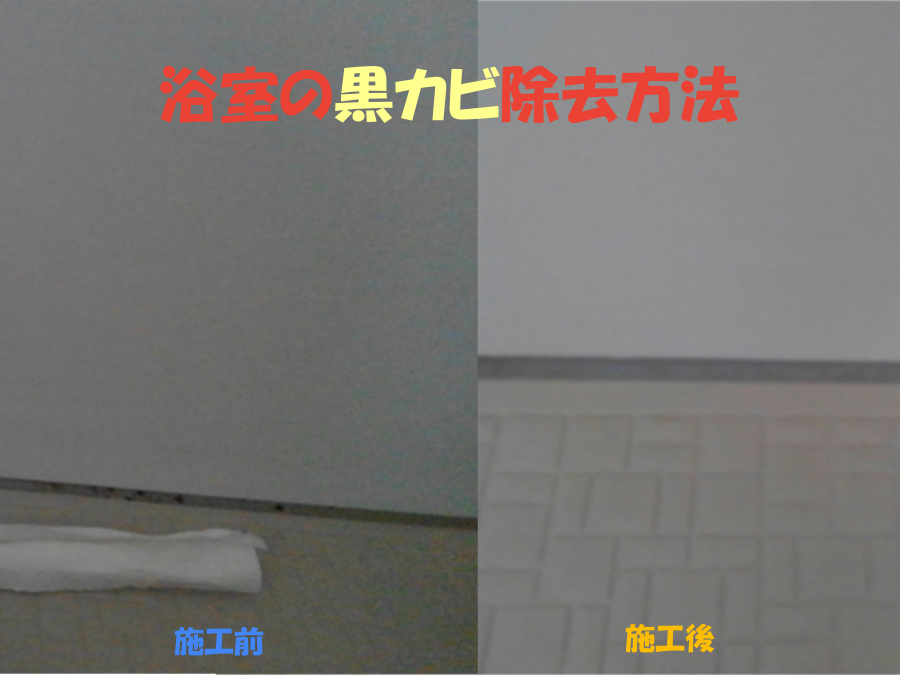
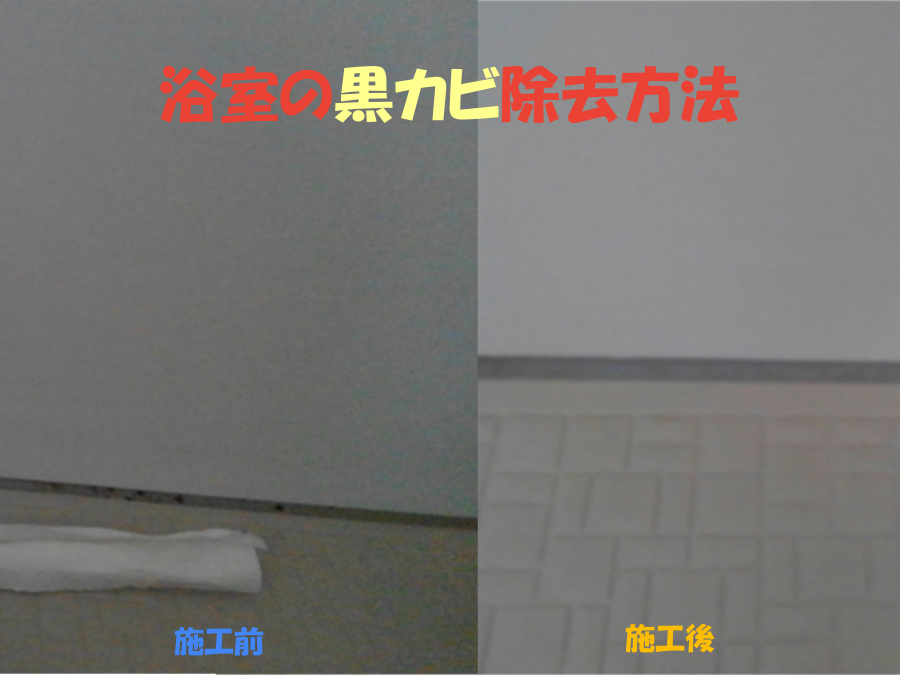
浴室のゴムパッキンの防カビも効果が保てるのは約2年といわれてます。 新築でない限り、カビの対策や除去は必要となってまきすね。 以前は、カビキラーで落ちていた浴室のゴムパッキンのカビがご覧のとおりとれなくなってしまいました。 そこで試したのが...
 掃除
掃除  css
css  くらしの情報
くらしの情報  css
css  css
css