ブラウザ:Google Chrome Windows 版(10/8.1/8/7 64-bit)
MAMP:4.0.1
Atom:1.27.2
SEOに重要なタイトルタグとディスクリプションをします。
タイトルタグとディスクリプションの変更
タイトルタグの変更
header.phpにwordpressが自動で認識してもらえるようにタグを入れ替えていきます。
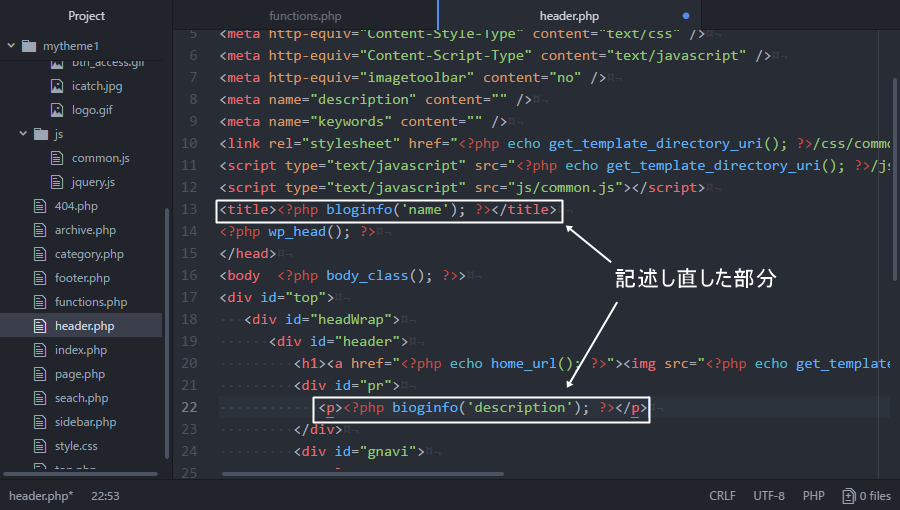
atomでheader.phpを開いて13行目のにある
<title>あなたのサイト名などお書きください</title>
を削除して以下のコードを挿入します。
<title><?php bloginfo('name'); ?></title>
ディスクリプションの変更
次に、サイト説明が反映されるように22行目にある
<p>サイトの説明文やキーワードを入れてください。SEO対策にもなります。</p>
の部分を以下のコードに書き換えます
<p><?php bloginfo('description'); ?></p>
次にサイトタイトルとページ名が併記されるようにfunction.phpに以下のコードを追記します。
function my_setup_theme() {
add_theme_support( 'title-tag' );
}
add_action( 'after_setup_theme','my_setup_theme' );
※この場合headar.phpのタイトルタグは削除します。
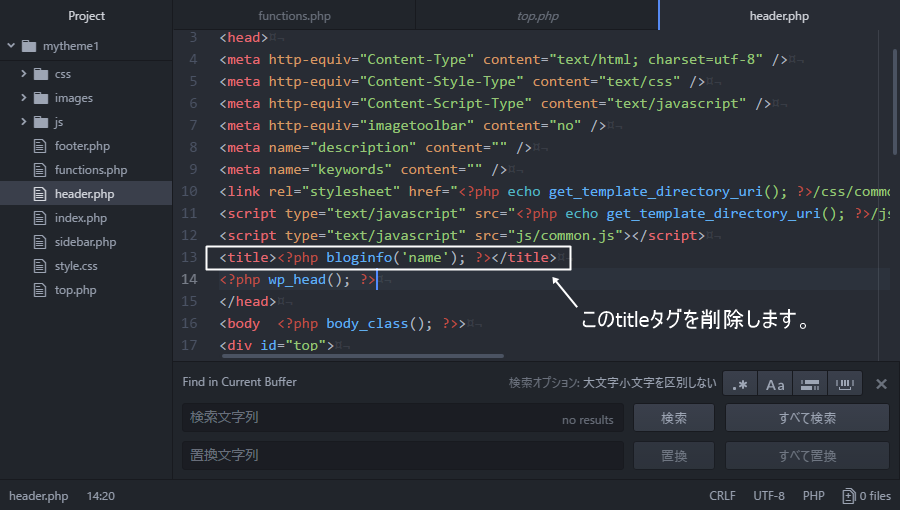
titleタグの削除
それでは、まずheader.php内のtitleタグ
<title><?php bloginfo(‘name’); ?></title>
を削除して保存しましょう
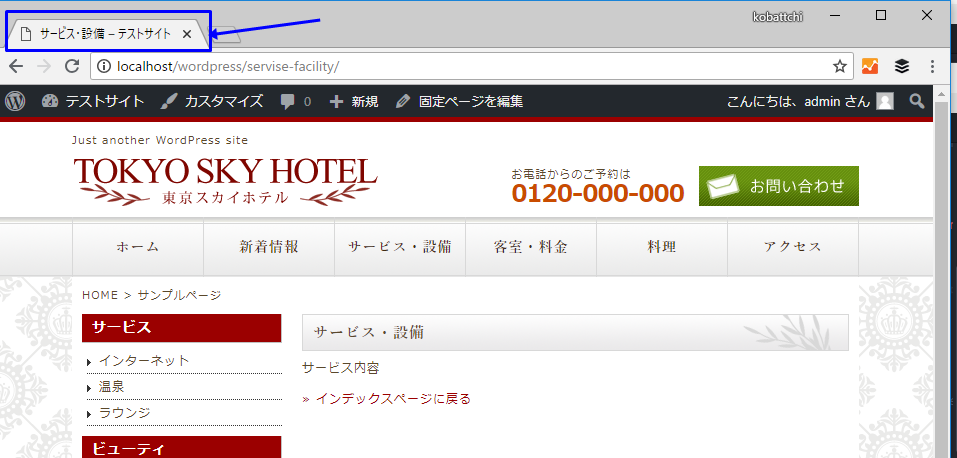
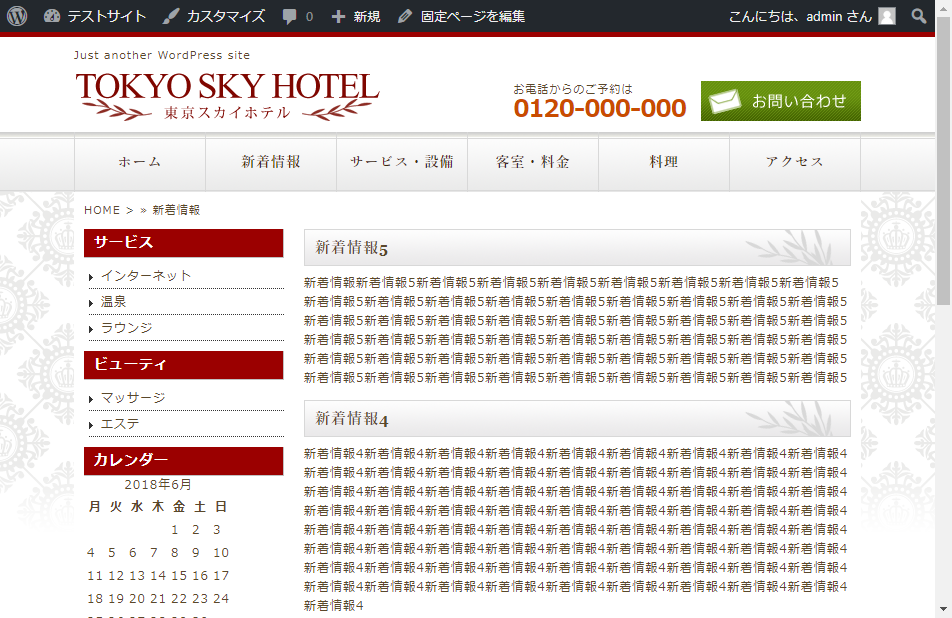
サイトを確認すると以下のようにwordpressで設定したサイト名とディスクリプションが表示されます。
パングズリストの対応
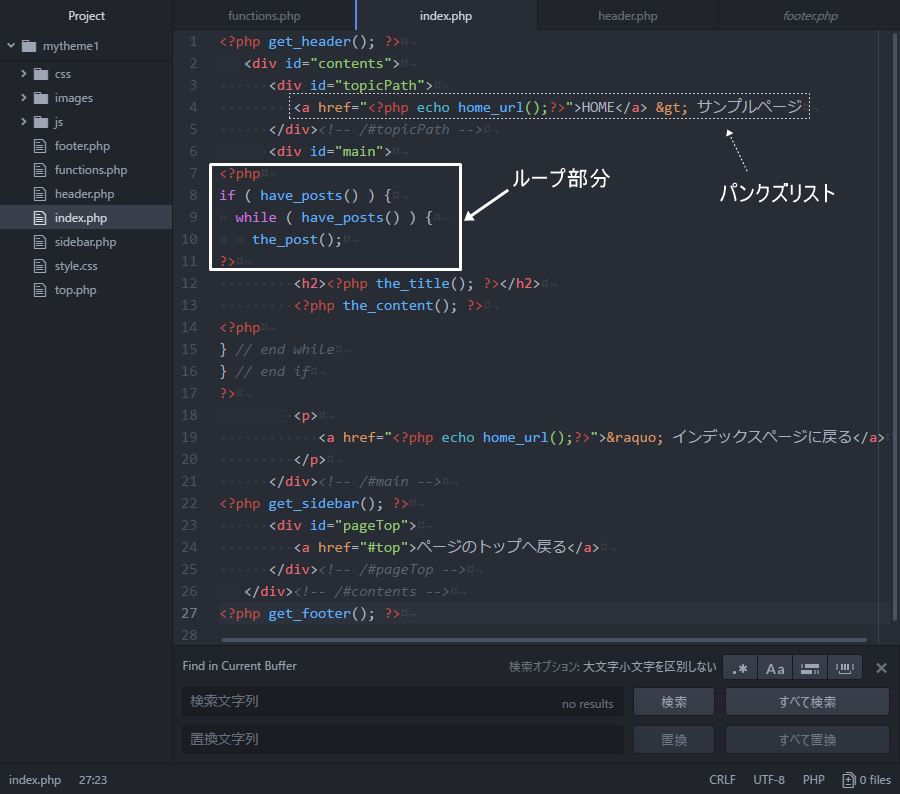
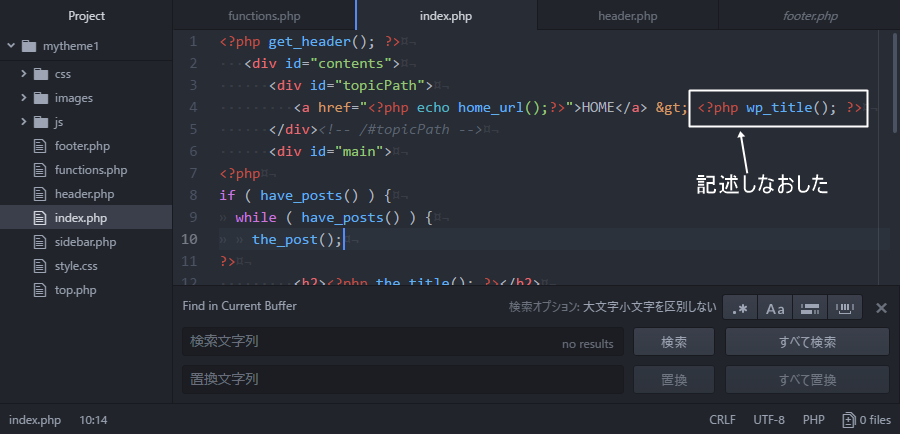
index.php内をみると以下のようにパンクズリストがループの外にあります。
ループ外で記事タイトルを表示するには、
下層ページ全般に使える以下のタグを使用します。
<?php wp_title(); ?>
それでは、index.phpの4行目にあるサンプルページを削除して上記のタグを挿入して保存します。
<a href=”<?php echo home_url();?>”>HOME</a> > サンプルページ
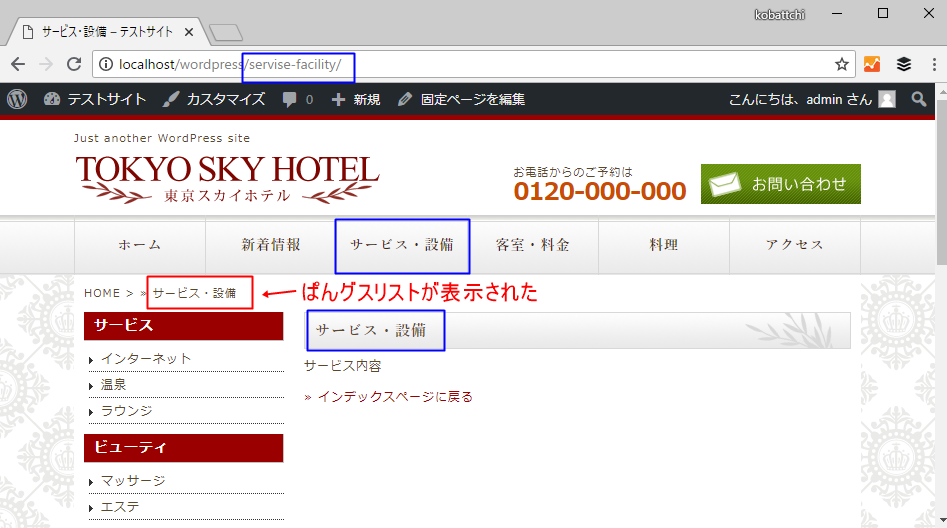
サイトを更新して確認すると以下のようにぱんグスリストが正常に表示されいるのがわかると思います。
新着情報の実装
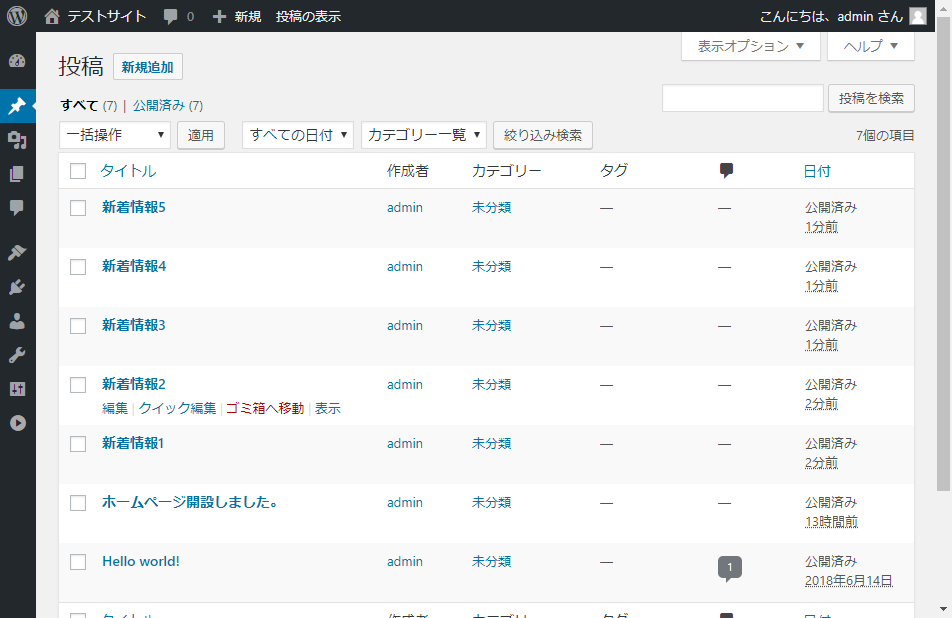
まず、WordPressの管理画面の投稿記事から以下のように新規作成で何記事か作成してください。
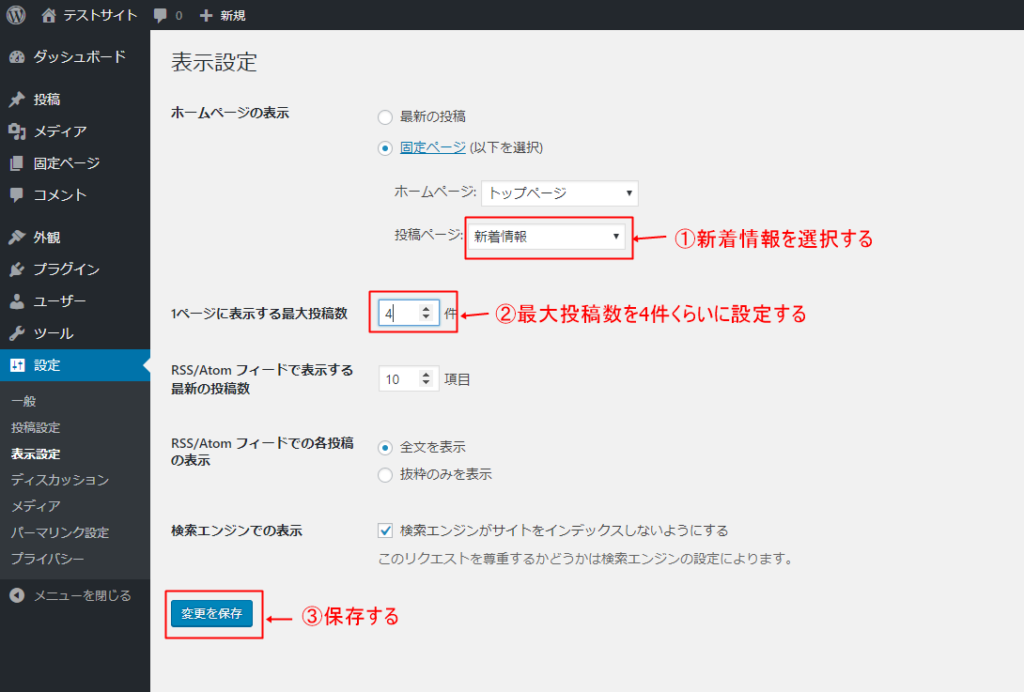
次に設定→表示設定の
①投稿ページ・・新着情報
②1ページに表示する最大投稿数・・・4件
③変更ほ保存します。
すると新着情報をクリックすると以下のように表示されるようになります。
ページ送りの実装
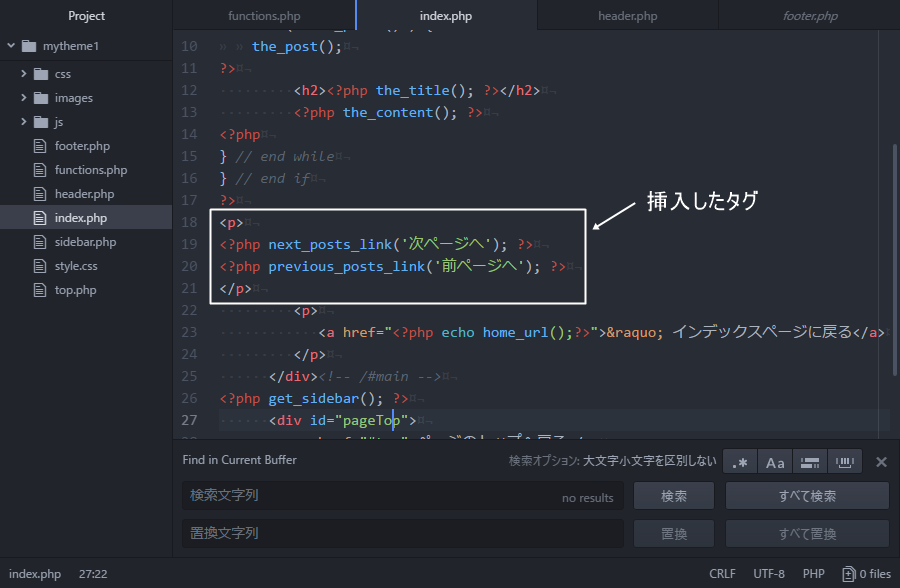
index.php 19行目くらいにあるのインデックスページに戻るの直前に以下のタグを入れたいと思います。
<p>
<?php next_posts_link('次ページへ'); ?>
<?php previous_posts_link('前ページへ'); ?>
</p>
役に立ったら共有してね













コメント