 css
css 初心者でも簡単!Twenty Seventeenで画像の上下に文字を重ねて表示する方法をわかり易く説明してみた。No.2
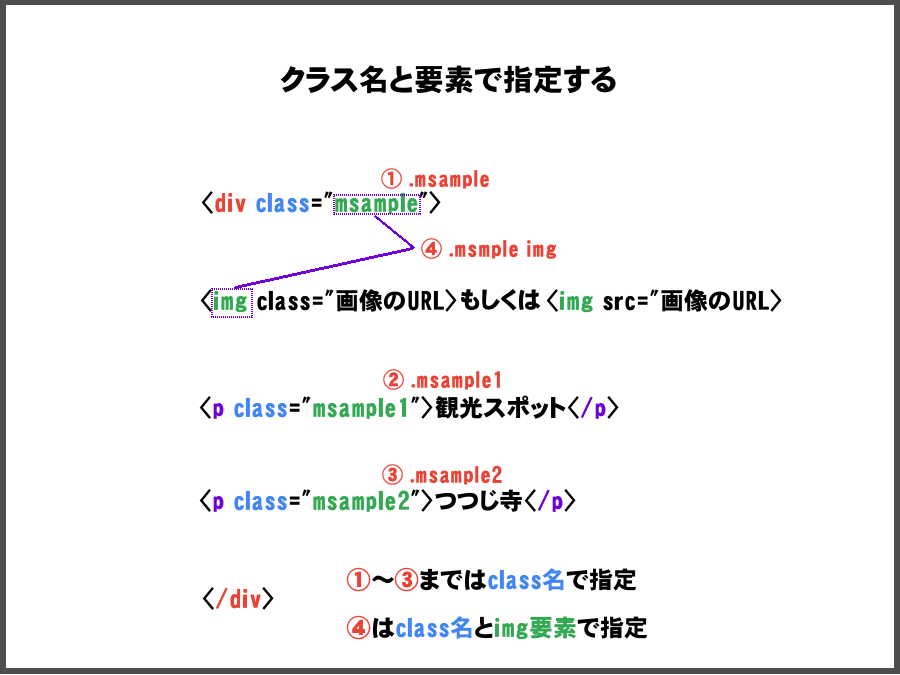
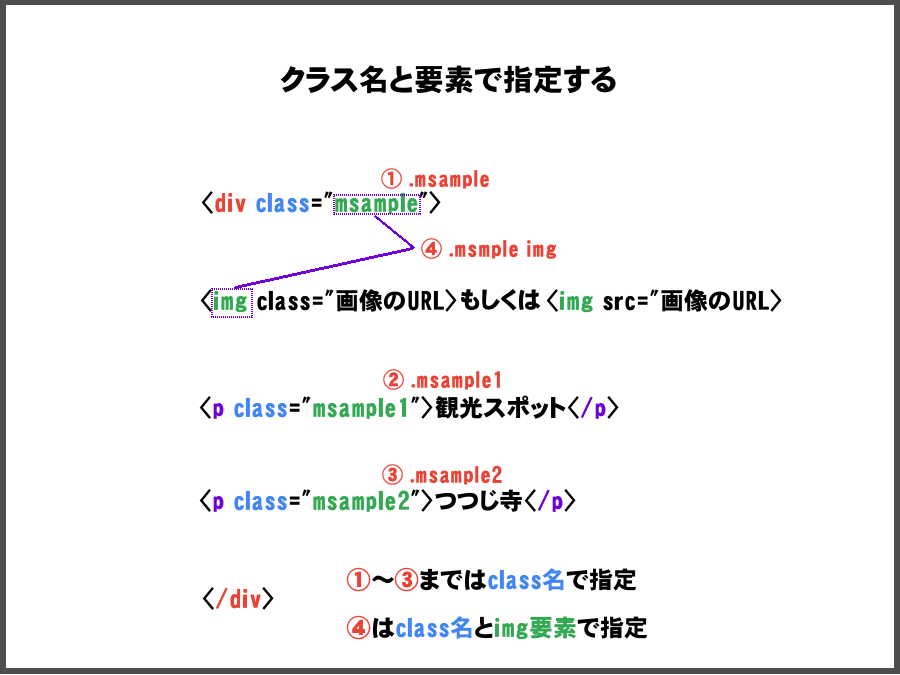
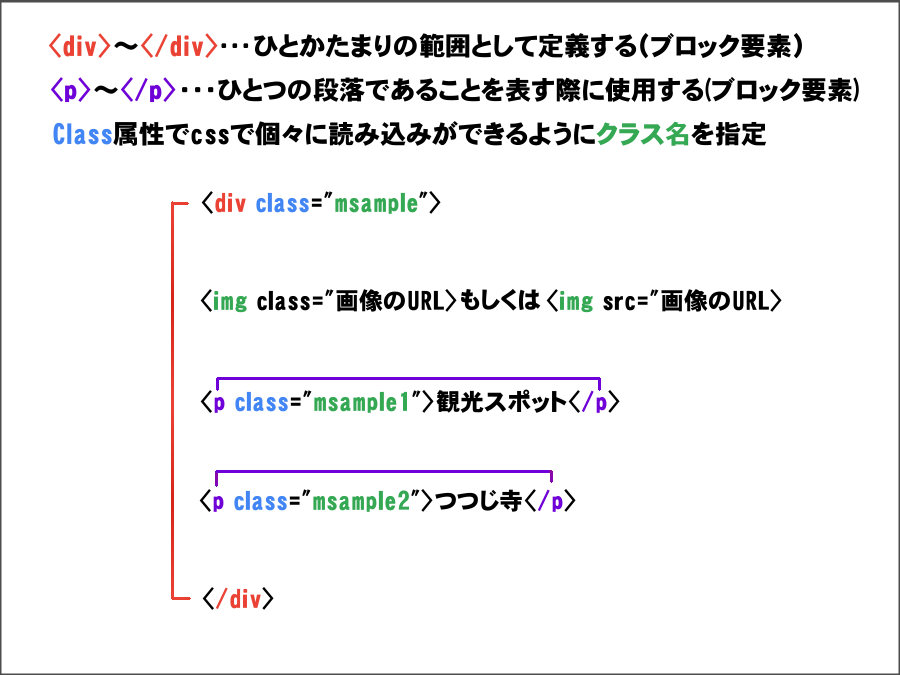
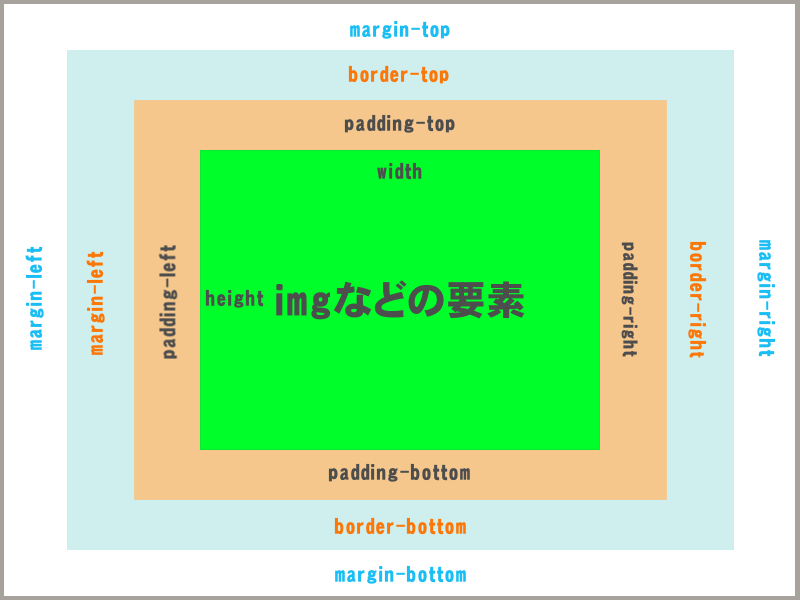
前回の引き続きで今回はCSSのタグなどの使い方を説明したいと思います。 /*サンプル*/ .msample{ float:none;/*フロートの指定なし*/ clear:both;/*全ての回り込みを解除する*/ position:rel...
 css
css  css
css  css
css  css
css  WordPress
WordPress