 css
css 初心者でも簡単!Twenty Seventeenで画像の上下に文字を重ねて表示する方法をわかり易く説明してみた。No.1
前回、Twenty Seventeenの「追加CSS」の使い方を説明した際に画像と文字を重ねたのですが、今回はそのhtmlとcssを詳しく説明します。 <div class="msample"> <img class="alignnone ...
 css
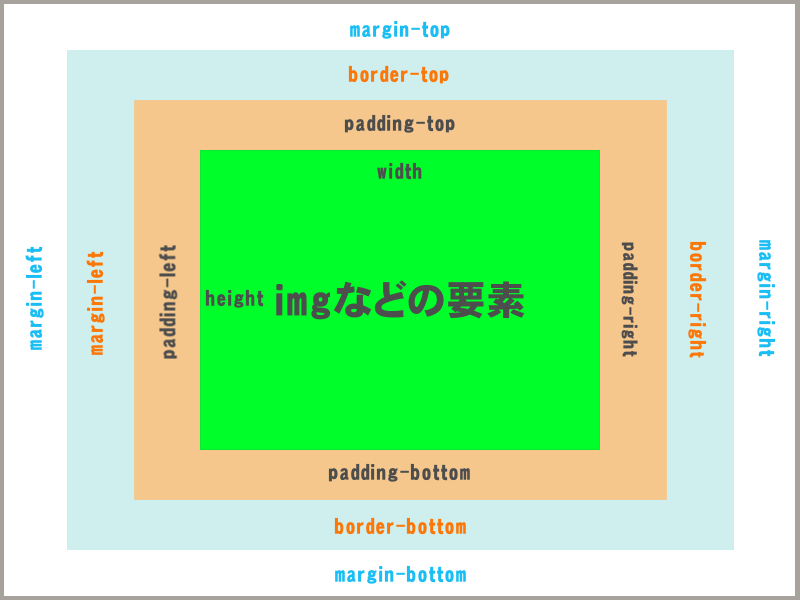
css  css
css  css
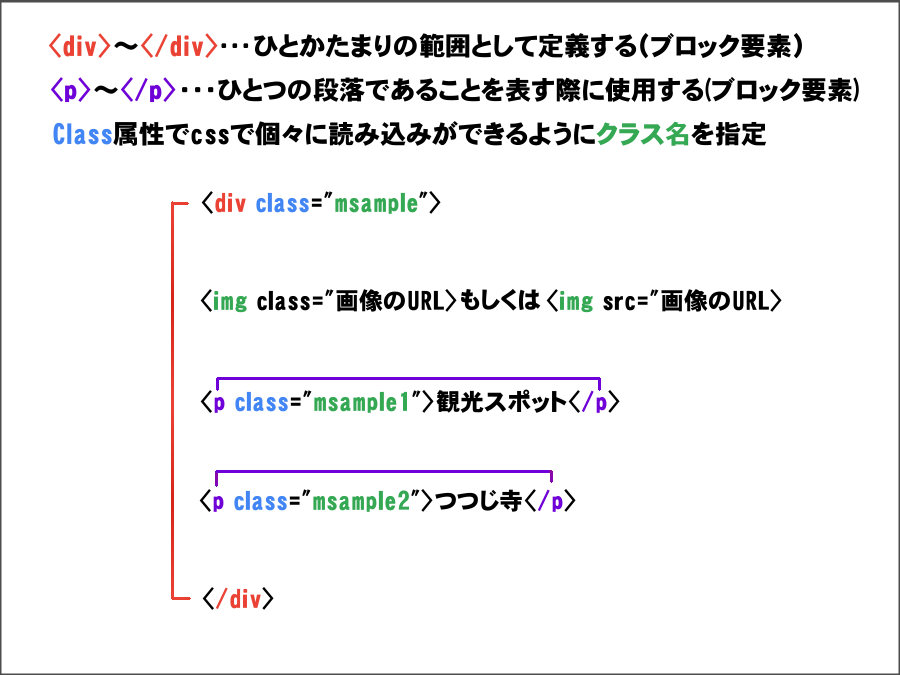
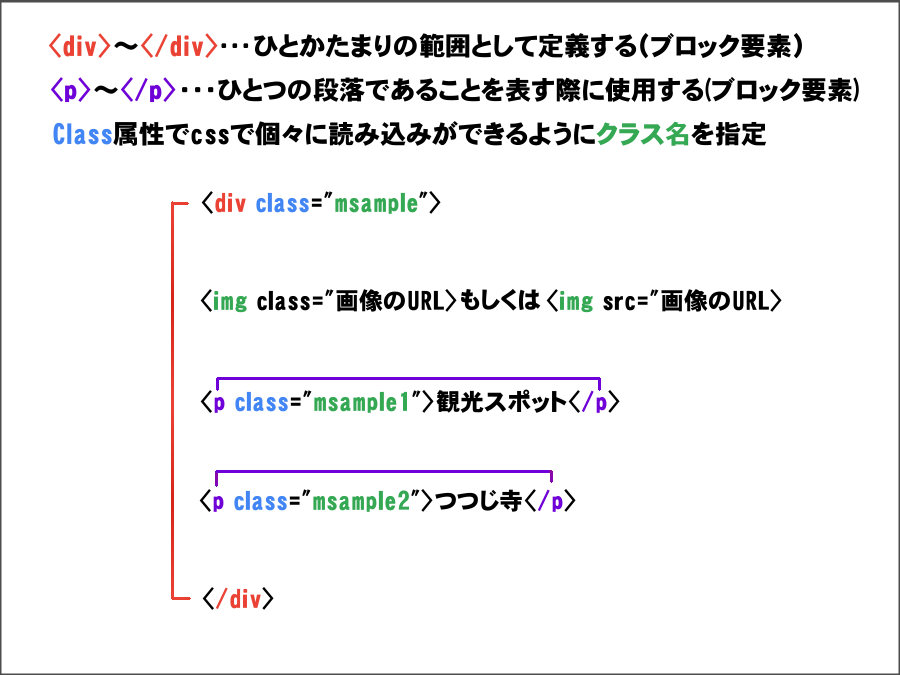
css  html
html